标签:
最近在跟前端的课程,老师在讲js的相关知识,虽然感觉有些东西在前期学javaEE的时候已经很熟悉了,但认真听的时候感觉还是有收获的。现将一些知识点总结如下:
首先,JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于对象的语言。具有(1)脚本语言、(2)基于对象 、(3)简单、(4)动态性、(5)跨平台性等特点,虽说js是基于对象的,但感觉它已经具备了面向对象的特性
1.js的使用方法:
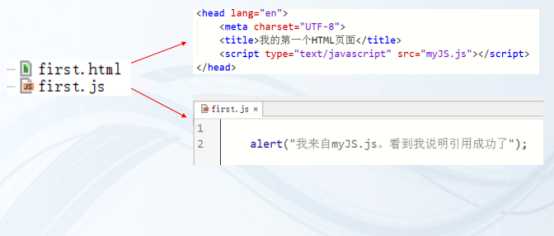
1)内嵌方式:在HTML页面加入<script></script>标签,把代码写在标签里。

2)外部引用:把JavaScript代码单独写在一个文本文档里,修改后缀名为.js 。在需要使用的时候引用。

另需要注意的
1.所有符号,包括括号,分号,逗号等都应使用英文符号。
2.区分大小写。
2.变量的类型:
1)数字类型
JavaScript只有一种数字类型,可以带小数点,也可以不带。
var age = 20;
var height = 175.5 ;
2)字符串类型
用单引号或者双引号包围的字符。
var name = ‘张三’;
var address = “中国北京”;
注意:单引双引必须匹配,即单引开始,单引结束。
3)布尔型
有两个值,true和false
true:表示真
false:表示假
4)Null
一个关键字,表示某对象没有值。
5)Undefined
以下两种情况将得到 undefined
1.试图访问对象中不存在的属性
2.变量定义之后没有赋值
这里需要注意一下null和undefined的区别:
null表示一个对象的所占用的内存是null,是可以使用的。
undefined表示这个对象声明后没有分配内存,或这个属性不存在。
3.数学运算符:
|
运算符 |
描述 |
例子 |
结果 |
||||
|
+ |
加 |
x=y+2 |
x=7 |
||||
|
- |
减 |
x=y-2 |
x=3 |
||||
|
* |
乘 |
x=y*2 |
x=10 |
||||
|
/ |
除 |
x=y/2 |
x=2.5 |
||||
|
% |
求余数 |
x=y%2 |
x=1 |
||||
|
++ |
累加 |
x=++y |
x=6 |
||||
|
-- |
递减 |
x=--y |
x=4 |
||||
|
运算符 |
例子 |
等价于 |
结果 |
||||
|
= |
x=y |
|
x=5 |
||||
|
+= |
x+=y |
x=x+y |
x=15 |
||||
|
-= |
x-=y |
x=x-y |
x=5 |
||||
|
*= |
x*=y |
x=x*y |
x=50 |
||||
|
/= |
x/=y |
x=x/y |
x=2 |
||||
|
%= |
x%=y |
x=x%y |
x=0 |
||||
设 y = 5
关于js中”+”的使用:
因为js是弱类型的脚本语言,所有变量的定义全部使用var关键字进行声明,其在运行时自动识别数据类型。而对于字符串和数字类型的数据,”+”号具有不同的意义:前者是字符串拼接,而后者则是数值运算,分开使用无所谓,但当这两种数据类型同时使用”+”号时,会出现什么样的情况呢,现将特殊情况列举如下:
var age=20;
var height=30;
alert(age+height+""); //弹出50(字符串)
我们声明了两个数字类型变量,然后对其进行了age+height+""的操作,因为第一个”+”号是对两个数字类型的变量,所以会进行数值相加的操作,然后下一个”+”号前后是数字类型和字符串类型,这时进行的是字符串的拼接操作,所以最终的到的结果是一个字符串类型的”50”
而对于””+age+height,则会一直进行字符串拼接的操作,最终得到的是字符串”2030”
同理,对于age+””+height,我们得到的也是字符串”2030”;
a++ 操作
对于a++操作,我们很熟悉的知道,这等同于a=a+1;但对于下面的代码,会有我认为很奇怪的结果
var a=5;
alert(a++); //5
alert(a); //6
第一个alert弹出的是5,即没执行a+1操作操作之前的a,或者说执行了但是没有进行赋值,而第二个则是弹出的已赋值完成的a;
4.比较运算符
给定 x=5,下面的表格解释了比较运算符
|
运算符 |
描述 |
例子 |
|
== |
等于 |
x==8 为 false |
|
=== |
全等(值和类型) |
x===5 为 true; x==="5" 为 false |
|
!= |
不等于 |
x!=8 为 true |
|
> |
大于 |
x>8 为 false |
|
< |
小于 |
x<8 为 true |
|
>= |
大于或等于 |
x>=8 为 false |
|
<= |
小于或等于 |
x<=8 为 true |
注意:
== 数值相等,===数值和数据类型全部相同才为“true”
5.一些简单语句
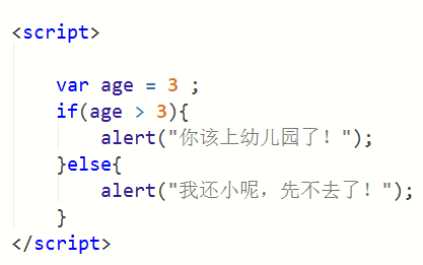
1)If语句:
If(表达式){
//表达式为真,执行我
}else {
//表达式为假,执行我
}

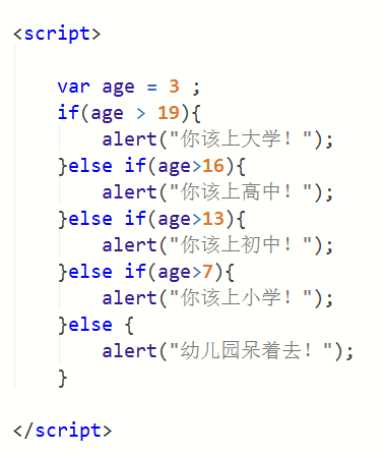
if(表达式1){
//表达式1为真,执行我
}else if(表达式2){
//表达式2为真,执行我
}else if(表达式3){
//表达式3为真,执行我
}else {
//都为假,执行我
}

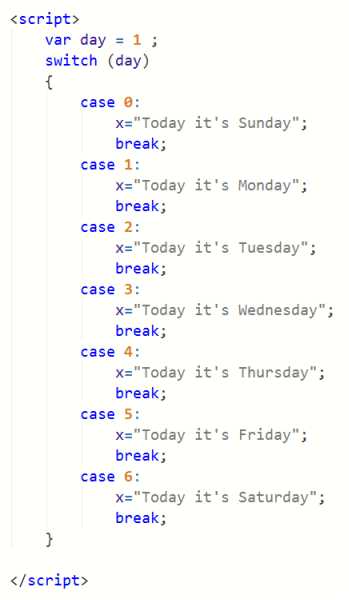
2)switch语句
switch(值){
case 值1:
case 值2:
case 值3:
default:
}

switch的值和对应的case匹配(注意:完全匹配)
哪个项匹配,就执行哪个
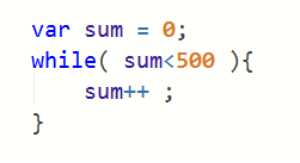
3)while循环
while(循环成立条件){
循环体
}

循环成立条件:为真则一直执行,为假则退出
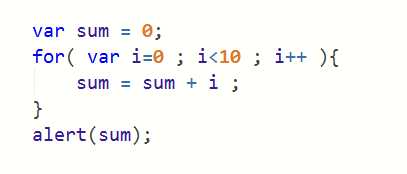
4)for循环
for(初始化;循环成立的条件;自增){
循环体
}

初始化:只在开始执行一次
循环成立的条件:如果条件为真,则继续执行,为假则退出
自增:循环每次执行后都执行一次,一般做自增控制
continue :本次循环结束,进入下一次
如果一个循环能执行 N 次,每次执行continue只结束当前第1/N次,进入下一次。
break:结束与之最近的循环。
如果一个循环能执行 N 次,执行break后,循环退出
标签:
原文地址:http://www.cnblogs.com/jiangxiulian/p/5882768.html