标签:
CSS Clip 裁剪
可以用它来裁剪一张图片噢。
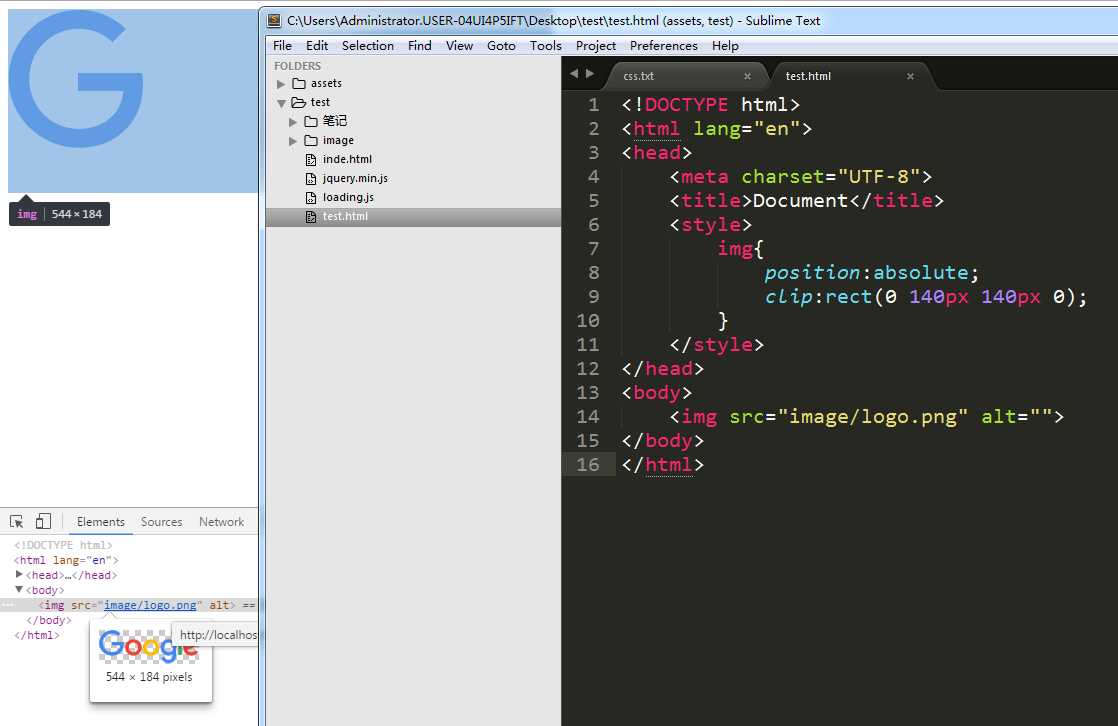
我们来裁剪一下Google图标,把G字给裁剪下来。

注意这个clip得配合绝对定位才能使用,不然不起效果。
rect (top, right, bottom, left)
上,右,下,左
啥意思呢,比如说上面的clip:rect(0 140px 140px 0);这句话就表示我要裁剪一个从高0px到底部140px,从左0px到右140px像素的图像。(更简单来说就是我要裁剪一个高140像素宽140像素的图像。不过这句话再某些情况下还不太正确,所以还是理解第一句话比好。)
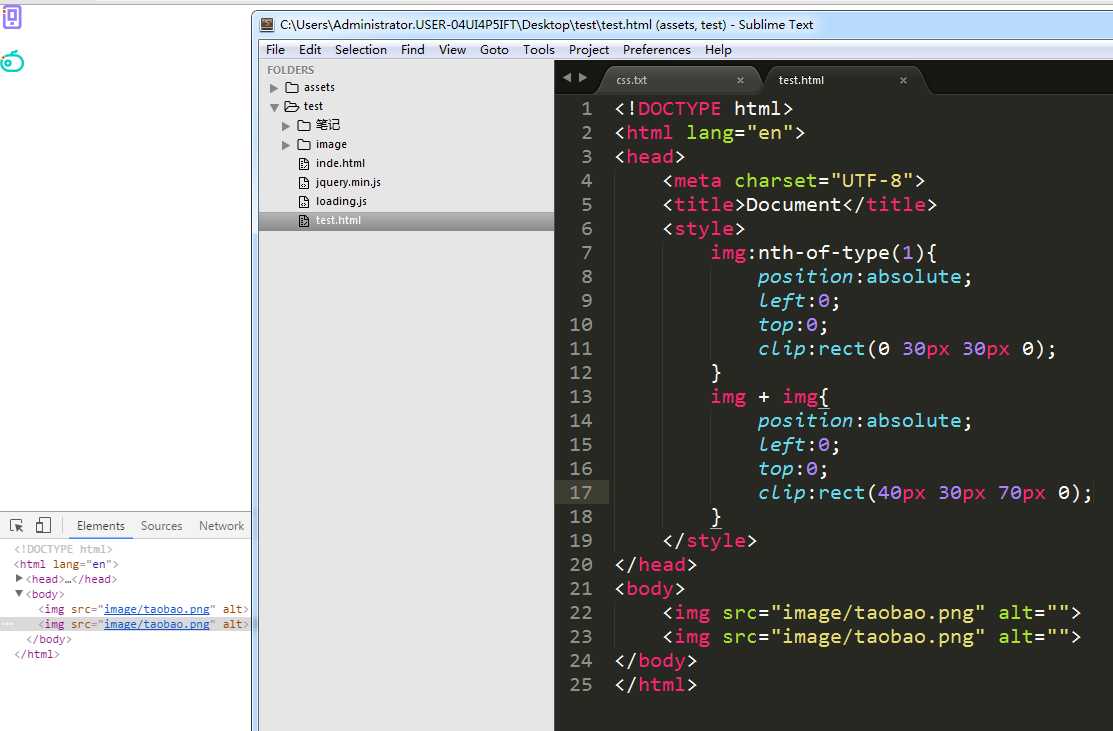
我倒想起一个妙用,就是CSS精灵完全可以用这个来写啊。
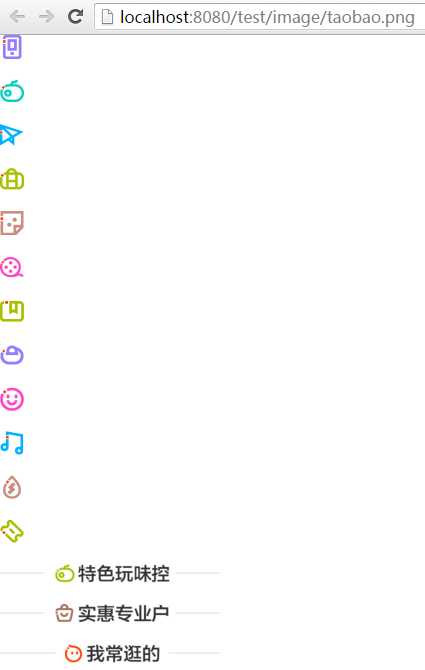
既然说了就实际一下哈。拿taobao精灵图来说。
图片长这样

clip

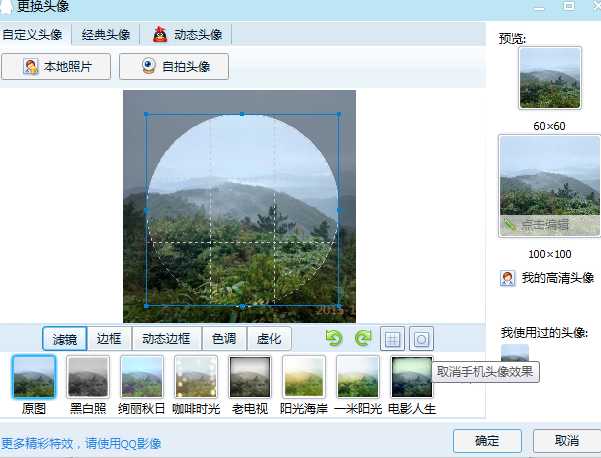
ok,如果这你觉得没啥,其实还有一个妙用,比如用户上传图片,可能你得让用户裁剪把,这时候就可以用这个了。

这个我们是不是就可以配合JS来实现呢,你说呢。
如果你怕兼容问题,完全没有问题,CSS2就支持了。
标签:
原文地址:http://www.cnblogs.com/pssp/p/5882745.html