标签:
In this lesson, we‘ll go over some of the basics of Ember.js templates and how they work with controllers.
Generate a controller:
ember g controller hello
Generate a Template:
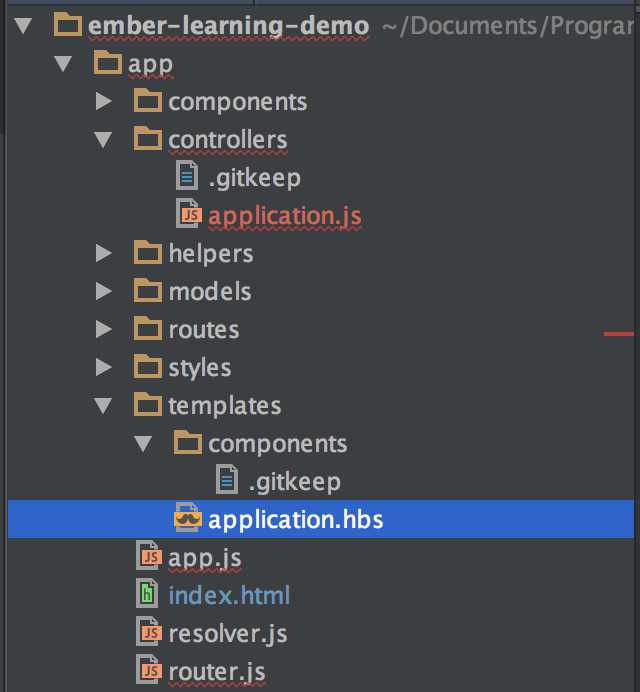
ember g template application
Template syntax:
application.hbs:
{{#if showName}} <h2>Hello {{name}}</h2> {{else if}} <h2>Hello World</h2> {{/if}} {{#unless showAge}} <h2>Hello {{name}}, 23</h2> {{else if}} <h2>Hello Ember!</h2> {{/unless}}
application.js:
import Ember from ‘ember‘; export default Ember.Controller.extend({ name: "Ember", showName: true, showAge: false });

标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5904408.html