标签:
1.盒子模型概念

2.标准盒模型
html代码:
1 <!-- 标准盒模型 --> 2 <div class="box"> 3 <div class="shoes"> 4 正常盒子 5 </div> 6 </div>
css代码:
/*标准盒模型*/ .shoes { width: 100px; height: 100px; background-color: orange; } .box { width: 100px; height: 100px; padding: 10px; border: 5px solid #f00; background-color: #70ff70; }
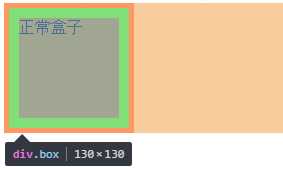
在标准盒模型中,设置padding会自动挤压空间,而不会利用给出来的空间,不会占用宽内位置,不通过width影响,会自己挤出空间来。就是说,我的 鞋子是100*100的,我不需要120*120的盒子,你给我一个100*100的盒子就好了,我靠我自己来把他挤成120*120。
再加上border的5px,盒子就是130*130:

这就是标准盒子模型,先做好鞋子,再做鞋盒。
3.怪异盒模型:
怪异盒模型与标准盒模型的区别就是,怪异盒模型是先做好盒子,再来做鞋子,我把盒子的大小固定住,你鞋子怎么挤也没有用。
这时我们只要在我们的代码中加一条box-sizing:boeder-box,就可以把我的盒子给固定住,这时你鞋子想要用padding来撑大盒子的空间已经没用了,因为鞋子已经被固定死了,这时我们就可以用代码:
1 <!-- 怪异盒模型 --> 2 <div class="box1"> 3 <div class="shoes1"> 4 怪异盒子. 5 </div> 6 </div>
1 /*怪异盒模型*/ 2 3 .shoes1 { 4 width: 100px; 5 height: 100px; 6 background-color: orange; 7 } 8 9 .box1 { 10 width: 130px; 11 height: 130px; 12 padding: 10px; 13 border: 5px solid #f00; 14 background-color: #70ff70; 15 box-sizing: border-box; 16 }
效果:

如果增大鞋子宽高:
1 /*怪异盒模型*/ 2 3 .shoes1 { 4 width: 200px; 5 height: 200px; 6 background-color: orange; 7 } 8 9 .box1 { 10 width: 130px; 11 height: 130px; 12 padding: 10px; 13 border: 5px solid #f00; 14 background-color: #70ff70; 15 box-sizing: border-box; 16 }
效果:

鞋盒并没有被撑大,使用怪异盒模型需要根据鞋盒大小计算鞋子大小,不要忘记计算border。
总结:
1) 当我们给width设置一个固定的值或者给width设置100%时,设置padding都会把盒子给挤开,挤大了
2) 若想要不使用怪异盒模型又不会把盒子挤大,请把width设置为auto,width默认的值是auto。自动占满整个屏幕
3) 标准盒模型在pc端比较常用,因为pc端的屏幕大,有优势可以撑
4) 怪异盒模型在手机端比较常用。手机屏幕是有限大小的,有时我们往往需要使用怪异盒模型把他固定住。
5) 怪异盒模型的盒子大小还要加上border的大小。
标签:
原文地址:http://www.cnblogs.com/weirihan/p/5882759.html