标签:

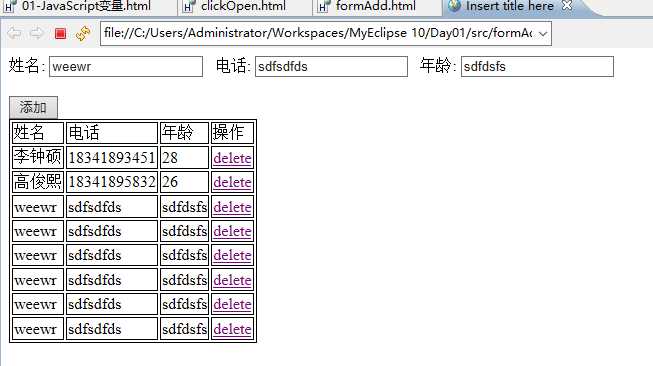
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #userTable{ border: 1px solid black; } tr,td{ border: 1px solid black; margin: 0px; } </style> </head> <body> 姓名: <input type="text" name="name" id="name">   电话: <input type="text" name="del" id="del">   年龄: <input type="text" name="age" id="age"> </br> </br> <input type="button" onclick="add()" value="添加"> <table id="userTable"> <tr> <td>姓名</td> <td>电话</td> <td>年龄</td> <td>操作</td> </tr> <tr> <td>李钟硕</td> <td>18341893451</td> <td>28</td> <td><a href="javascript:void(0)" onclick="del(this)">delete</a></td> </tr> <tr> <td>高俊熙</td> <td>18341895832</td> <td>26</td> <td><a href="javascript:void(0)" onclick="del(this)">delete</a></td> </tr> </table> </body> <script type="text/javascript"> function add() { var name = document.getElementById("name").value; var del = document.getElementById("del").value; var age = document.getElementById("age").value; var tr = document.createElement("tr"); tr.innerHTML = "<td>" + name + "</td><td>" + del + "</td><td>" + age + "</td><td><a href=‘javascript:void(0)‘ onclick=‘del(this)‘>delete</a></td>"; document.getElementById("userTable").appendChild(tr); } function del(a) { a.parentNode.parentNode.parentNode.removeChild(a.parentNode.parentNode); } </script> </html>

标签:
原文地址:http://www.cnblogs.com/weizhen/p/5886971.html