标签:
JavaScript中变量、值、对象的理解。本文为了简化理解,前半部分暂时刨除与执行上下文的相关概念。另外本文是个人的见解,如有疑问或不正支持,欢迎提出指正和讨论!
前人栽树,后台乘凉,本文参考了以下来源
和所有其它程序语言一样,JavaScript也有变量和值得概念
var a = 10; //a为变量,10为值(基本类型)
var b = {}; //b为变量,{}为值(引用类型)
如上述代码中,=号左侧的为变量,=号右侧的为值。
前面提到了变量和值的概念,接下来对值进行简单的介绍
JavaScript的值分为两大类型:
基本类型的特点是定义后是无法改变的,存放于栈内存中(可以把它当成常量来理解)
引用类型的特点是定义后,值可以改变,栈内存中只存放变量标识符和指针,具体的数据存放与堆内存中(所以可以改变)
Object.prototype可以理解为万物之母,其它的所有类型的对象都可以理解为是它产生的(如内置类型Array,Date等),另外有一个比较特殊的function类型(它的原型是Function.prototype,而实际上这个原型也是基于Object.prototype的,详情需要参考后边系列文章之原型)
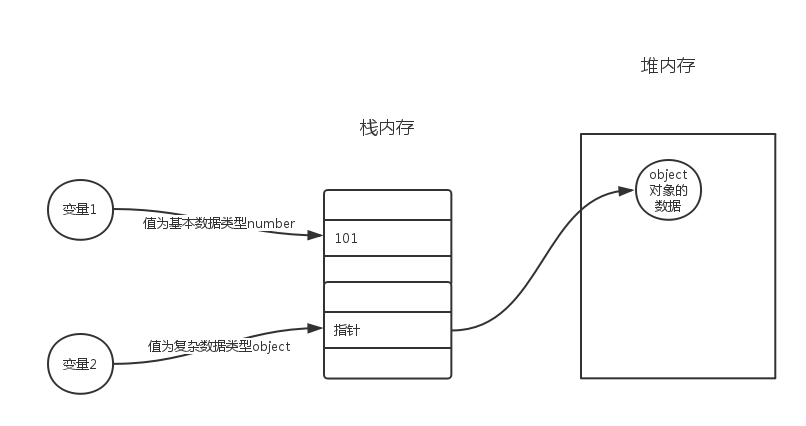
关于基本类型与引用类型的存储,可以用下图理解

也就是说,上图中,如果变量1的值变为102,实际中栈内存中的101是不会变的,只是在栈内存中新开辟出一处,用来存放102这个常量。然后将变量1指向102。
而变量2由于栈内存中存放的是指针,实际执行的是堆内存中的数据,所以变量2的值是可以随便改的(堆内存中的数据可以更改)
上述有讲到堆内存与栈内存,那么这两者有什么区别呢?
而且前面的基本类型与引用类型的堆、栈分配,可以如下理解:
正如上文所讲,变量,值,与对象的关系总结如下:
var 变量 = 值; //其中只有两种类型,一种是基本类型(类似于常量数据),一种是引用类型(对象)
上述有对JavaScript的变量、值、对象进行讲解。接下来结合JS中的执行上下文进行深入的讲解。
敬请期待...
标签:
原文地址:http://www.cnblogs.com/dailc/p/5883058.html