标签:
本人有近十年的技术背景,除了APP开发之外对后端、前端等都比较熟悉,近期做一个APP项目需要IOS、Android两个平台都需要,只能硬着头皮上。其实很早就想开发APP也很早就接触Android、IOS原生开发、Hybrid、HTML5 WebAPP等开发但一直也没有做一个完整的项目,更多只是技术上的验证和尝试。这回利用这个项目机会成功的基于RN技术发布了IOS和Android两个平台的APP,项目周期由于IOS审核(第一次提交审核,修改了四次才通过)和自己假期的时间用了一个半月,实际用于项目代码的开发大概是一个月的时间。
由于是商业项目不能透露太多信息,APP功能包含列表页、搜索页、HTML5游戏、HTML Web页面还有图片的应用,以下为应用界面截图。如需APP进行测试请加留言或者发我邮件:cbcye#live.com

之前说过我有一个定的技术背景也尝试过各种不同的开发方式。基于APP的功能需求我可以都采用原生的方式或者Hybrid的方式或者HTML5的方式。首先,由于IOS和Android都需要发版而且我也没有时间从零开始学习IOS和Android的开发其实之前也尝试着学习但最大的问题基于是这两种原生方式的界面布局给我最大的障碍,语言、语法对一个有经验的程序员来说问题不大,一般来说像UI布局语法和框架是最大的门槛。其次对由于有一些原生操作硬件的接口需求所以也没有采用纯HTML5 WebAPP的方式。
重点介绍Hybrid的开发方案, 几年前接触过PhoneGap+JQuery Mobile、Sencha Touch学习了一段时间还有尝试PhoneGap+JQuery Mobile做一个小的内部应用,但由于在PhoneGap+JQuery Mobile在Android下兼容问题太多放弃了;Sencha Touch封装得太厉害;Ionic使用的Angular JS学习了一段时间还是不能顺手所以也放弃了(所以说框架的学习成本其实要高过于语言本身)还有一点最重要的是这些Hybrid产品或框架封装的太封闭了导致如果有问题的话你就很难去解决。这就是我为什么这次选型放弃这些Hybrid方案的原因,当然这些经验最近的也是一年前了,早的还是四、五年前的印象,了不一定符合再在情况,但由于也没有更多的时间了解所以就先放弃了。
最后无意中搜索到React Native让我眼前一亮,RN的介绍自己去搜索一下,我这里只讲我选型的考虑:
1、RN是Facebook的项目,一个开源项目有大团队的维护是相当的重要
2、RN采用的方式是在JS去调用原生模块的方式理论上来说一般情况下性能应该比较接近原生(这一点在一些测试报告上也有相应的说明),当然这种方式的工作量非常庞大。
3、社区太活跃了,官方版本两周发布一次,在开发过程中的问题也能有人及时解答
另外之前没有用过这相框架有足够的好奇心,试了一下感觉还可以,试着试着就到发版了。
俗话说磨刀不误砍柴工,但是做一个项目其实也没有太多的时间来让你好好学习技术,所以就需要快速入门,还好有一大波前辈已经整理出来学习笔记和分享了,对我来说帮助最大的是东方耀老师的视频系列(免费版),两天看了50集基本上JSX语法+RN的基本知识就算掌握了,另外还购买了RN中文网一个月的付费群服务(90元/月),主要有技术坑的时候等社区的人回答效率是很低的,特别是刚开始的时候有专家帮忙解答一下会节省很多时间,后来也确实证明非常有效。最后在开发过程中还花了300多RMB购买了一个印度团队的Native Starter Pro作为开发框架和UI框架,有时间也可以基于他们免费版的Native Starter Kit来开发,不过这个主要是节省了Redux的学习时间,直接上框架立马能用即使我不知道Redux是如何工作的。
开发方法也很重要,由于是使用新技术很容易出现一个问题解决不了的话就有可能要放弃该技术或者某个方案,我在之前就尝试用RN做一个WebView的框架封装但是在涉及到原生WebView与JS之前的通讯还有调用手机的一些功能比如保存图片到相册和选择相册图片由于那个时候对RN不熟悉就只能放弃全部基于WebView的方式来做。而且有可能一个功能需求用IOS的技术方案实现了但是在Android下却不支持或者遇到问题的时候能不能解决,该项目过程中就遇到Android中WebView性能低且碎片化严重的问题。
所以正确的开发姿势是针对重点功能做技术验证而且分别是对IOS和Android两个平台都做,而不是急于按照功能模块来进行开发。然后再一步一步夯实功能模块。如果功能技术验证通过了先完成IOS版本再做Android版本(乘着审核的时间做Android版本)。
1、ListView性能问题
ListView性能问题之前在做验证的时候没有感觉,但是把数据往上加的时候就出现了,如下图所示带图片、标题、描述和按钮的列表项目,在300条数据的时候就会出现非常卡的情况IOS比Android更严重经尝试各咱办法无效只能在需求上做调整将数据减少到50条,以获得较好的体验。在项目中临时使用SGListView替代官方的ListViwe。目前这个问题到RN 0.33版本还未解决,暂时也没有从原生源码的方面去着手解决等着官方出解决方案(官方已经提上日程了)

2、IOS加载图片问题
由于RN都是靠一个JS主进程在跑因此在APP第一次启动后加载网络数据和图片的时候并不能一次性全部显示只能一个个显示甚至好长时间才能显示全部图片,而且这个问题在IOS上比在Android上更加明显。这个问题暂时也没有解决。
3、性能问题
关于性能问题强烈建议先阅读官方文档关于性能的优化建议再来说性能好不好的问题,特别是文档中提到的使用InteractionManager.runAfterInteractions回调的方式来处理耗时任务使UI不明显卡钝效果非常有效,不要在调试的时候去测试性能,在IOS下可以使用release模式来测试性能。
4、WebView性能问题
WebView由于在项目中有大量的场景需要用到因此也是重中之重,IOS上该问题小一点,除了在开发期间觉得自带的WebView占用内存大之外(实际Release版本内存占用可以接受)别的倒是可以接受,当然在IOS上也可以使用wkwebview来替代,但是由于当时不会扩展JS读取WKWebView的页面Title属性(实时不是刚加载完成的Title),因此只能使用默认的webview。
但是WebView的问题在Android平台上变得突出起来,后来没有办法只能通过封装Crosswalk Xwalk webview的方式来提供并结合:react-native-crosswalk-webview和react-native-webview-bridge 两个项目在crosswak webview的项目上扩展增加了读取webview当前Title的方法(之前还走过弯路想变更webview-bridge使用crosswalk的webview但复杂度高失败就放弃了。)
5、应用包大小
IOS打包完成的时候包大小是十几M,感觉能接受而且当时要尽快提交给苹果审核所以没花时间优化,带热更新功能。

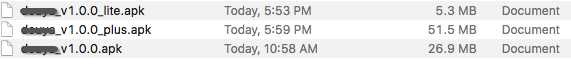
Android的apk包由于封装了crosswalk变得包异常大,arm和x86两个版本的包为52M左右,只编译arm版本的包为27M,如果没有封装crosswalk的话包大小只有5.3M左右(删除了无用的字体和优化了图片),说明RN的包大小是可以接受的。

在这开发的一个月时间里其实有很多次都想担心会遇到无法填完的坑而失败,好在这个框架比较给力基本上你只需要学习一部分知识就可以解决具体的问题而不是全部都要学习。由于我没有做过原生的开发所以没有像一部分原生程序员对Hybrid框架那么“吹毛求疵”,也没有像一部分前端程序员觉得学习成本太高曲线太陡。只是做为一个用户来讲用RN开发的程序体验能打个70分,做为一个程序员来讲RN的理念如果你想IOS和Android两个平台都复用代码的话我觉得是比较不错的思路和框架了,本项目自主写的代码复用在90%以上。
所以强烈推荐你的下一个APP采用RN来进行开发!
30天React Native从零到IOS/Android双平台发布总结
标签:
原文地址:http://www.cnblogs.com/libin-1/p/5905608.html