标签:
今天计划在博客上添加一个日历,方便用户查看日期。Google了一圈,最终决定使用jquery ui的datepicker部件实现。原因有三:Datepicker使用配置比较简洁,几行代码就可以得到一个简易日历;其有详细的说明文档和参考资料;可扩展性强,而且支持定制化界面。
首先是依赖文件的引入。可以使用在线资源,也可以通过bower下载到本地。我是下载到了一个public文件夹下,所以在代码开始时候,添加标签:
<link rel="stylesheet" href="public/lib/jquery-ui/themes/flick/jquery-ui.css"> //themes文件夹有25个子文件夹,引入各文件夹下的jquery-ui.css,就可以使用不同的日历背景风格
<script src="public/lib/jquery/dist/jquery.js"></script> <script src="public/lib/jquery-ui/jquery-ui.min.js"></script> <script src="public/lib/jquery-ui/ui/i18n/datepicker-zh-CN.js"></script> //本地化,引入i18n下的各个文件,可以让日历显示为相应的语言,默认情况下是英语
上手比较简单,以内嵌日历为例:
<div class="datePicker"></div>
<script>
$(".datePicker").datepicker();
</script>
就可以得到一个简单的flick风格的日历,并且日历的内容就会用中文而不是英文显示。还有几个比较常用的配置,我们用来完成一个比较完整的日历:
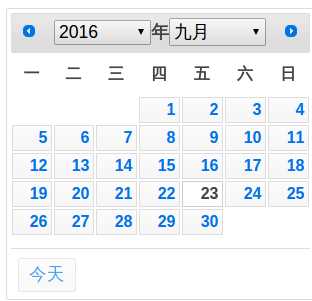
<div class="datePicker"></div> <script> $(".datePicker").datepicker({ changeYear: true, //是否在日历上以下拉菜单的形式显示可选年份,方便用户在不同年份之间跳转 changeMonth:true, //是否在日历上以下拉菜单形式显示可选月份 showButtonPanel:true //为选择当天日期显示一个"Today"按钮 });</script>
效果图如下:

标签:
原文地址:http://www.cnblogs.com/yingge/p/5901555.html