标签:
文档就绪事件
$(document).ready(function(){ //内容.... }) *--简写--* $(function(){ //内容.... });
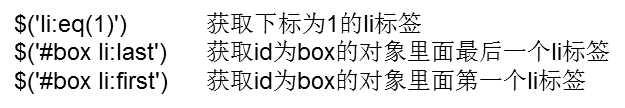
选择器
ID $("#id") 类名 $(".class") 标签名 $("tag")

通过关系查找
$(‘.class‘).siblings(); 查找同辈的所有元素
$(‘.class‘).children();查找子元素
$(‘.class‘).next();查找同辈的下一个元素
$(‘.class‘).next()All();该元素之后所有的同辈元素
$(‘.class‘).prev();查找同辈的上一个元素
$(‘.class‘).parent();查找元素的父辈
样式操作
<body>
<div id="addClass"></div>
<div id="removeClass"></div>
<div id="toggleClass"></div>
<div id="css"></div>
<script src="jquery-3.1.0.min.js"></script>//外部jQuery文件
<script>
$(function(){
$("#addClass").addClass("I-am");//添加
$("#removeClass").removeClass("I-am");//删除
$("#toggleClass").toggleClass("I-am");//存在就删除,不存在就添加
$("#css").css("color","pink");
console.log($("#css").css("color"));
$("#css").css({
width:30,
height:30,
border:"1px solid #000"
});
});
</script>
</body>
属性操作
<body>
<ul class="list">
<li>
<a href=""></a>
<img src="" >
</li>
<li>
<a href=""></a>
<img src="" >
</li>
<li>
<a href=""></a>
<img src="" >
</li>
</ul>
<script src="jquery-3.1.0.min.js"></script>
<script>
$(function(){
$("a").attr({href:"attr.html",title:"I am a link"})
$("img").attr({src:"img.png",alt:"I am a image"});
$("img").attr("src",function(index,attr){
this.src="img"+(index+1)+".png";
})
})
</script>
</body>
内容操作
<body>
<div id="remove"></div>
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-3.1.0.min.js"></script>
<script>
// $(function(){
// $("#remove").remove(); //将元素整个删掉
// $("#list").empty(); //将该元素的子元素删掉
// });
//触发
// $(function(){
// $("li").click(function(){
// $(this).hide();
// });
// })
//mouseover事件
// $(function(){
// $("li").mouseover(function(){
// $("li").css("background-color","pink");
// });
// });
//mouseout事件
$(function(){
$("li").mouseout(function(){
$("li").css({background:"blue",border:"1px solid #000"});
});
})
</script>
</body>
修改内容
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery-3.1.0.min.js"></script>
<script>
$(function(){
$("li").html(function(index,html){
this.innerHTML="这里是第"+(index+1)+"行列表"
})
})
</script>
</body>
标签:
原文地址:http://www.cnblogs.com/yek9520/p/5894530.html