标签:
In this lesson we will learn several ways to debug an Angular 2 application, including by using Augury and the console. This is especially useful in situations (typically in enterprise development) where we are not administrators on our machine and don‘t have Chrome available, our we do have it but are forbidden from installing Chrome extensions.
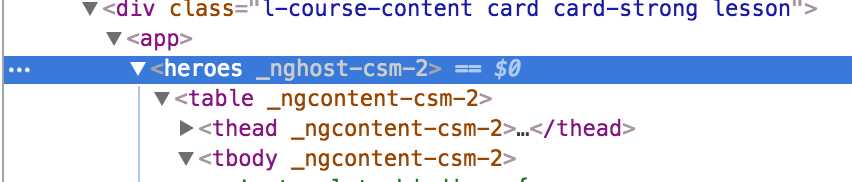
Select heroes component in console:

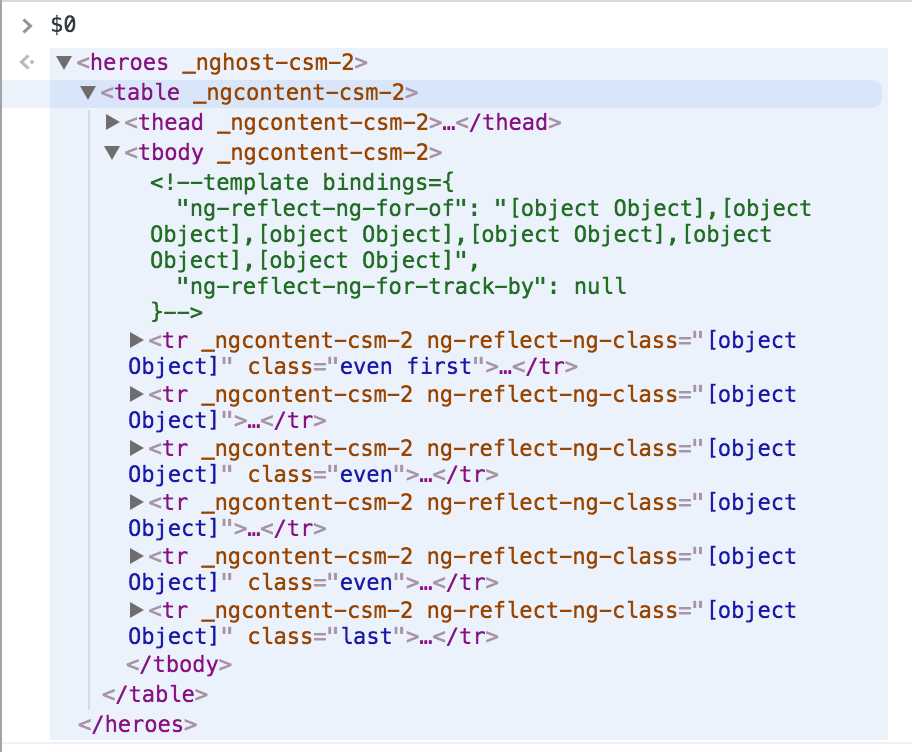
Then if you type $0 in console, it will print out current component:

This is actually get DOMElement, what we want is JS object, then we can programme somthing on it.
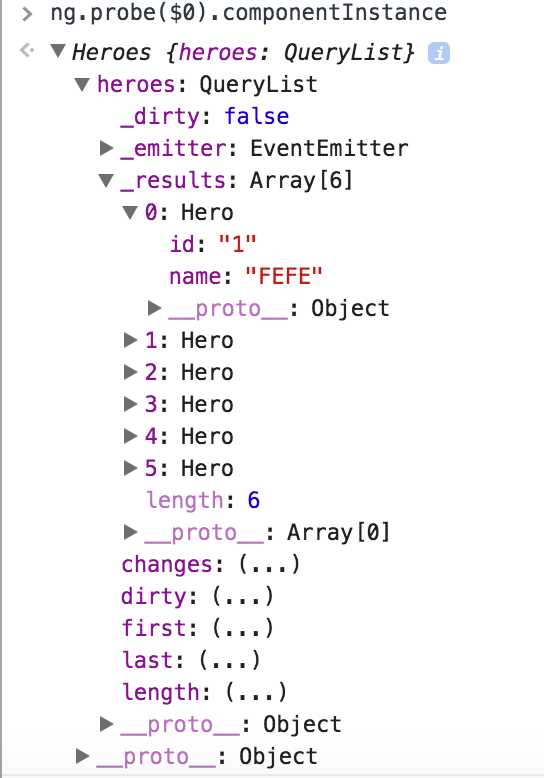
Todo this, we need to use one comand to get the component instance:
ng.probe($0).componentInstance // get component instance

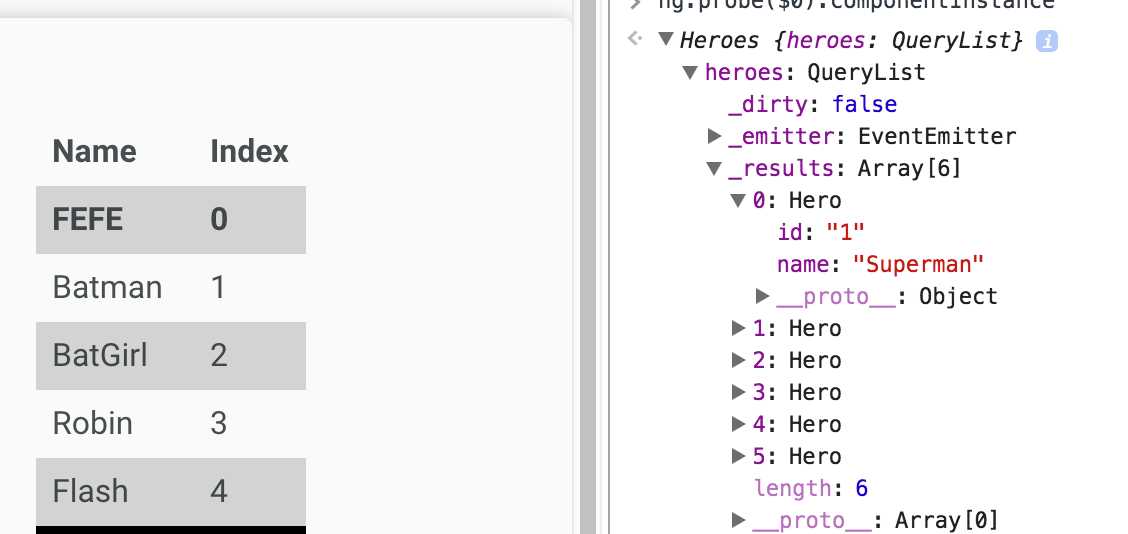
Now we get the object, lets try to change the Hero which id = 1, change the name to "Superman".

We changed value in console, but it doesn‘t refect on UI. This is because Angular 2 Change detection.
We need to trigger it by:
ng.probe($0)._debugInfo._view.changeDetectorRef.detectChanges() // trigger the change detection
Once we run it, the UI will change.
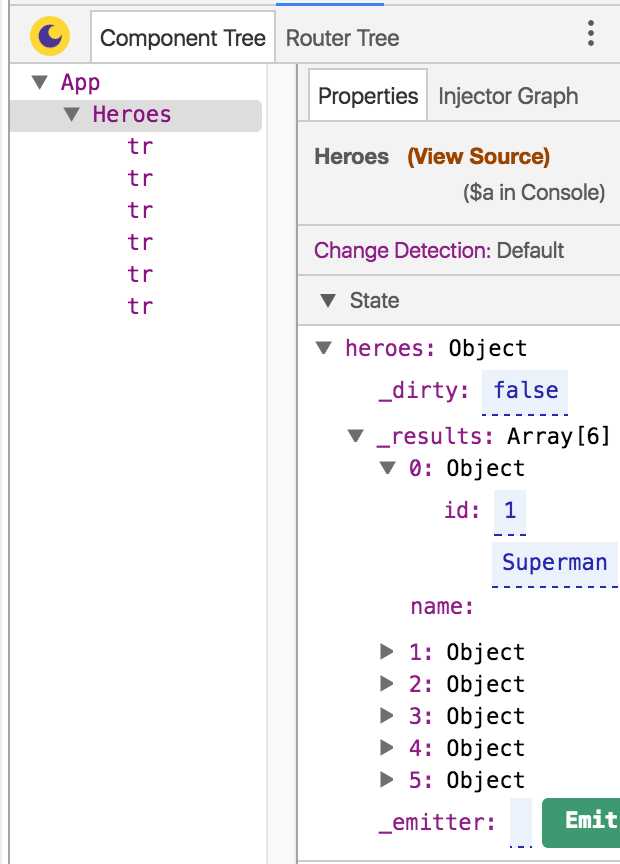
But doing this is lots of work, we can use Augury. You can install it from Chrome extension.
Then you can get a more user friendly interface:

You can chang value and it will immdeticlly reflect on the interface.
-----------------------
If you want to check the class if componet use, you can do:
$0.classList
[Angular 2] How To Debug An Angular 2 Application - Debugging via Augury or the Console
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5887318.html