标签:
刚开始接触CSS3的2D变换属性,就被这个skew()搞的一头雾水,不知道具体是怎么变化的!
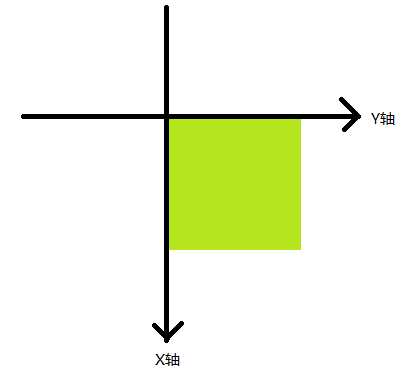
研究了一会才发现,CSS3的斜切坐标系和数学中的坐标系完全不一样(设置斜切原点为左上角)

<style> div{ width: 200px; height: 200px; transition:all 2s; margin: 150px auto; } .div1{ background-color: #f00; } .div2{ background-color: #0f0; } </style> <body> <div class="div1"></div> <div class="div2"></div> </body>
下面我们设置鼠标经过时的skew(0,30deg)属性
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
}
移入前

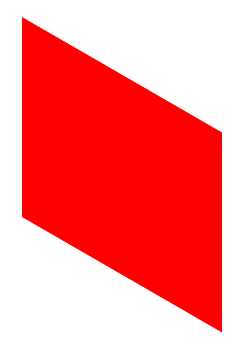
移入后

通过两幅图可以看出,skew(0,30deg);是按照水平方向Y轴,顺时针旋转
下面我们设置鼠标经过时的skew(30deg,0)属性
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
}
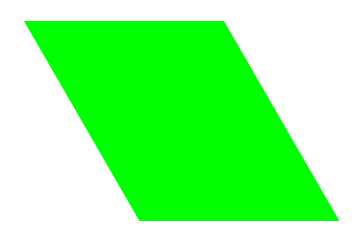
移入前

移入后

通过两幅图可以看出,skew(30deg,0);是按照垂直方向X轴,逆时针旋转
标签:
原文地址:http://www.cnblogs.com/mr-yuan/p/5899299.html