标签:
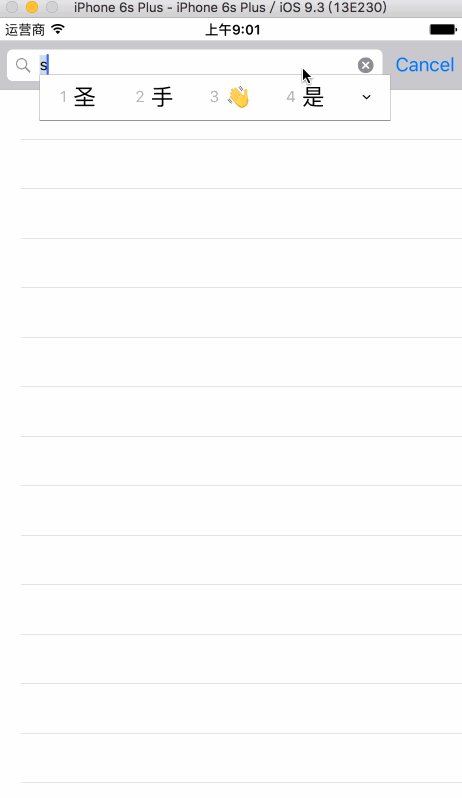
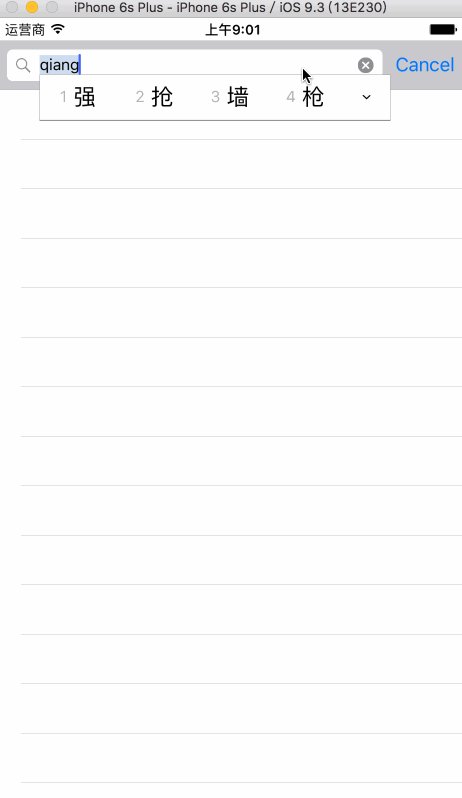
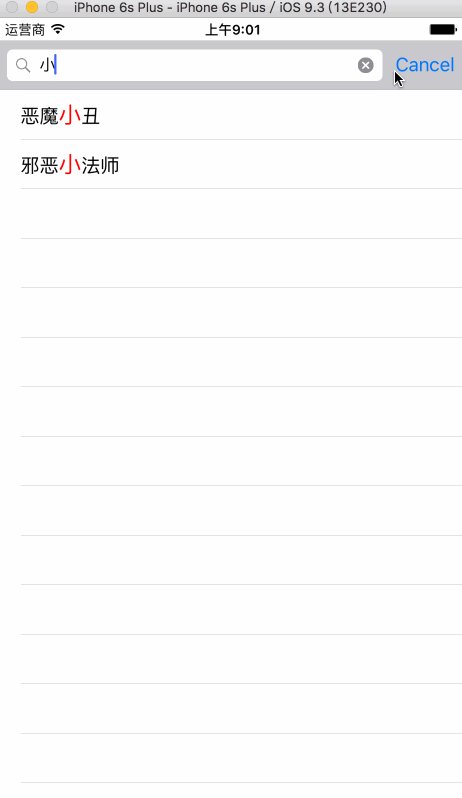
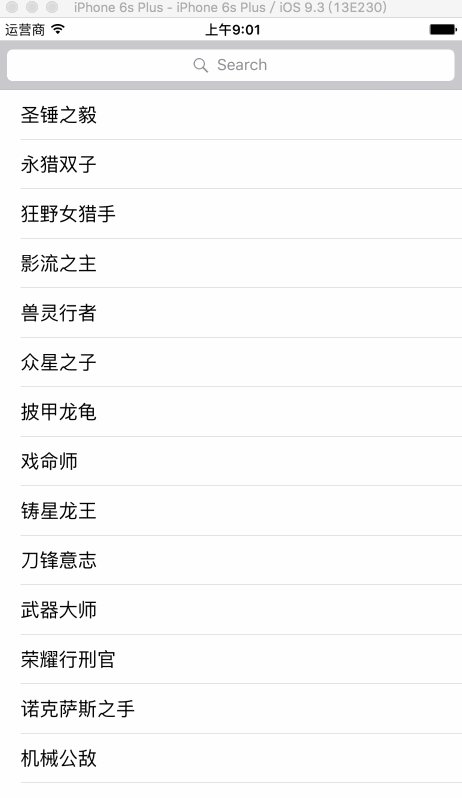
搜索框的效果演示:

这个就是所谓的搜索框了,那么接下来我们看看如何使用代码来实现这个功能.
我所使用的数据是英雄联盟的英雄名单,是一个JSON数据的txt文件, JSON数据的处理代码如下所示:
|
1
2
3
4
5
6
|
//获取文件的路径pathNSString *path = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"txt"];//将路径下的文件转换成NSData数据NSData *data = [NSData dataWithContentsOfFile:path];//将得到的NSdata数据进行JSON解析并返回一个结果数组resultid result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil]; |
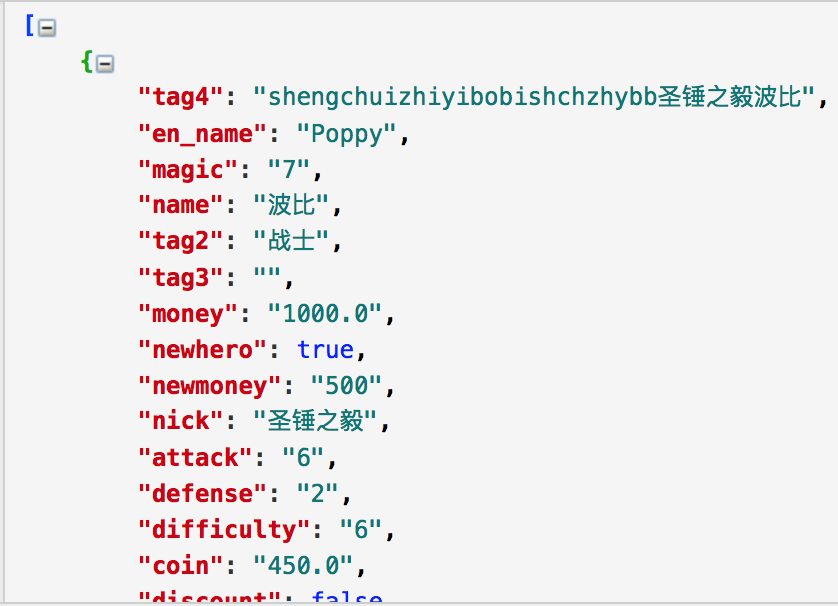
我们再来看数据的层级关系:

这里解释下,这个层级关系是通过在线代码格式化网页得到的,我们上一步所做的数据处理就是将原始数据进行处理,得到一个结果数组,他的层级关系和格式化后一样,这样就可以根据格式化网页上的层级关系来进一步处理数据,将需要的内容放入数组或者字典(当然也可以直接打印result来看层级关系,看个人习惯).
那么我们所需要的内容就是字典中nick所对应的值,通过遍历将其取出来放入数组中,这里将这个数组定义为属性,在其他方法里会用到.
|
1
2
3
4
|
// 将搜索范围的内容放入数组for (NSDictionary *diction in result) { [self.arrOfSeachBoxes addObject:diction[@"nick"]]; } |
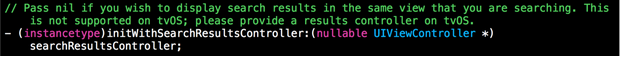
接下来我们创建一个UITableView用来显示数据,搜索条需要用到的类是UISearchController,先看看如何创建:

系统的注释说的很清楚,如果想要在当前页显示搜索结果,这个方法的参数填nil即可,为了方便起见,声明一个UISearchController的属性
|
1
|
@property (nonatomic, retain) UISearchController *searchController; |
接下来是创建
|
1
2
|
// nil表示在当前页面显示搜索结果self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil]; |
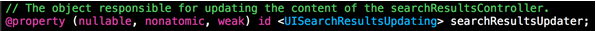
UISearchController头文件中被放在非常靠前的位置的是一个属性

根据字面意思我们可以猜到这跟搜索结果的更新有关,就跟tableView的reloadData一个意思.那么很明显,我们得签协议<UISearchResultsUpdating>,这个协议中只有一个必须要实现的方法.
|
1
|
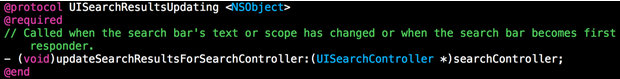
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController; |
头文件如下图所示:

---------这里是美丽的分割线---------
上面已经把所有关于搜索条的类和方法罗列了一下,下面来捋一捋
所有定义的属性如下所示:
|
1
2
3
4
5
6
7
8
|
NS_ASSUME_NONNULL_BEGIN@interface ViewController () <UITableViewDelegate, UITableViewDataSource, UISearchResultsUpdating>@property (nonatomic, retain) NSMutableArray *arrOfSeachBoxes;/**< 搜索范围 */@property (nonatomic, retain) NSMutableArray *arrOfSeachResults;/**< 搜索结果 */@property (nonatomic, retain) UISearchController *searchController;@property (nonatomic, retain) UITableView *tableView;@endNS_ASSUME_NONNULL_END |
数据处理相关代码如下:
|
1
2
3
4
5
6
7
8
9
|
// 解析数据NSString *path = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"txt"];NSData *data = [NSData dataWithContentsOfFile:path];id result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];self.arrOfSeachBoxes = [NSMutableArray array];// 将搜索范围的内容放入数组for (NSDictionary *dic in result) { [self.arrOfSeachBoxes addObject:dic[@"nick"]];} |
和UISearchController的创建相关代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 创建self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];//searchBar的frameself.searchController.searchBar.frame = CGRectMake(0, 44, 0, 44);// 是否需要在输入搜索内容时变暗self.searchController.dimsBackgroundDuringPresentation = false;self.searchController.searchBar.showsCancelButton = YES;/**< 取消按钮 */self.searchController.searchResultsUpdater = self;/**< 显示搜索结果的VC */self.searchController.active = YES;/**< 搜索结果显示 */ |
和tableView相关的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// tableViewself.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, self.view.bounds.size.height - 20) style:UITableViewStylePlain];[self.view addSubview:self.tableView];self.tableView.delegate = self;self.tableView.dataSource = self;[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"pool"];//将SearchBar放在tableView的头部视图 self.tableView.tableHeaderView = self.searchController.searchBar; |
UISearchResultsUpdating协议方法代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController {//初始化存储搜索结果的数组self.arrOfSeachResults = [NSMutableArray array];// 获取关键字NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchController.searchBar.text];// 用关键字过滤数组中的内容, 将过滤后的内容放入结果数组self.arrOfSeachResults = [[self.arrOfSeachBoxes filteredArrayUsingPredicate:predicate] mutableCopy];// 完成数据的过滤和存储后刷新tableView.[self.tableView reloadData];} |
tableView的DataSource
|
1
2
3
4
5
6
7
8
9
10
11
|
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {// 显示搜索结果时if (self.searchController.active) { //以搜索结果的个数返回行数 return self.arrOfSeachResults.count;} //没有搜索时显示所有数据 return self.arrOfSeachBoxes.count;} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"pool"];// 显示搜索结果时if (self.searchController.active) {// 原始搜索结果字符串.NSString *originResult = self.arrOfSeachResults[indexPath.row];// 获取关键字的位置NSRange range = [originResult rangeOfString:self.searchController.searchBar.text];// 转换成可以操作的字符串类型.NSMutableAttributedString *attribute = [[NSMutableAttributedString alloc] initWithString:originResult];// 添加属性(粗体)[attribute addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:range];// 关键字高亮[attribute addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];// 将带属性的字符串添加到cell.textLabel上.[cell.textLabel setAttributedText:attribute];cell.textLabel.text = self.arrOfSeachResults[indexPath.row]; } else { cell.textLabel.text = self.arrOfSeachBoxes[indexPath.row]; } return cell;} |
标签:
原文地址:http://www.cnblogs.com/mafeng/p/5886274.html