标签:

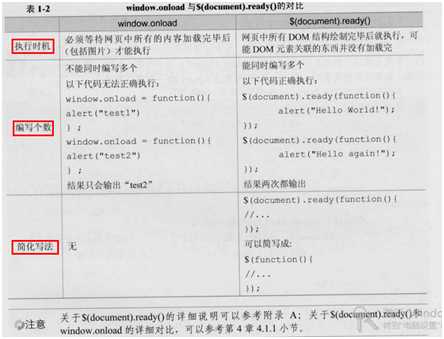
这个对比图是从《锋利的jQuery》书上截取下来的,我自己也总结了一下:
diff-1:
Window.onload是网页中全部元素(包括元素的关联文件)完全加载到浏览器后才能执行,$(document).ready()解析出DOM树即可访问节点和属性。
举个例子:
Flicker这种大型图片网站,为网页中所有图片添加某些行为,例如mouseover的时候可以显示放大图,如果用onload,那么必须等每一幅图都加载浏览器才能进行操作,如果用ready那么只要DOM树就绪就可以操作。
DOM树就绪的时候,图片可能还没有下载完,图片的height和width不一定有效。
遇到这种情况,怎么解决呢?
为<img>或者其他有关联文件的元素绑定load,这里不举img的例子,举window的例子,其他的也一样,不过window是包含(窗口,框架,对象和图像的),一般只对其中某一个我们需要的进行绑定。
2种写法:(注意JS的写法是on***,而jQuery的写法是***)
$(window).load(function(){
})
Window.onload = function(){
}
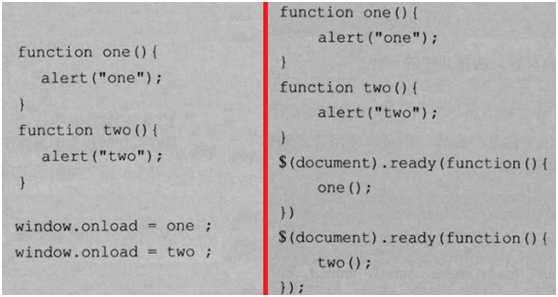
Diff-2:

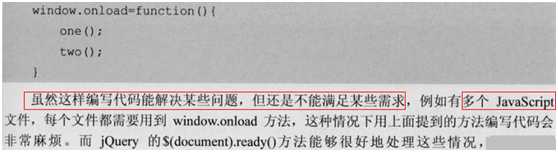
结果是onload只输出”two”, ready两者都输出,也就是onload后面的会覆盖前面的,而ready不会,onload也有权宜之计:

Window.onload与$(document).ready()区别
标签:
原文地址:http://www.cnblogs.com/propheterLiu/p/5890051.html