标签:
1、positon:relative相对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:relative定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; background:#FFFF00; } .div1{ width:200px; height:150px; background:#0099FF; position:relative;/*相对于元素本身在文档中应该出现的位置来移动这个元素*/ top:-20px; left:0px; } .div2{ width:400px; height:150px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; } </style> </head> <body> <div class="center"> <div class="div1">div1</div> <div class="div2">div2 position:relative定位测试</div> </div> </body> </html>
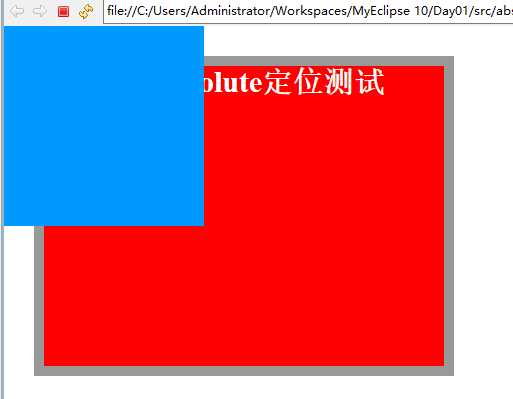
2、postion:absolute绝对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:absolute定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; } .div1{ width:200px; height:200px; background:#0099FF; /*设定TRBL //设定了absolute之后,会相对于static定位以外的第一个父元素进行定位 1、当设定了left和top时会根据浏览器左上角来进行定位, 2、否则会根据其父元素的左上角来进行定位 */ position:absolute; left:0px; top:0px; } .div2{ width:400px; height:300px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; } </style> </head> <body> <div class="center"> <div class="div1"></div> <div class="div2">position:absolute定位测试</div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/weizhen/p/5887311.html