标签:style blog http color io 数据 for 2014
现在我们打算用ng的$filter服务来筛选数据
例如现在某后台返回给我们的数据是这样的:
$scope.data = { id: "01", maxDisTkts: 0, name: "普通区", seats: [], tickets:[ { price:30, name:"大众单人票", fee:null, favorableFlg:"N", maxTkts:0, marketPriceFlg:"N", isDiscount:null }, { price:30, name:"龙卡双人票", fee:null, favorableFlg:"N", maxTkts:0, marketPriceFlg:"N", isDiscount:null }, { price:30, name:"豆瓣", fee:null, favorableFlg:"N", maxTkts:0, marketPriceFlg:"N", isDiscount:null }, { price:100, name:"成人票", fee:null, favorableFlg:"N", maxTkts:0, marketPriceFlg:"Y", isDiscount:null } ] };
假如我们打算再页面上显示各种票的名字(name)跟价格(price),但是数据中的那个“大众单人票”不是我们需要的,所以我们得进行筛选
$scope.fn = function(){ for(var i=0; i<$scope.data.tickets.length;i++){ if($scope.data.tickets[i].name == ‘大众单人票‘){ $scope.parent.low= $scope.data.tickets[i].name; } }
$scope.parent.low= $filter(‘filter‘)($scope.data.tickets,{‘name‘:$scope.parent.test})
console.log("=========");
console.log($scope.parent.low);
}
$scope.fn();
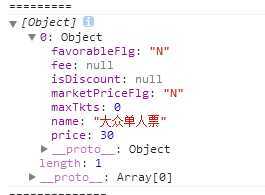
chorme控制台下查看到的数据

其实现在得到的数据就跟下面定义的一样的(下面比较直观点)。
$scope.parent = { low:"" }; $scope.parent.low = { price:30, name:"大众单人票", fee:null, favorableFlg:"N", maxTkts:0, marketPriceFlg:"N", isDiscount:null };
现在我们可以这个条件再进行筛选,然后得到我们的数据
//第一种方式
$scope.f = function(e){
// return e.name != "成人票";
return e.name != $scope.parent.low.name;
};
$scope.datafilter = $filter(‘filter‘)($scope.data.tickets,$scope.f); //第二种方式 $scope.datafilter = $filter(‘filter‘)($scope.data.tickets,function(e){ return e.name != $scope.parent.low.name; })
console.log($scope.datafilter);
其实我们的第一种方式跟第二种方式是同个道理的,只是表现方式不同。
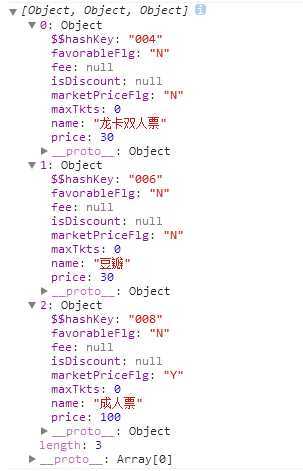
在谷歌的控制台可以看到下列数据

这样我们就得到了我们所要的数据啦,然后我们在页面上repeat出来
<div ng-repeat=‘t in datafilter‘>
<p>{{t.name}}</p>
<p ng-bind="t.price"></p>
</div>
其实第二种方式可以变形下,例如下面
$scope.f = function(e){ // return e.name != "成人票"; return e.name != $scope.parent.low.name; }; 在html页面上 <div ng-repeat=‘t in datafilter | filter:{‘name‘:f}‘> <p>{{t.name}}</p> <p ng-bind="t.price"></p> </div>
有聪明的小伙伴就会说,可以试试直接都在页面上筛选,而不用写js
但是我只发现了只能筛选出我给出的条件的数据,而过滤不掉给出条件的数据,例如
<div ng-repeat="t in data.tickets | filter{‘name‘:parent.low.name} "> //或者<div ng-repeat="t in data.tickets | filter:t.name = parent.low.name">
<p>{{t.name}}</p>
<p ng-bind="t.price"></p>
</div>
这样就筛选出我们不要的那个数据,显示在了页面上。(上面会显示出“大众单人票”)
有木有聪明的小伙伴告诉我怎样才能在页面筛选出我需要的数据,而不用写js呢?
关于AngularJs的$filter那点事(菜鸟上路),布布扣,bubuko.com
标签:style blog http color io 数据 for 2014
原文地址:http://www.cnblogs.com/cunjieliu/p/3906137.html