标签:
在之前我们学习对象的时候,讲到了创建对象的方式,一个是通过构造函数创建一个新的对象,一个是对象字面量的方式创建对象.
讲到对象就必须要认识原型对象的概念了.
1 原型对象的概念
构造函数有一个默认的属性prototype属性,这个属性指向了一个对象,这个对象就是这个构造函数的原型对象了.
同时这个原型对象种有一个constructor属性,这个属性指向的是构造函数本身.
2 原型对象中的功能
原型对象中的属性和方法,可以被实例对象所共享(不同实例对象调用的原型函数中的属性和方法为同一个).
3 实例对象指向原型对象
在通过构造函数创建出来的实例对象,有一个__proto__属性,这个属性指向的就是构造函数的原型对象.
但是由于__proto__属性为非标准属性,所以不建议使用__proto__属性来查找原型函数.如果需要对原型对象设置属性,建议使用构造函数的prototype属性来找到原型对象.
4 实例调用属性或方法的过程
在实例.属性名的方式调用时,实例会先在本身中查找这个属性,如果没有这个属性就往上找到原型对象,在原型对象中查找这个属性,如果还没有再往上找到原型对象的原型对象,直到原型链的顶端(也就是不再有原型对象的时候).
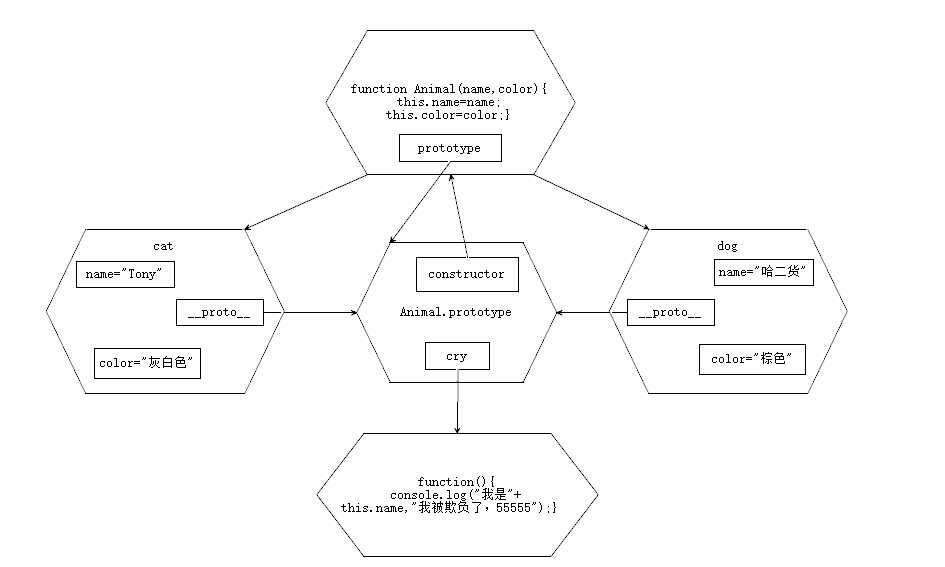
5 对象结构图
原型对象比较抽象,而我们只能通过结构图来加深认识.
案例代码:
function Animal(name,color){
this.name=name;
this.color=color;
}
Animal.prototype.cry=function(){
console.log("我是"+this.name,"我被欺负了,55555");
}
var cat=new Animal("Tony","灰白色");
var dog=new Animal("哈二货","棕色");
对应的结构图:

标签:
原文地址:http://www.cnblogs.com/chendu/p/5898235.html