标签:
<!-- 引入Ajax标签 --> <%@ taglib uri="/struts-dojo-tags" prefix="sx"%>
<head> <!-- 在JSP页面中加入head标签 负责在页面上导入Dojo所需要的CSS库和JavaScript库 --> <sx:head /> </head>
|
方法名
|
说 明
|
|
<sx:div>
|
创建一个div区域,可以通过Ajax向其中加载内容,以实现局部刷新 ?
|
|
<sx:submit>
|
通过Ajax来更新某个元素的内容或提交表单
|
|
<sx:a>
|
通过Ajax来更新某个元素的内容或提交表单
|
|
<sx:tabbedPanel>
|
创建一个标签面板,由<s:div>来提供内容。
|
|
<sx:autocompleter>
|
根据用户输入提供输入建议,或者帮助用户自动完成输入
|
|
<sx:tree>
|
创建一个支持Ajax的树形组件(Widget)
|


实现代码:

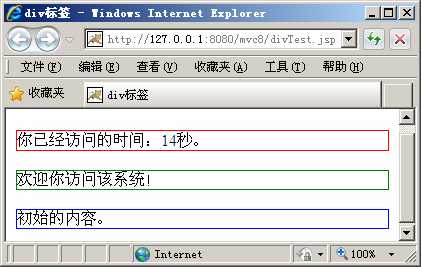
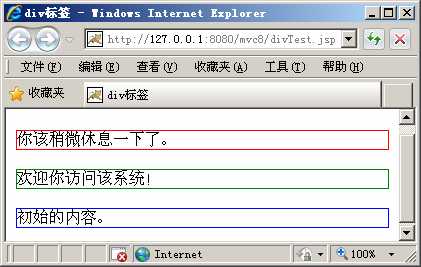
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!-- 引入struts2的标签库 --> <%@ taglib uri="/struts-tags" prefix="s"%> <!-- 引入Ajax标签 --> <%@ taglib uri="/struts-dojo-tags" prefix="sx"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘ajaxTime.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <!-- 在JSP页面中加入head标签 负责在页面上导入Dojo所需要的CSS库和JavaScript库 --> <sx:head /> </head> <body> <s:url id="time" value="time.action" /> <s:url id="welcome" value="welcome.action" /> <!-- 每隔1秒异步访问一次 --> <sx:div href="%{time}" updateFreq="1000" /> <!-- 只异步访问一次 --> <sx:div href="%{welcome}" /> <!-- 无异步访问--> <sx:div> 初始化的内容! </sx:div> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib uri="/struts-tags" prefix="s"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘time.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <% //获得当前时间 long currentTime = System.currentTimeMillis(); //取出session中存入的现在时间 Long stratTime = (Long) session.getAttribute("currentTime"); if (stratTime == null) { //第一次访问 session.setAttribute("currentTime", currentTime); } else { //以秒计算计算已用时间 long used = (currentTime - stratTime) / 1000; session.setAttribute("used", used); //当用户浏览网页时间超过60秒则提示用户休息一下。 boolean flag = false; if (used > 60) { flag = true; } session.setAttribute("flag", flag); } %> <s:if test="#session.flag==true"> 你该稍微休息一下了。 </s:if> <s:else> 你已经访问的时间:<s:property value="#session.used" default="0" />秒 </s:else> </body> </html>

<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "struts-2.1.dtd" > <struts> <package name="struts2" extends="struts-default" namespace="/" > <action name="time"> <!-- name属性不写默认success --> <result>/time.jsp</result> </action> <action name="welcome"> <result>/welcome.jsp</result> </action> </package> </struts>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘welcome.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> 欢迎你登录本系统! </body> </html>


实现代码:

package com.entity; /** * 用户类 * @author asus * */ public class Users { /** 属性 */ private String name; private String password; /** 构造方法 */ public Users() { super(); } public Users(String name, String password) { super(); this.name = name; this.password = password; } /** javaBean */ public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }

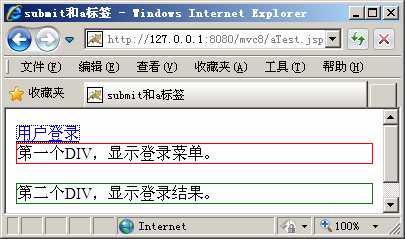
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!-- 引入Struts2标签库 --> <%@ taglib uri="/struts-tags" prefix="s" %> <!-- 引入Ajax标签库 --> <%@ taglib uri="/struts-dojo-tags" prefix="sx" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘home.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <!-- 在JSP页面中加入head标签 负责在页面上导入Dojo所需要的CSS库和JavaScript库 --> <sx:head/> </head> <body> <!-- url标签 用于生成一个URL地址 --> <s:url id="login" value="tologin.action" /> <!-- 单击超链接异步访问指定Action --> <sx:a href="%{login}" targets="div1" >登录</sx:a> <sx:div id="div1" cssStyle="border:1px solid red;" > 第一个sx:div显示登录 </sx:div><br> <sx:div id="div2" cssStyle="border:1px solid green" > 第二个DIV,显示登录结果。 </sx:div> </body> </html>

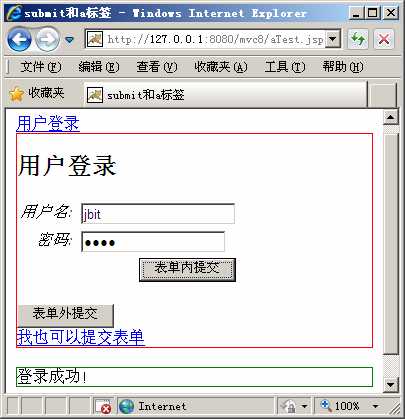
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!-- 引入struts2的标签库 --> <%@ taglib uri="/struts-tags" prefix="s"%> <!-- 引入Ajax标签 --> <%@ taglib uri="/struts-dojo-tags" prefix="sx"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘ajaxTime.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <!-- 在JSP页面中加入head标签 负责在页面上导入Dojo所需要的CSS库和JavaScript库 --> <sx:head /> </head> <body> <h2>用户登录</h2> <!-- Struts2 表单标签 --> <s:form id="s_form" action="login.action" method="post" theme="simple"> <br> 用户名: <s:textfield label="用户名" name="user.name" /> <br> 密码: <s:textfield label="密码" name="user.password" /> <br> <!-- 表单内异步提交表单 --> <sx:submit type="button" value="表单内异步提交按钮" targets="div2" /> </s:form> <!-- 表单外异步提交 --> <sx:submit type="button" value="表单外异步提交按钮" formId="s_form" targets="div2"/> <sx:a formId="s_form" targets="div2" >我也可以提交表单</sx:a> </body> </html>

<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "struts-2.1.dtd" > <struts> <package name="struts2" extends="struts-default" namespace="/" > <!-- 单击“用户登录”超链接显示登录菜单 --> <action name="tologin" > <result >/login.jsp</result> </action> <!-- 单击表单提交按钮显示登录结果 --> <action name="login" class="com.struts.LoginAction" method="login" > <result>/success.jsp</result> <result name="error">/error.jsp</result> </action> </package> </struts>

package com.struts; import com.entity.Users; import com.opensymphony.xwork2.ActionSupport; /** * 控制器类 * 作用:处理登录的请求 * @author asus * */ public class LoginAction extends ActionSupport { /** 属性 */ private Users user; /** 重写execute方法 :此方法作用,为指定处理请求的方法时,默认走此方法*/ public String execute(){ return ""; } /** 登录验证的方法 */ public String login(){ if(user!=null){ if(user.getName().equals("admin") && user.getPassword().equals("admin")){ return SUCCESS; } } return ERROR; } /** JavaBean */ public Users getUser() { return user; } public void setUser(Users user) { this.user = user; } }

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘success.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> 登录成功! </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘file.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> 登陆失败! </body> </html>
标签:
原文地址:http://www.cnblogs.com/wkrbky/p/5905589.html