标签:android style blog http color java 使用 文件
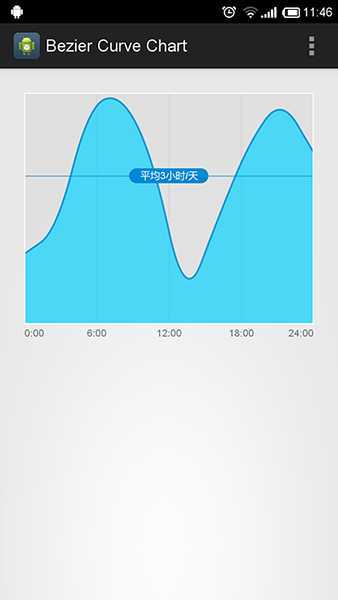
最近做的一个小项目需要绘制一些折线图,AChartEngine其实里面包含很多图,虽然是开源的,但毕竟不是自己写的,而且项目稍有点庞大,有些东西修改起来还是得花点时间的,所以最后打算自己写一个,参考了多看阅读的阅读时间曲线效果,先看效果图:

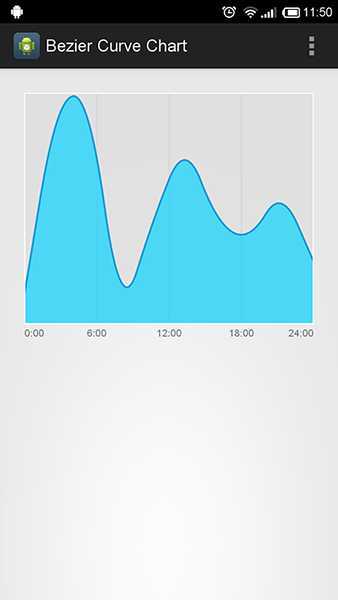
下面这张是没有中间"平均3小时/天"那个小条的效果

已经开源了,代码放在github,地址是https://github.com/Steven-Luo/android-bezier-curve-chart
用法很简单
布局文件少不了:
1 <com.cn.naive.lib.view.BezierCurveChart 2 android:id="@+id/bezier_curve_chart" 3 android:layout_width="match_parent" 4 android:layout_height="260dp" 5 android:layout_margin="10dp" />
Java代码
1 List<BezierCurveChart.Point> points=new ArrayList<BezierCurveChart.Point>(); 2 for(int i=0;i<10;i++) { 3 points.add(new Point(i, (float) (Math.random()*10))); 4 } 5 String tipText = "3 hours/day on average"; 6 7 BezierCurveChart bezierCurveChart = 8 (BezierCurveChart) rootView.findViewById(R.id.bezier_curve_chart); 9 bezierCurveChart.init(points, 10 new String[] { "0:00", "6:00", "12:00", "18:00", "24:00" }, tipText);
上面那些数据点是使用随机数模拟的,最关键的是BezierCurveChart的init方法,第一个参数是数据点,第二个是底部的标签,最后一个参数是中部的提示条,不需要的话,把最后一个参数设置为null即可。
标签:android style blog http color java 使用 文件
原文地址:http://www.cnblogs.com/stevenluo/p/3907142.html