标签:
写过不少次关于八皇后问题的代码了,不过都是基于标准的控制台层面上的输入输出。这次决定采用WPF来实现一个带有界面的八皇后的小程序
在开始写代码之前,首先回顾一下八皇后问题:
八皇后问题,是一个古老而著名的问题,是回溯算法的典型案例。该问题是国际西洋棋棋手马克斯·贝瑟尔于1848年提出:在8×8格的国际象棋上摆放八个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行、同一列或同一斜线上,问有多少种摆法。
简单来说,八皇后问题就是一个递归回溯法的典型案例,相较于传统的穷举方法,采用递归回溯的方法可以大幅提高代码的执行效率,减少很多无效结果的判断。
我们可以这样去简化思路:
1)从第一列开始,为皇后找到安全位置,然后跳到下一列
2)如果在第n列出现死胡同,如果该列为第一列,棋局失败,否则后退到上一列,在进行回溯
3)如果在第8列上找到了安全位置,则棋局成功。
既然已经能完成算法的分析之后,完成简单的控制台版本的八皇后问题就会简单很多,这里就不详细讲解单纯的八皇后问题了,这个网上有很多的参考。我们这次的重点是放在了将一个控制台程序变成一个WPF应用程序。
WPF应用程序的简单科普:
WPF(Windows Presentation Foundation)是微软推出的基于Windows Vista的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。
简单来说,WPF就是原来WinForm的一个升级版本,可以更好的去实现桌面应用的界面效果的设计。(虽然这个程序基本上没有用到那么多的东西)
开发WPF要用到的工具当然就是微软推出的Visual Studio这个强大的IDE了。由于是WPF程序,所有要求在创建项目的时候.NETFramwork的版本最低要求是3.0,本次采用的.NETFramwork4.0。
开发WPF的基础过程:
在创建完工程之后,我们在项目中会有一个叫做MainWindow.xaml的文件,这个就是我们程序的主题部分了。
WPF的界面布局采用的是XAML语言的方式,如果有一定的H5的基础的掌握起来会很快
整个程序的界面是包含在<Window></Window>标签内部的(相较于H5的<html></html>),在<Window>标签中,title属性就是我们程序的窗口显示的名称,Icon属性就是程序运行时的图标,width,height控制程序界面的大小。
本次我使用的是<Grid></Grid>的标签来对棋盘那边进行的排版布局操作。可以类比于H5中的<table>标签。定义8行8列就要通过<Grid.ColumnDefinitions>,<Grid.RowDefinitions>这两个标签来创建(前者为列,后者为行)。需要多少列,多少行,就在这两个标签中对应添加<ColumnDefinition />或者<RowDefinition />就可以快速实现8*8棋盘的布局。
那么想把某个部件放入里面的某一行某一列就只需要在部件的标签后面加入 Grid.Row,Grid.Column这两个属性,就可以精准控制位置啦!
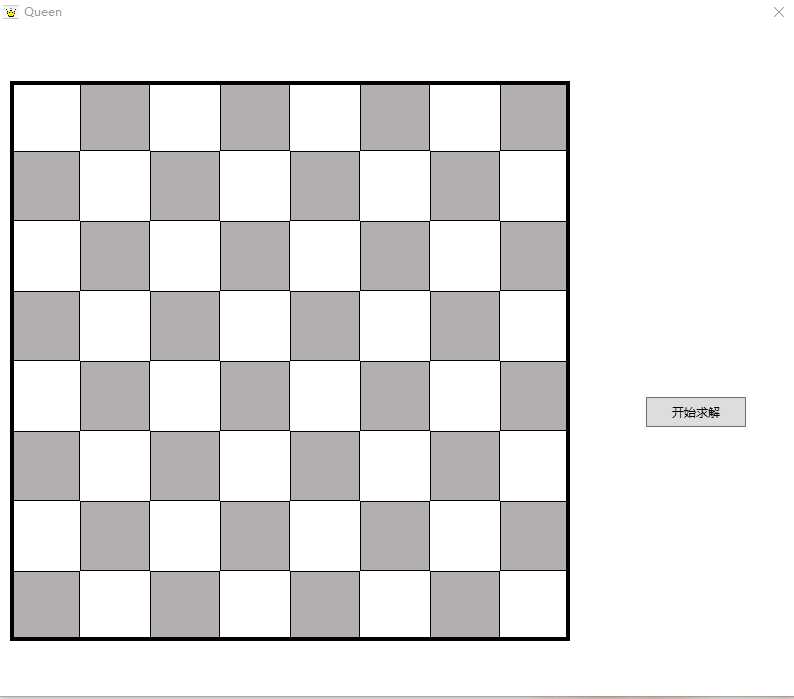
程序的执行还需要一个启动装置,这里我就用了一个按钮来作为程序启动。
界面效果如下:
附上界面的XAML代码:

1 <Window x:Class="nQueen.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="Queen" Height="700" Width="800" Icon="img/Queen.jpg" WindowStartupLocation="CenterScreen" UseLayoutRounding="True" ResizeMode="NoResize" xmlns:my="clr-namespace:nQueen"> 5 6 <Grid Background="White" Name="GridMain" Width="560" Height="560" HorizontalAlignment="Left" Margin="10 0 0 0"> 7 <Grid.ColumnDefinitions> 8 <ColumnDefinition /> 9 <ColumnDefinition /> 10 <ColumnDefinition /> 11 <ColumnDefinition Width="70" /> 12 <ColumnDefinition /> 13 <ColumnDefinition /> 14 <ColumnDefinition /> 15 <ColumnDefinition /> 16 </Grid.ColumnDefinitions> 17 <Grid.RowDefinitions> 18 <RowDefinition /> 19 <RowDefinition /> 20 <RowDefinition /> 21 <RowDefinition /> 22 <RowDefinition /> 23 <RowDefinition /> 24 <RowDefinition /> 25 <RowDefinition /> 26 </Grid.RowDefinitions> 27 <Border Background="{x:Null}" BorderBrush="Black" Grid.ColumnSpan="8" Grid.RowSpan="8" Width="560" Height="560" BorderThickness="4" Panel.ZIndex="1"> 28 29 </Border> 30 31 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle1" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="0" Grid.Column="1" /> 32 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle2" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="0" Grid.Column="3" /> 33 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle3" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="1" Grid.Column="0"/> 34 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle4" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="1" Grid.Column="2" /> 35 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle5" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="2" Grid.Column="1"/> 36 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle6" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="2" Grid.Column="3"/> 37 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle7" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="3" Grid.Column="0"/> 38 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle8" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="3" Grid.Column="2"/> 39 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle9" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="0" Grid.Column="5" /> 40 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle10" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="0" Grid.Column="7" /> 41 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle11" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="1" Grid.Column="4"/> 42 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle12" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="1" Grid.Column="6" /> 43 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle13" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="2" Grid.Column="5"/> 44 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle14" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="2" Grid.Column="7"/> 45 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle15" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="3" Grid.Column="4"/> 46 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle16" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="3" Grid.Column="6"/> 47 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle17" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="4" Grid.Column="1" /> 48 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle18" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="4" Grid.Column="3" /> 49 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle19" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="4" Grid.Column="5"/> 50 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle20" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="4" Grid.Column="7" /> 51 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle21" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="5" Grid.Column="0"/> 52 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle22" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="5" Grid.Column="2"/> 53 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle23" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="5" Grid.Column="4"/> 54 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle24" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="5" Grid.Column="6"/> 55 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle25" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="6" Grid.Column="1" /> 56 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle26" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="6" Grid.Column="3" /> 57 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle27" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="6" Grid.Column="5"/> 58 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle28" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="6" Grid.Column="7" /> 59 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle29" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="7" Grid.Column="0"/> 60 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle30" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="7" Grid.Column="2"/> 61 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle31" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="7" Grid.Column="4"/> 62 <Rectangle Canvas.Left="0" Canvas.Top="0" Height="70" Name="rectangle32" Stroke="Black" Width="70" HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FFB4AFAF" Grid.Row="7" Grid.Column="6"/> 63 <Grid Height="42" HorizontalAlignment="Center" Margin="70,28,-225,0" Name="grid1" VerticalAlignment="Top" Width="225" Panel.ZIndex="0" Grid.Column="7" Grid.Row="4" > 64 <Button Content="开始求解" Height="30" HorizontalAlignment="Left" Name="startButton" VerticalAlignment="Top" Width="100" Panel.ZIndex="2" Foreground="Black" Margin="76,8,0,0" FontWeight="Normal" FontStretch="Normal" Click="startButton_Click"> 65 66 </Button> 67 </Grid> 68 69 </Grid> 70 71 </Window>
那么接下来就是完成通过按钮实现程序的启动和将结果展示出来了
程序启动:
我们只需要在按钮上面添加一个onClick的事件,然后在这个事件中放入原本在控制台版本的main方法的代码语句就ok了
程序结果展示:
我这里一方面用MessageBox.Show()方法弹框显示出每一步的结果,另一方面通过新建了一个皇后图片的XAML代码,将每个皇后的位置通过GridMain.Children.Remove()和GridMain.Children.Add()方法来添加和去除皇后。
总结:这是第一次写WPF的应用程序,在编写的过程中参考了不少资料,不过网上对于WPF的资料并不是非常的丰富,遇上了很多的问题。本程序写的也不是非常的好,很多地方写的并不是非常的好。希望各位能给予指点或者帮助。
提供一下代码吧(开发工具为vs2015)
http://files.cnblogs.com/files/BoulderH/nQueen.7z
标签:
原文地址:http://www.cnblogs.com/BoulderH/p/5901337.html