标签:
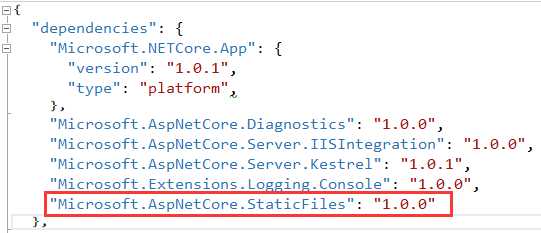
虽然ASP.NET主要大都做着后端的事情,但前端的一些静态文件也是很重要的。在ASP.NET Core中要启用静态文件,需要Microsoft.AspNetCore.StaticFiles组件。可以通过Nuget添加,或者在project.json配置文件中添加:
然后在Startup类中的Configre方法里调用UseStaticFiles扩展方法来实现:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
app.UseStaticFiles();//使用静态文件
//省略其他代码
}虽然现在很多人在开发.NET CORE时使用VS Code,但我还是不值得放弃VS这么强大的工具。
我们使用空的ASP.NET Core模板创建一个项目进行测试:
并添加上面说的Microsoft.AspNetCore.StaticFiles组件,然后在wwwroot文件夹中添加文件Hello.html,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>StaticDemo</title>
</head>
<body>
<h1>Hello From Static Files.</h1>
</body>
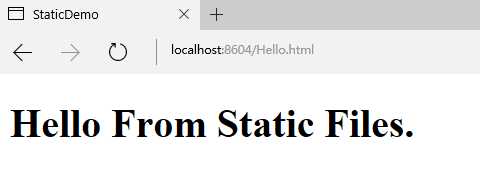
</html>运行后,浏览器地址栏输入http://localhost:<port>/Hello.html,<port>更改为自己的端口号。
官方说可以通过添加hosting.json配置来更改默认的wwwroot路径,但我更改后运行并没有效果。若有朋友知道怎么更改,还请告知!
我添加了hosting.json并添加如下配置后,该文件夹图标会改变,但运行后无法读取到静态文件,还是通过wwwroot路径读取。
{
"webroot": "statics"
}在ASP.NET 5或之前使用JavaScript一般是使用NuGet来管理,在VS2015中添加了其他包管理工具,包括Node Package Manager (npm)和Bower。
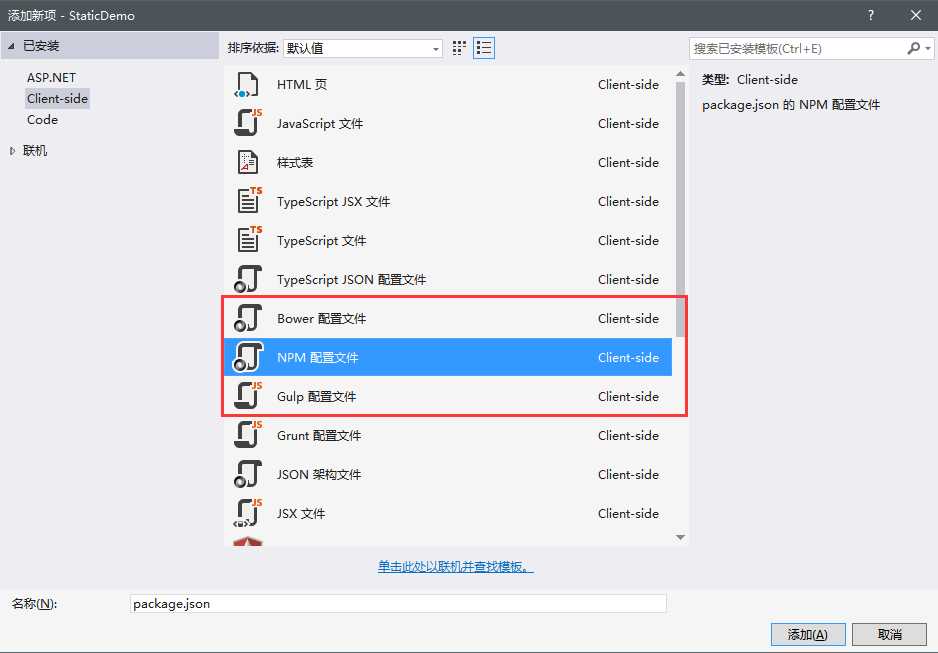
要使用这些包管理工具,需要先添加配置文件,添加时保留默认名称:
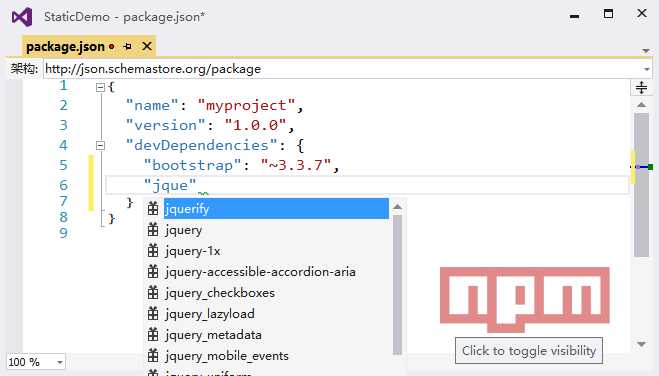
因为安装了Web Essentials扩展,右下角显示了npm的logo。
添加配置文件后,在devDependencies节点增加需要使用的JS库的名称,在VS中还支持提示和自动完成:
版本号支持^和~前缀。
^前缀,将检索与提供版本号主版本号一致的最新的版本。~前缀,将检索与提供版本号次版本号一致的最新的版本。在配置文件添加了所需JS库后,会自动将JS库下载到node_modules文件夹(在VS项目中可能需要开启显示所有文件才能看到)。
但下载下来的文件其实很多我们都用不到,这时可以使用gulp创建任务,将我们需要的文件转移到web root文件夹。而node_modules文件夹就可以在版本控制,以及部署时忽略。
gulp是基于node.js构建的,所以我们需要在npm的配置package.json中添加对其的引用,其中包括几个常用插件。
{
"name": "myproject",
"version": "1.0.0",
"devDependencies": {
"gulp": "3.9.0",
"gulp-concat": "2.6.0",
"gulp-cssmin": "0.1.7",
"gulp-uglify": "1.2.0",
"rimraf": "2.4.2"
}
}然后添加gulp的配置文件gulpfile.js(请查看前面添加nmp配置文件的图)。创建几个任务:
"use strict";
var gulp = require("gulp"),
rimraf = require("rimraf"),
concat = require("gulp-concat"),
cssmin = require("gulp-cssmin"),
uglify = require("gulp-uglify")
var paths = {
webroot: "./wwwroot/"
};
paths.node_modules_libs = [
‘node_modules/jquery/dist/jquery.js‘,
‘node_modules/bootstrap/dist/js/bootstrap.js‘,
]
paths.lib = paths.webroot + ‘lib/*.js‘;
paths.js = paths.webroot + "js/**/*.js";
paths.minJs = paths.webroot + "js/**/*.min.js";
paths.concatJsDest = paths.webroot + "js/site.min.js";
gulp.task(‘lib‘, function () { //复制npm包到web root中
gulp.src(paths.node_modules_libs).pipe(gulp.dest(paths.webroot + ‘lib‘))
});
gulp.task("clean:js", function (cb) { //清理压缩后的js文件
rimraf(paths.concatJsDest, cb);
});
gulp.task("min:js", function () { //将需要的js压缩并合并成一个文件以减少http请求数
gulp.src([paths.js, "!" + paths.minJs, paths.lib], { base: "." }).pipe(concat(paths.concatJsDest))
.pipe(uglify())
.pipe(gulp.dest("."));
});其中lib任务将node_modules中需要的文件复制到webroot的lib文件夹,另两个任务分别用于清除文件和压缩文件。
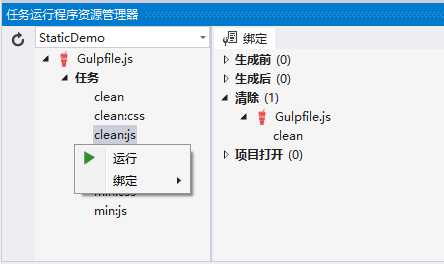
在VS2015中,可以通过“任务运行程序资源管理器”(右键gulp配置文件,或通过视图-其他窗口-任务运行程序资源管理器)进行任务管理,也可以将任务绑定到相应事件以自动运行。
其中清除会在清理项目时运行。

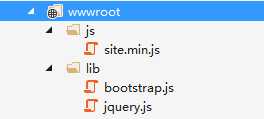
运行后目录结构:

压缩合并后,前端页面只需引用一个site.min.js就可以了。
gulp就不多说了,这里推荐个中文学习网站:Gulp 中文网。
因为npm是node.js的包管理工具,而node.js主要用于构建服务端程序。所以,其实客户端的包管理工具我们有更好的选择:Bower。
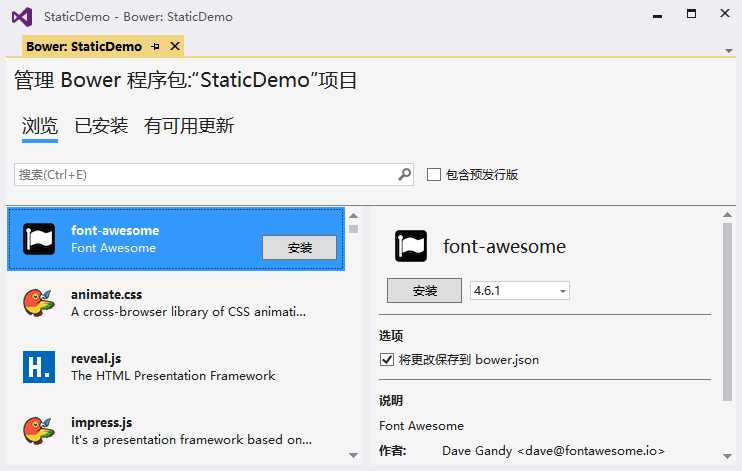
使用时可以添加Bower配置文件,或右键项目选择“管理Bower程序包”。Bower在VS中使用方法和Nuget很像。

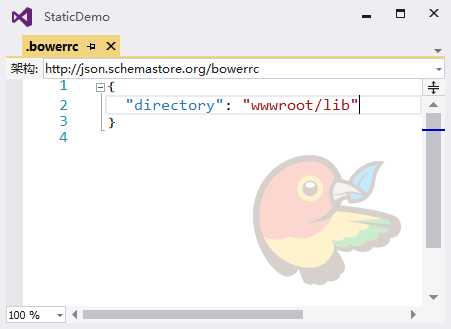
JS包默认安装到webroot的lib文件夹,可以通过.bowerrc文件更改安装路径。

NET Core 静态文件及JS包管理器(npm, Bower)的使用
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/5883925.html