标签:
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例。但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propotype chains)实现的。但在ES6中引入了类(class)这个概念,作为对象的模板,新的class写法知识让原型对象的写法更加清晰,这里不重点谈这个
2.首先我们来详细了解下什么是构造器
构造函数的特点:
a:构造函数的首字母必须大写,用来区分于普通函数
b:内部使用的this对象,来指向即将要生成的实例对象
c:使用New来生成实例对象
eg1:
1 function Person(name,age){ 2 this.name = name; 3 this.age = age; 4 this.sayHello = function(){ 5 console.log(this.name +"say hello"); 6 } 7 } 8 9 var boy = new Person("bella",23); 10 boy.sayHello(); // bella say hello
构造函数的缺点:
所有的实例对象都可以继承构造器函数中的属性和方法。但是,同一个对象实例之间,无法共享属性
eg2:
1 function Person(name,age){ 2 this.name = name; 3 this.age = age; 4 this.sayHello = function(){ 5 console.log(this.name + "say hello"); 6 } 7 } 8 var girl = new Person("bella",23); 9 var boy = new Person("alex",23); 10 console.log(girl.name); //bella 11 console.log(boy.name); //alex 12 console.log(girl.sayHello === boy.sayHello); //false

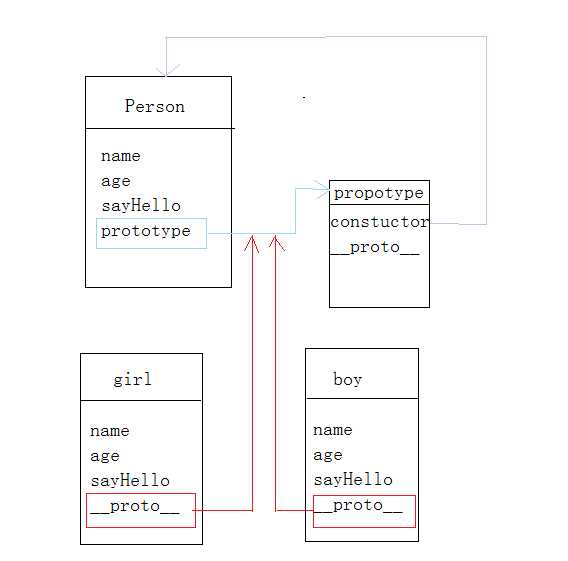
一个构造函数Person生成了两个对象实例girl和boy,并且有两个属性和一个方法。但是sayHello方法是不一样的。如上图(图画得很丑)。也就是说当New一个实例对象的时候,都会去创建一个sayHello方法,这就浪费了内存资源,因为sayHello方法使一样的行为的,完全可以被两个实例对象共享。
所以,缺点就是:同一个构造函数的对象实例之间无法共享属性和方法。
为了解决构造函数的这个缺点,js提供了prototype属相来解决该问题。
propotype属性的作用
js中每个数据类型都是对象,除了null 和 undefined(这个可以参考另一篇将null 和 undefined的博客),而每个对象都是继承自一个原型对象,只有null除外,它没有自己的原型对象,最终的Object的原型为null
eg3:

1 function Person(name,age){ 2 this.name = name; 3 this.age = age; 4 } 5 Person.propotype.sayHello = function(){ 6 console.log(this.name + "say hello"); 7 } 8 var girl = new Person("bella",23); 9 var boy = new Person("alex",23); 10 console.log(girl.name); //bella 11 console.log(boy.name); //alex 12 console.log(girl.sayHello === boy.sayHello); //true

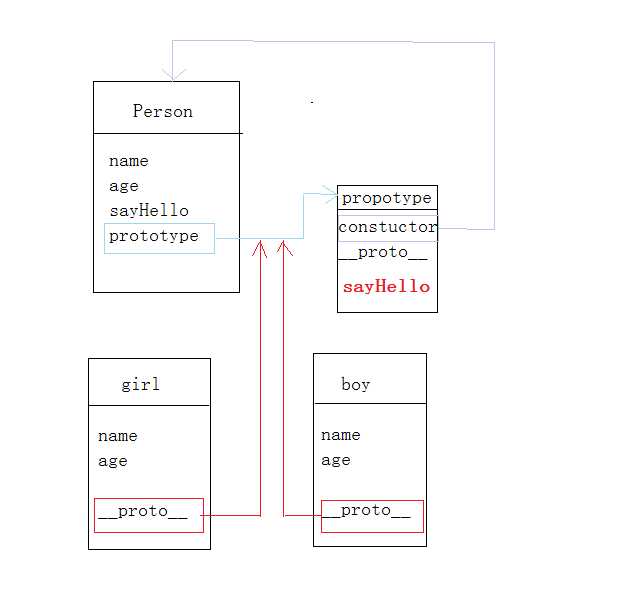
由上图可以看出,propotype是构造函数的属性,而consructor则是构造函数的prototype属性所指向的那个对象,也就是说constuctor是原型对象的属性。
constructor属性是定义在原型对象上面,意味着也可以被实例对象继承
eg4:

1 function Person(name,age){ 2 this.name = name; 3 this.age = age; 4 } 5 Person.propotype.sayHello = function(){ 6 console.log(this.name + "say hello"); 7 } 8 var girl = new Person("bella",23); 9 console.log(girl.construcotr); //Person() 10 console.log(girl.construcotr == Person.propotype.construcotr); //true
constructor属性的作用
a:分辨原型对象到底是哪个构造函数

1 function Person(){}; 2 var person1 = new Person(); 3 console.log(person1.construcotr === Person); //true
b:从实例新建另一个实例

1 function Person(){}; 2 var person1 = new Person(); 3 var person2 = new person1.construcotr(); 4 console.log(person2 instanceof Person); //true
c:由于constructor属性是一种原型对象和构造函数的关系,所以在修改原型对象的时候,一定 要注意construtor的指向问题,避免instanceof失真,关于这一点,会在继承中讲到。
标签:
原文地址:http://www.cnblogs.com/thonrt/p/5900510.html