标签:
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141016&token=&lang=zh_CN
业务描述:点击菜单,推送消息,消息内容为自定义的读取数据库信息之后,为用户推送的动态消息。
首先需要用代码实现自定义菜单,为对应的菜单指定click事件。
关于自定义菜单的创建及事件指定,请看上一篇文章,本篇主要介绍事件响应的实现。
MVC controller 中的代码如下:
public void MenuEventHandle() { #region 验证Token 此块代码只在启用服务器配置时执行一次验证token令牌,服务器配置启用之后可以删掉块内代码,相关代码请看验证微信签名那一篇 string echoStr = Request.QueryString["echoStr"]; string signature = Request.QueryString["signature"]; string timestamp = Request.QueryString["timestamp"]; string nonce = Request.QueryString["nonce"]; Log.logmsg("测试输出: echoStr = " + echoStr); Log.logmsg("测试输出: signature = " + signature); Log.logmsg("测试输出: timestamp = " + timestamp); Log.logmsg("测试输出: nonce = " + nonce); if (AdminUtil.CheckSignature("基本设置中的Token令牌", signature, timestamp, nonce) && !string.IsNullOrEmpty(echoStr)) { Response.Write(echoStr); Response.End(); } #endregion Log.logmsg("开始执行按钮事件"); string postString = string.Empty; if (HttpContext.Request.HttpMethod.ToUpper() == "POST") { using (Stream stream = HttpContext.Request.InputStream) { //获取微信提交过来的参数 Byte[] postBytes = new Byte[stream.Length]; stream.Read(postBytes, 0, (Int32)stream.Length); postString = Encoding.UTF8.GetString(postBytes); //对其进行处理 AdminUtil.MenuMessage(postString); } } }
AdminUtil类
#region 处理应答消息 /// <summary> /// 处理应答消息 /// </summary> /// <param name="postStr">微信提交过来的参数</param> /// <returns></returns> public static string MenuMessage(string postStr) { string responseContent = ""; XmlDocument xmldoc = new XmlDocument(); xmldoc.Load(new System.IO.MemoryStream(System.Text.Encoding.GetEncoding("GB2312").GetBytes(postStr))); XmlNode MsgType = xmldoc.SelectSingleNode("/xml/MsgType"); if (MsgType != null) { switch (MsgType.InnerText) { case "event": responseContent = WXApi.MenuEventHandle(xmldoc);//事件处理 break; //case "text": // responseContent = TextHandle(xmldoc);//接受文本消息处理 // break; default: break; } } return responseContent; } #endregion
WXApi类:
public static string MenuEventHandle(XmlDocument xmldoc) { string responseContent = ""; XmlNode Event = xmldoc.SelectSingleNode("/xml/Event");//事件类型,CLICK XmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey");//事件KEY值,与自定义菜单接口中KEY值对应 XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName");//开发者微信号 XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName");//发送方账号一个openid if (Event != null) { //菜单单击事件 if (Event.InnerText.Equals("CLICK")) { if (EventKey.InnerText.Equals("V1001_01"))//可以进行相关内容的实现,如发送自定义的动态消息 { Log.logmsg("Event=" + Event + ";EventKey=" + EventKey + ";ToUserName=" + ToUserName + ";FromUserName=" + FromUserName + "。"); AdminUtil.SendNewsMsg(FromUserName.InnerText, "进度提醒", "描述!", "", ""); } } } return responseContent; }
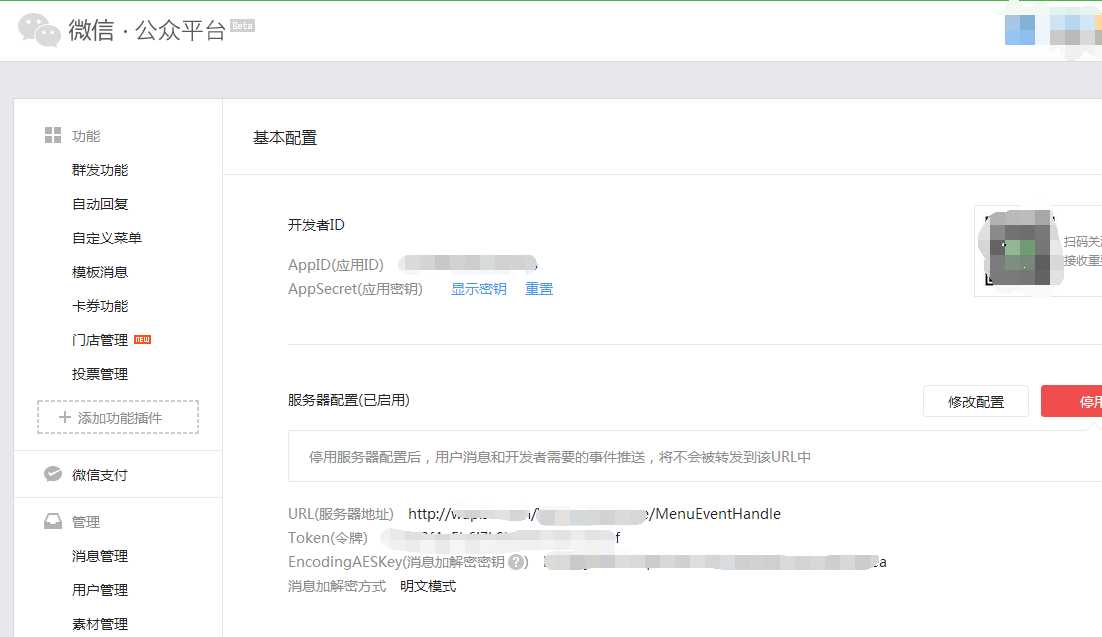
基本配置如下:

标签:
原文地址:http://www.cnblogs.com/chiyueqi/p/5893854.html