标签:
前端的很多事件在PC端和浏览器端可公用,但有些事件却只在移动端产生,如触摸相关的事件
本文整理了移动端常见的一些事件,包括原生支持的click、touch、tab、swipe事件,也有定义型的gesture手势事件(目前只是一个概念,使用的时候需封装模拟)
使用到的是移动端的Chrome浏览器,本文只对该浏览器进行调试,其他浏览器暂未考虑到
一、事件定义及分类
1. click事件
单击事件,类似于PC端的click,但在移动端中,连续click的触发有200ms ~ 300ms的延迟
2. touch类事件
触摸事件,有touchstart touchmove touchend touchcancel 四种之分
touchstart:手指触摸到屏幕会触发
touchmove:当手指在屏幕上移动时,会触发
touchend:当手指离开屏幕时,会触发
touchcancel:可由系统进行的触发,比如手指触摸屏幕的时候,突然alert了一下,或者系统中其他打断了touch的行为,则可以触发该事件
3. tap类事件
触碰事件,我目前还不知道它和touch的区别,一般用于代替click事件,有tap longTap singleTap doubleTap四种之分
tap: 手指碰一下屏幕会触发
longTap: 手指长按屏幕会触发
singleTap: 手指碰一下屏幕会触发
doubleTap: 手指双击屏幕会触发
4. swipe类事件
滑动事件,有swipe swipeLeft swipeRight swipeUp swipeDown 五种之分
swipe:手指在屏幕上滑动时会触发
swipeLeft:手指在屏幕上向左滑动时会触发
swipeRight:手指在屏幕上向右滑动时会触发
swipeUp:手指在屏幕上向上滑动时会触发
swipeDown:手指在屏幕上向下滑动时会触发
二、事件的触发
页面结构:
1 <style type="text/css"> 2 #test { 3 overflow: hidden; 4 margin: 50px auto; 5 width: 300px; 6 height: 300px; 7 border: 1px solid #ccc; 8 } 9 .one, 10 .two { 11 float: left; 12 margin: 10px; 13 width: 100px; 14 height: 100px; 15 text-align: center; 16 line-height: 100px; 17 font-size: 32px; 18 } 19 .one { 20 background-color: #ccc; 21 } 22 .two { 23 background-color: #999; 24 } 25 </style> 26 27 28 <div id="test"> 29 <div class="one">one</div> 30 <div class="two">two</div> 31 </div>

1. 原生脚本监听
1) 查看事件的触发及顺序
1 var test = document.getElementById(‘test‘); 2 var one = document.querySelector(‘.one‘); 3 var two = document.querySelector(‘.two‘); 4 5 function addEvent(elem, type, showAll) { 6 type = type.split(‘ ‘); 7 8 type.forEach(function(item) { 9 elem.addEventListener(item, function(ev) { 10 console.log(showAll ? ev : ev.type); 11 }); 12 }); 13 } 14 15 addEvent(one, ‘tap click touchstart touchmove touchend touchcancel swipe swipeLeft swipeRight swipeUp swipeDown longTap singleTap doubleTap‘, false);
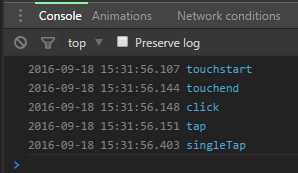
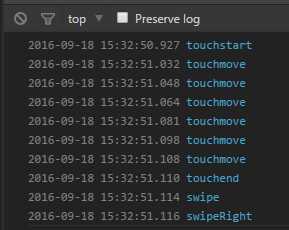
点一下,如图为相关事件触发的顺序,可以看到click事件在touchend之后

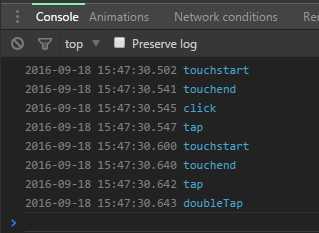
快速点两下,如图为相关事件触发的顺序,可以看到click事件因为延迟的原因只触发了一次

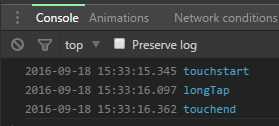
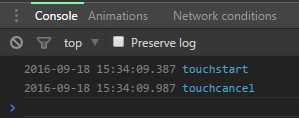
长按,如图为相关事件触发的顺序

向右滑动一下,如图为相关事件触发的顺序

长按的时候无意间触发了浏览器自身的复制文本功能,此时触发了touchcancel事件

2) 查看触发的事件对象
简单地修改,将事件监听中第三个参数置为true,输出完整的事件对象
addEvent(one, ‘tap click touchstart touchmove touchend touchcancel swipe swipeLeft swipeRight swipeUp swipeDown longTap singleTap doubleTap‘, true);

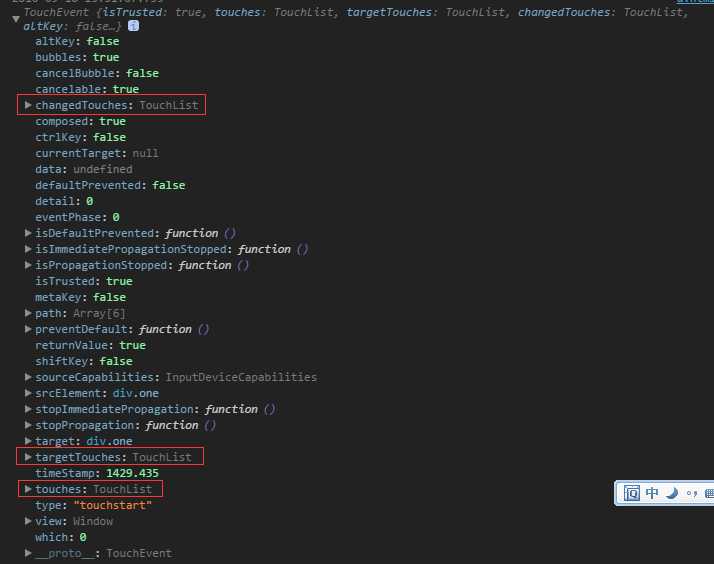
这里重点关注这三个属性changedTouches、targetTouches、touches,第三方插件封装模拟其他事件时,常常用到这几个属性
changedTouches:保存了所有引发事件的手指信息
targetTouches:保存了当前所触碰屏幕的手指信息
touches:保存了当前所有触碰屏幕的手指信息
2. 第三方插件监听
1) 使用jquery
为了查看三个属性的区别,简单地只监听一个事件
<script src="jquery.js"></script>
$(‘.one, .two, #test‘).on(‘touchstart‘, function(ev) { ev.stopPropagation(); console.log(ev); });
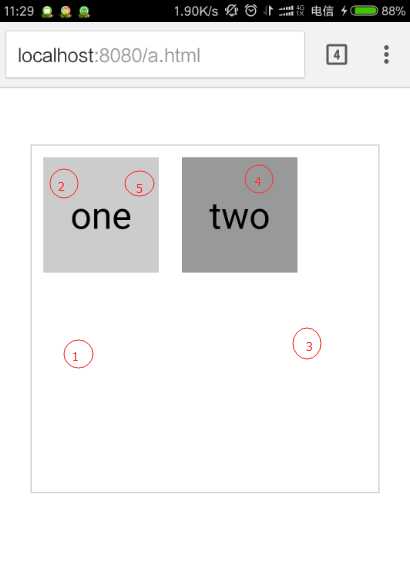
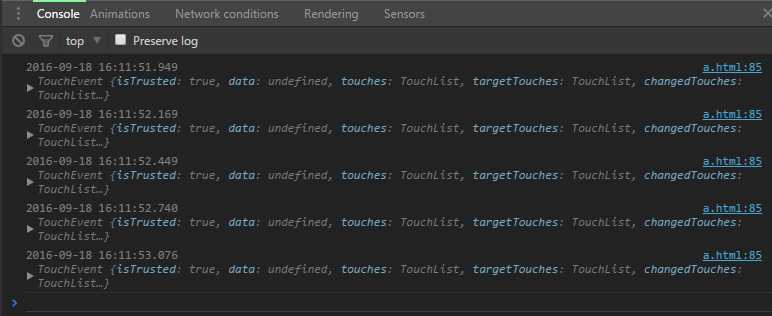
按下图顺序分五次触碰屏幕,发现event对象里没有那三个属性


2) 改用zepto.js正常
<script src="zepto.js"></script>

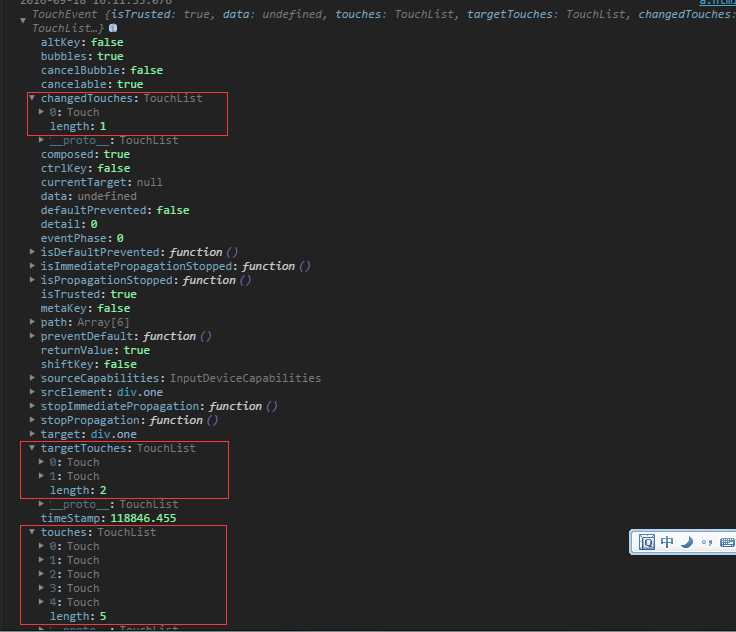
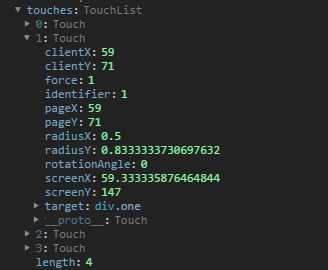
看第五次的touch

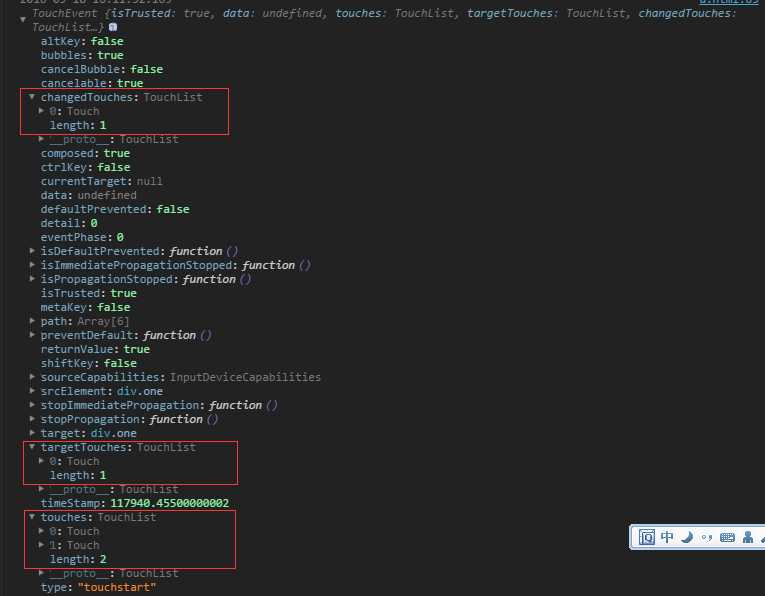
看第二次的touch

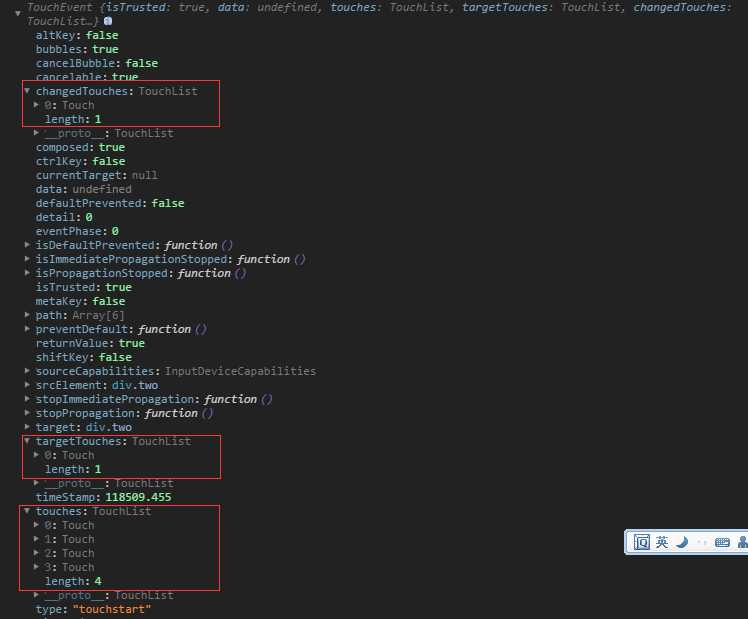
看第四次的touch

由此可知:
touches记录的是屏幕上全部的触摸对象的信息
targetTouches记录的是当前DOM节点上全部的触摸对象的信息
changedTouches记录着触发该次事件的信息,一般长度为1
相应的数组对象内部为一系列坐标属性,可用来模拟其他事件如gesture手势事件等

三、自定义手势事件gesture
手势事件只是概念型,目前还没有浏览器原生支持,按照概念可分为gesturestart gesturechange gestureend 三种事件
gesturestart:当有两根或多根手指放到屏幕上的时候触发
gesturechange:当有两根或多根手指在屏幕上,并且有手指移动的时候触发
gestureend:当倒数第二根手指提起的时候触发,结束gesture
按照定义,当分别将两根手指放到屏幕上的时候,会有如下顺序的事件触发:
1、第一根手指放下,触发touchstart
2、第二根手指放下,触发gesturestart
3、触发第二根手指的touchstart
4、立即触发gesturechange
5、手指移动,持续触发gesturechange
6、第二根手指提起,触发gestureend,以后将不会再触发gesturechange
7、触发第二根手指的touchend
8、触发touchstart(多根手指在屏幕上,提起一根,会刷新一次全局 touch,重新触发第一根手指的touchstart)
9、提起第一根手指,触发touchend
还有其他事件有待发觉...
gestureend
移动端前端常见的触摸相关事件touch、tab、swipe等整理
标签:
原文地址:http://www.cnblogs.com/imwtr/p/5882166.html