标签:
有人说拖延症是一个绝症,哎呀治不好了。先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的影响,单单是自己的念想受到了一定得局限,想法不能够像平地而起的高楼大厦建成一样。可是那大楼也是有烂尾的呀,我觉得最重要的还是外在环境与个人观念的先决条件,决定了拖延症的症状的好坏,有那么一些人,它也有拖延症,但是它在拖的中间,想的更多,看的更远。事情在做的时候更加有条不紊,这拖延症这样看来,它也是好的吧。
javascript中没有提供传统的面向对象语言中的类(class)式继承,而是通过原型委托的方式来实现的对象与对象之间的继承,javascript也没有抽象类和接口,它在实现类或者设计模式的时候,原型模式提供了类似的方法。原型是用于创建对象的一种模式,可以理解为:“一个对象继承了另一个对象的属性和方法,那么就可以说被继承的对象是这个对象的原型”,更具体的说,就是,对象a通过某种方法引用对象b的属性,那么可以就可以说b是a的原型; 栗子:
/*克隆对象*/ function concat(obj){ if(obj instanceof Object){ if(Object.create!=undefined){ return Object.create(obj); //html5规范中新增Object.create()方法 }else{ var F = function(){ } F.prototype = obj; return new F(); } }else{ return -1; } } var A = { "name":"zhangtaifeng", "age":"21" } var B = concat(A); /*************对象B的原型是A*************/ B.job = "qianduankaifa"; alert(B.name);
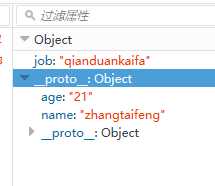
上面的代码中,对象B通过concat方法克隆了一个对象A() 此时对象A是对象B的原型对象,而最后 B.job = "qianduankaifa"; 则是B对象的默认方法;我们分析控制台打印的结果:

html5规范中新增的Object.create()方法,它将A对象的引用指向了B对象的__proto__属性,__proto__即原型对象在javascript中的表现形式,在firefox控制台中打印可以看到,我们创建的每一个函数都有一个prototype原型属性,而这个对象的用途是包含可以由特定的类型的所有
实例共享的属性和方法
上面这段要理解起来着实不容易,简单的说,javascript中所有的对象都有一个prototype的原型属性,它是用来保存多个对象共享的属性方法的。
来个小例子:我们用来充电的插线板,你把手机通过充电器连接过去,开始充电,那么这个时候,我们如果把手机看成一个对象,这时候可以说插板是手机的充电原型。手机获得了插板的属性----电流;充电器就是他们中间的指针,连接的指针。这时候手机还是可以做其他操作的。
实际上,每个对象默认的原型属性是从Obejct对象克隆继承来的,所以你可以说,对象B的原型是Object;
var A = { "name":"zhangtaifeng", "age":"21" } console.log(A.__proto__===Object.prototype); //true
这段代码最后返回了true; 说明,javascript所有的对象都默认继承了Object.prototype 所以对象可以调用Object提供的操作方法;
构造函数是一个创建对象的方法,通过new fn()的形式创建,它可以被看作类,但是它并不是类,而是函数构造器,javascript的函数既可以作为普通函数被调用,也可以作构造器被调用。当时用new操作符来调用函数时,这个函数就是一个构造函数,它会默认返回一个新的对象,用new运算符来创建对象的过程,实际上也是克隆Object.prototype对象,再进行一些其他操作的过程。
var Parse = function(){ this.name = "zhangtaifeng"; } var Parse01 = new Parse(); //到这一步 通过new操作符调用了Parse() 那么此时的Parse就是一个构造函数 alert(Parse01.name) //zhangtaifeng
构造函数命名首字母需大写,我们打印Parse01查看它的结果:
与上面的对象是同样的,它其实是创建了一个对象并赋值给了Parse01。
构造函数中可以直接设置他的原型对象属性:
var Parse = function(){ this.name = "zhangtaifeng"; } Parse.prototype = { "age":"21" } var Parse01 = new Parse(); alert(Parse01.age)
此时我们再次打印查看结果:
我们可以理解为,每个对象都有一个prototype原型属性,而构造函数的作用就是创建一个对象,只是它可以显示的通过Parse.prototype设置prototype的属性 此时Parse的原型是Parse.prototype这个对象。
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
标签:
原文地址:http://www.cnblogs.com/ztfjs/p/prototype.html