标签:
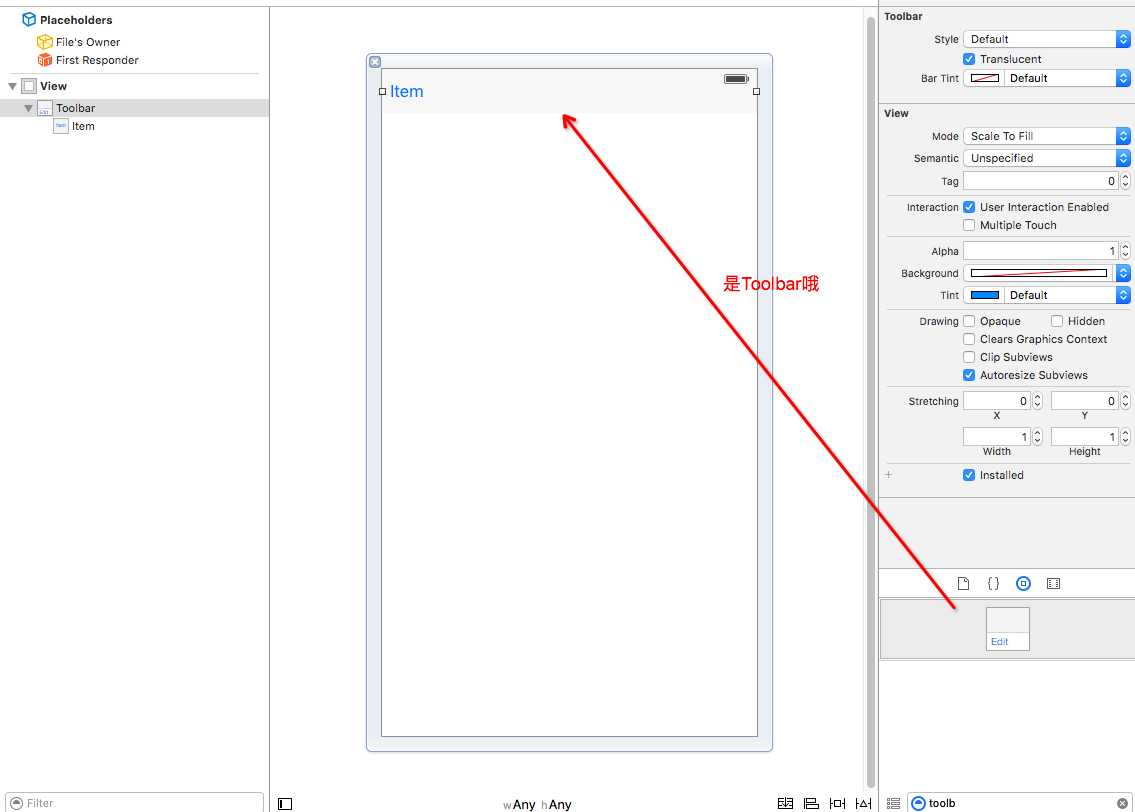
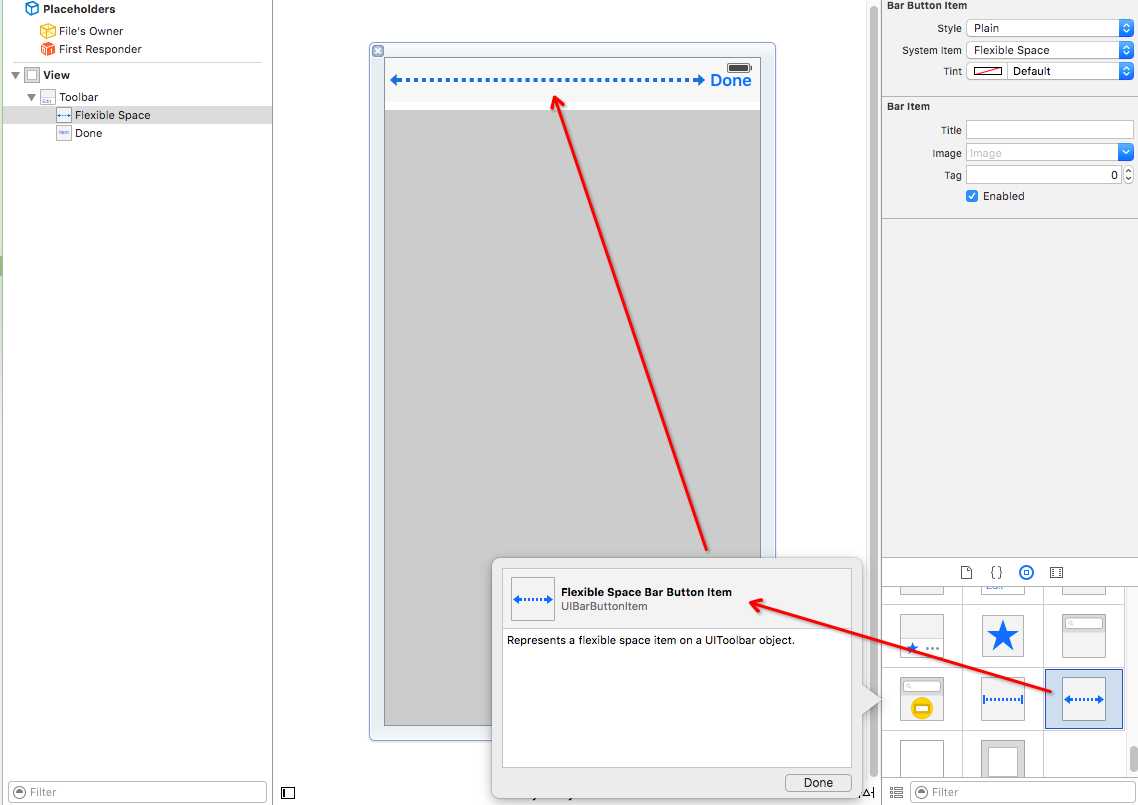
首先是搭建框架


其他的略过,直接展示效果:

然后接下来上传搭建好两个控制器框架的源码百度云下载链接: http://pan.baidu.com/s/1skjpDox 密码: ardx ,工程里面还有我花了好长时间弄好的图标素材哦。
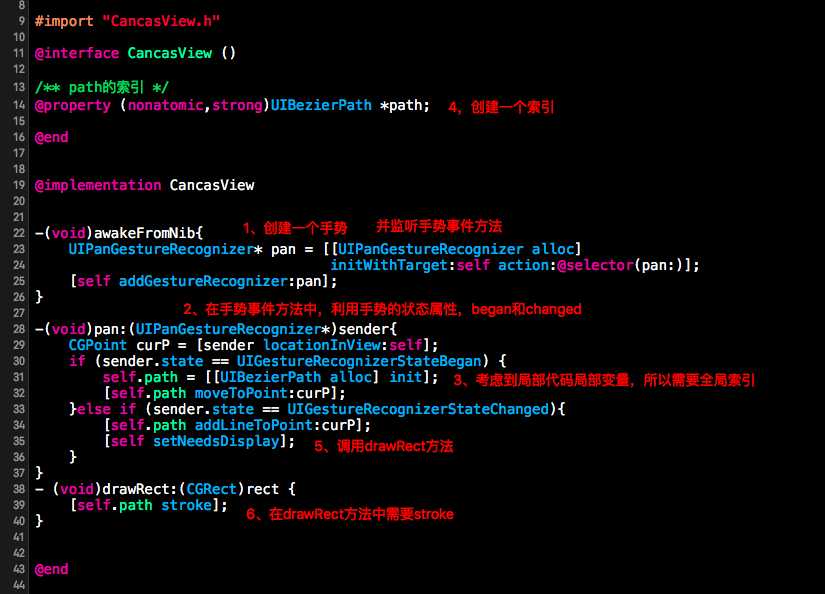
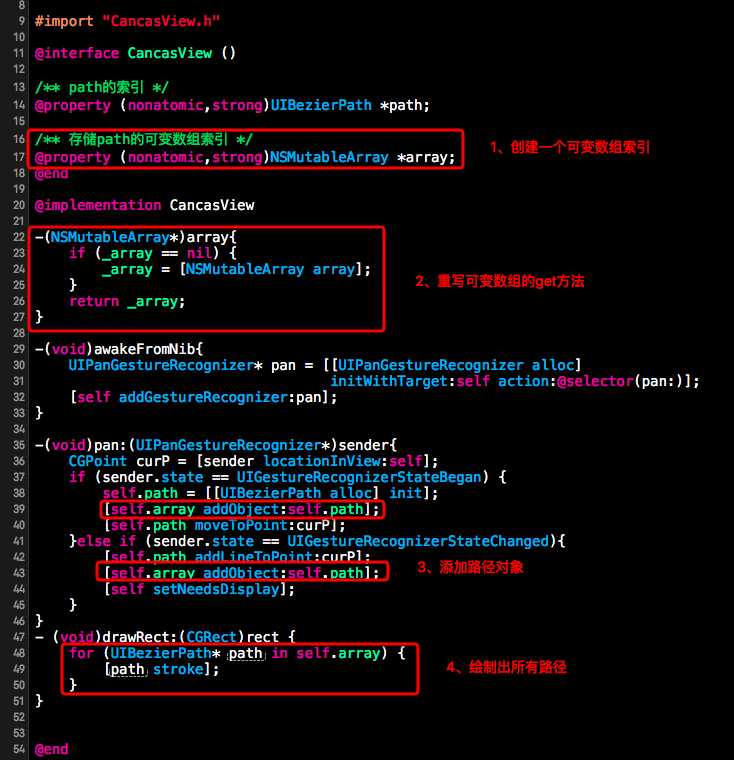
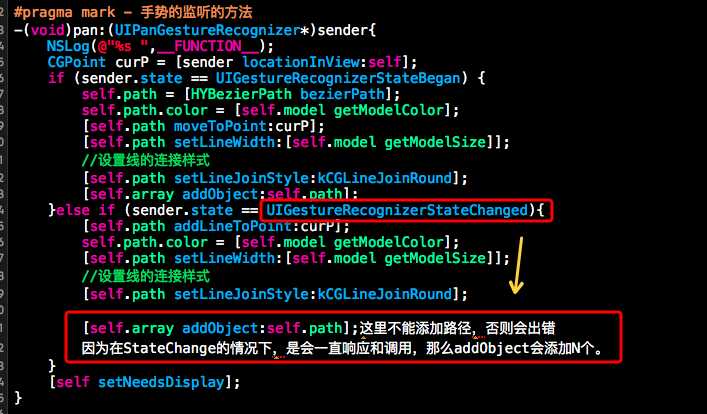
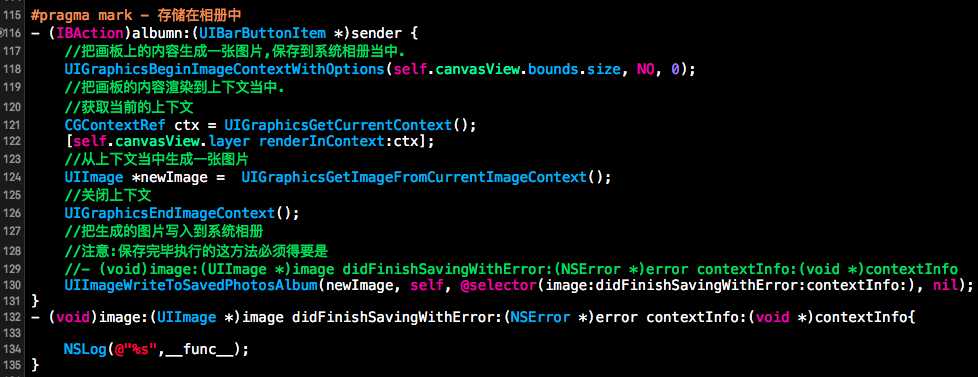
然后在自定义继承UIView的CanvasView中:

然后效果是:

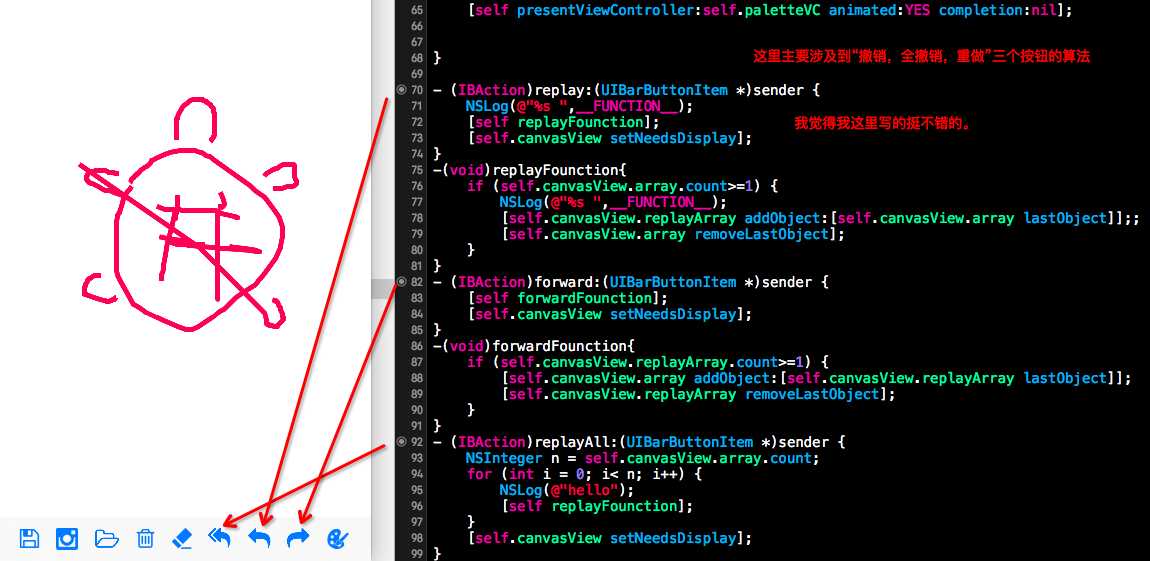
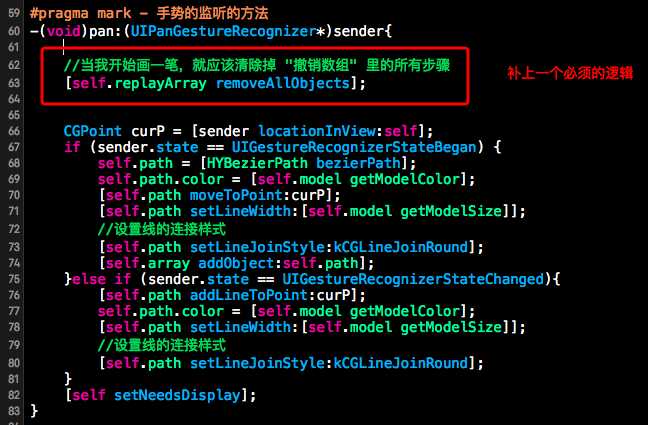
因为上面逻辑上的缘故,所以每重新绘制一次就会清除前一次的痕迹。那么解决方案就是,通过一个强引用的可变数组索引来存储每一次创建的路径,然后绘制出就遍历这个数组,全部绘出路径即可。

效果:












 View Code
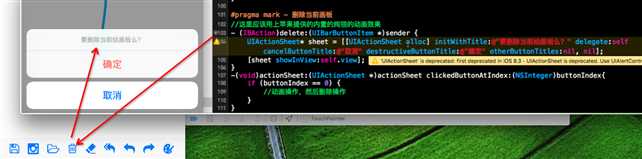
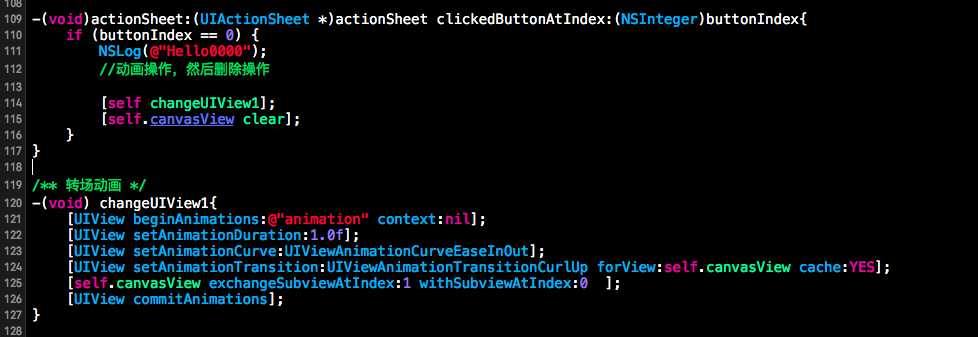
View Code接着,我突发奇想,想把特炫的苹果封装的好的转场动画用进去。当我点击垃圾桶图标删除当前这个画板,根据前面的代码我们也知道,会有弹出UIActionSheet提示框,点击确定当然会触发清空的功能,但是我希望是在清空之前有个翻页的功能,就好像前面不要的一页翻过去了。

关于转场动画这里就不累述了,可以自行百度谷歌,或者参考我的博文笔记:http://www.cnblogs.com/goodboy-heyang/p/5044018.html
到目前为止的项目备份百度云下载链接: http://pan.baidu.com/s/1o7kbQYI 密码: k224
再看看运行效果

标签:
原文地址:http://www.cnblogs.com/LiLihongqiang/p/5905542.html