标签:
1. dJango的form表单验证
1、django验证基础:

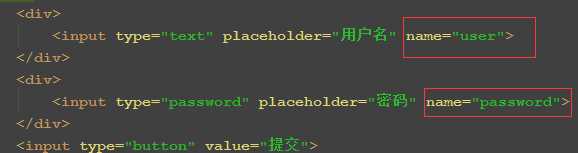
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>django form</title> </head> <body> <div> <input type="text" placeholder="用户名" name="user"> </div> <div> <input type="password" placeholder="密码" name="password"> </div> <input type="button" value="提交"> </body> <script src="/statics/js/jquery-3.1.0.min.js"></script> <script src="/statics/js/my_js.js"></script> <script> $("div input").VelidForm("input[type=button]"); //使用jquery extend //把所有div下面的input作为筛选传过去,并且把点击的按钮作为参数传过去 </script> </html>

(function ($) {
$.fn.extend({
VelidForm: function (button) { //扩展方法
var inps = this; //所有的用户输入框
$(button).click(function () { //点击事件绑定
var input_dict = {}; //定义一个空字典
$(inps).each(function () { //循环所有input
var v = $(this).val(); //获取value
var k = $(this).attr("name"); //获取key
input_dict[k] = v; //给字典赋值
});
$.ajax({ //发送ajax请求
url: "/django_form/",
type: "POST",
data: input_dict,
dataType: "json",
//回调函数
success: function (data) {
//ajax提交成功调用这个函数
},
error:function () {
//ajax失败自动调用这个函数
}
})
})
}
});
})(jQuery);
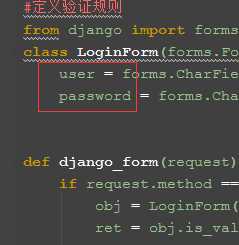
#定义验证规则 from django import forms #需要倒入继承django给我们提供的forms class LoginForm(forms.Form): user = forms.CharField(required=True) #required = True 输入不能为空 password = forms.CharField(required=True) def django_form(request): if request.method == "POST": obj = LoginForm(request.POST) #request.POST 里面有用户输入的所有信息 ret = obj.is_valid() #这样就验证了用户输入是否为空 print(ret) #这样就能看到了返回值:True False
if ret:
print(obj.clean()) #拿到正确的输入值
else:
print(obj.errors) #拿到错误值
return render(request, "django_form.html")
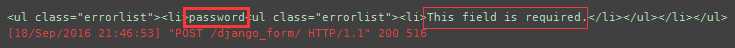
只要有一项没有填写内容,ret就是False: 并且obj.errors 会把错误获取到 (password没有填写内容)

注意:匹配规则名称要统一
views:

django_form.html

2、获取错误信息
首先我们看到了我们获取到的错误信息时一个<ul><li>的类型,那么就说明了这个error里面应该有一个str方法,这个方法输出的就是这个类型,那我们来来看一下这个error
的类型,看看他的本质!

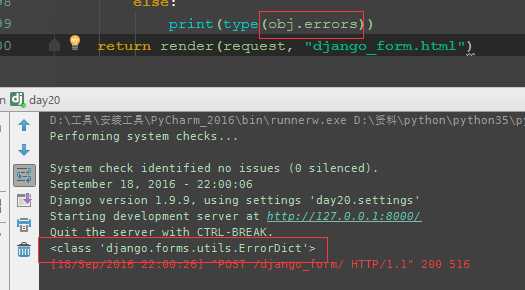
是一个错误字典类型:

else: from django.forms.utils import ErrorDict print(type(obj.errors)) return render(request, "django_form.html") ==================================== class ErrorDict(dict): """ A collection of errors that knows how to display itself in various formats. The dictionary keys are the field names, and the values are the errors. """ def as_data(self): return {f: e.as_data() for f, e in self.items()} def as_json(self, escape_html=False): return json.dumps({f: e.get_json_data(escape_html) for f, e in self.items()}) def as_ul(self): if not self: return ‘‘ return format_html( ‘<ul class="errorlist">{}</ul>‘, format_html_join(‘‘, ‘<li>{}{}</li>‘, ((k, force_text(v)) for k, v in self.items())) ) def as_text(self): output = [] for field, errors in self.items(): output.append(‘* %s‘ % field) output.append(‘\n‘.join(‘ * %s‘ % e for e in errors)) return ‘\n‘.join(output) def __str__(self): return self.as_ul()
可以看到里面有很多的方法,默认str输出的是al_ul,如果我们想要as_json,我们也可以获取到
def django_form(request):
if request.method == "POST":
obj = LoginForm(request.POST) #request.POST 里面有用户输入的所有信息
ret = obj.is_valid() #这样就验证了用户输入是否为空
if ret:
print(obj.clean())
else:
print(obj.errors.as_json()) #这样我们就获得了json格式的错误提示
return render(request, "django_form.html")

#定义验证规则 from django import forms #需要倒入继承django给我们提供的forms import json class LoginForm(forms.Form): user = forms.CharField(required=True) #required = True 输入不能为空 password = forms.CharField(required=True) def django_form(request): if request.method == "POST": obj = LoginForm(request.POST) #request.POST 里面有用户输入的所有信息 ret = obj.is_valid() #这样就验证了用户输入是否为空 result = {"status":False,"message":None} if ret: result["status"] = True print(obj.clean()) else: error_str = obj.errors.as_json() print(obj.errors.as_json()) result["message"] = json.loads(error_str) return HttpResponse(json.dumps(result)) return render(request, "django_form.html")
前端js

(function ($) { $.fn.extend({ VelidForm: function (button) { //扩展方法 var inps = this; //所有的用户输入框 $(button).click(function () { //点击事件绑定 var input_dict = {}; //定义一个空字典 $(inps).each(function () { //循环所有input var v = $(this).val(); //获取value var k = $(this).attr("name"); //获取key input_dict[k] = v; //给字典赋值 }); $(‘.error-msg‘).remove(); $.ajax({ url: "/django_form/", type: "POST", data: input_dict, dataType: "json", //这样指定了数据的格式是json //回调函数 success: function (data) { //ajax提交成功调用这个函数 if(data.status){ location.href = "/index/"; }else{ $.each(data.message, function (k,v) { //拿到的是一个字典,循环这个字典,获取它的k和v //{"user": [{"code": "required", "message": "This field is required."}], // "password": [{"code": "required", "message": "This field is required."}]} console.log(k,v[0].message); //获取message内容 var tag = document.createElement(‘span‘); //dom创建标签 tag.className = ‘error-msg‘; //添加样式 tag.innerText = v[0].message; //插入内容 // $(‘inps[name="‘ + k + ‘"]‘).after(tag) 字符串的拼接(字符窜拼接的例子,这里没有用到) $(inps).each(function () { //循环传过来的input标签 if($(this).attr("name") == k ){ //如果这个当前循环到的标签的name = 上面我们循环的k则在他后面添加一个错误信息 $(this).after(tag) } }) }); // JSON.parse(data) 这样?可以转换成dict格式 } }, error:function () { //ajax失败自动调用这个函数 } }) }) } }); })(jQuery);
python_way day14 HTML-day5 (form表单验证,)
标签:
原文地址:http://www.cnblogs.com/python-way/p/5883517.html