标签:
背景
最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具。但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已。经过多方调研,终于发现如何实现webpack的文件打包功能。
准备
在使用webpack之前,必须先要安装nodejs和npm。
安装完npm后,由于npm国内访问非常慢,可以设置为从淘宝的镜像下载各种资源包。
npm config set registry http://registry.cnpmjs.org
新建工程目录
安装Webpack前,需要把命令行指向目录,具体怎么跳转就不多少了,下行命令中的ReactSrc就是工程目录。
cd 目录/ReactSrc
然后进行初始化,执行下列命令后会在工程目录下生成一个package.json文件。
npm init
引入webpack工具包
这时候就可以安装Webpack包了,下面命令是将webpack安装到nodejs的全局包下。
//全局安装 npm install -g webpack
执行下面的命令,将webpack作为本次工程的依赖包。
npm install --save-dev webpack
生成资源文件
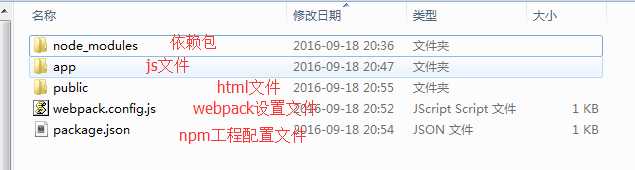
在ReactSrc文件夹下生成两个文件夹,app和public。
app用来放js及数据等资源文件。
public用来放供用户访问的html文件。
这样,在ReactSrc下的目录结构如下:

在app下生成Greeter.js和main.js。
Greeter.js ,用来创建一个div,并在div中显示欢迎的内容。
module.exports = function() { var greet = document.createElement(‘div‘); greet.textContent = "Hi there and greetings!"; return greet; };
main.js,工程的主入口文件。
var greeter = require(‘./Greeter.js‘); document.getElementById(‘root‘).appendChild(greeter());
在public下生成一个index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack Sample Project</title> </head> <body> <div id=‘root‘> </div> <script src="bundle.js"></script> </body> </html>
这时候会发现,在index.html中,引用了一个bundle.js,但是我们在app中并没有看到这个js啊。
不用担心,如何生成bundle.js就是我们这节的重头戏【用webpack打包并生成js文件】!
webpack打包配置
其实很简单,在导入webpack依赖包时,有一个webpack.config.js,打开后写入一下内容:
var config = {
entry: ‘./app/main.js‘, // 入口文件
output: {
path:‘./public‘,
filename: ‘bundle.js‘, // 生成的结果文件
},
module: {
loaders: [ {
test: /\.jsx?$/,
exclude: /node_modules/,
loader: ‘babel‘,
query: {
presets: [‘es2015‘, ‘react‘]
}
}]
}
}
module.exports = config;
在这个文件中,我们可以看到webpack的打包配置,意思就是读取app目录下的main.js文件,在public文件夹下生成bundle.js文件。
配置完后,我们再打开初始化工程(npm init)时,生成的package.json文件。
在这个文件中,我们会看到其中有执行webpack打包命令。
{ "name": "reactapp", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "webpack" // 执行webpack 打包命令 }, "author": "linh", "license": "ISC", "dependencies": { "react": "^15.3.1", "react-dom": "^15.3.1" }, "devDependencies": { "webpack": "^1.13.2", "webpack-dev-server": "^1.16.1" } }
开始打包
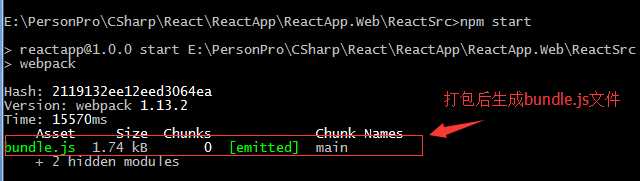
现在万事俱备,只欠东风了。打开命令行,执行如下命令,npm就会自动调用webpack,对工程中的js文件进行打包生成。
npm start

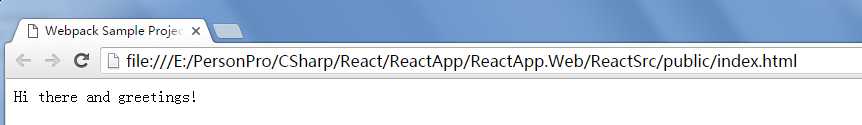
这时,打开public目录,会发现目录下多了一个bundle.js。直接在浏览器中打开该目录下的index.html,显示如下。

标签:
原文地址:http://www.cnblogs.com/nonkicat/p/5883146.html