标签:
iOS之UI--主流框架的搭建-- 仿制QQ的UI框架
使用XCode搭建多个控制器界面,一般在实际开发中建议超过四个控制器界面使用纯代码。
下面的实例其实已经超过了四个,总结详细步骤的目的,主要是更熟悉XCode的StoryBoard使用细节。
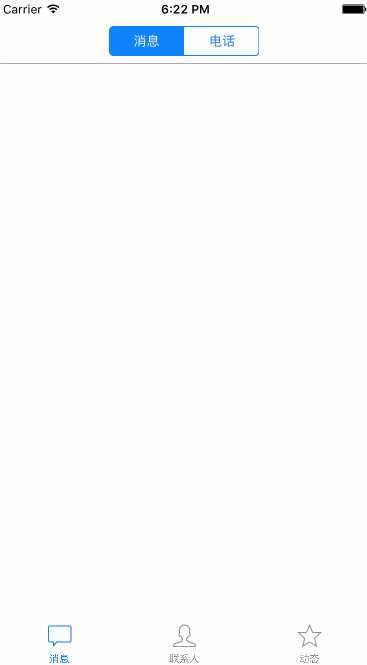
先直接上我们这个主流框架要达到的效果:

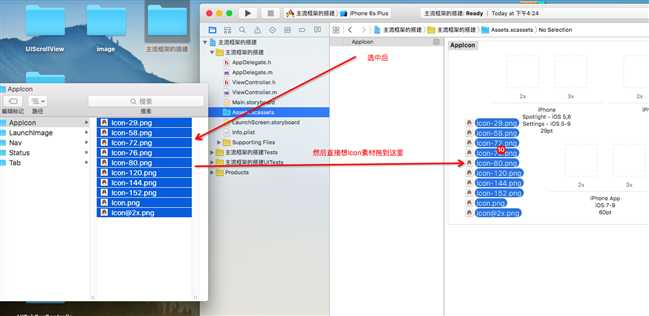
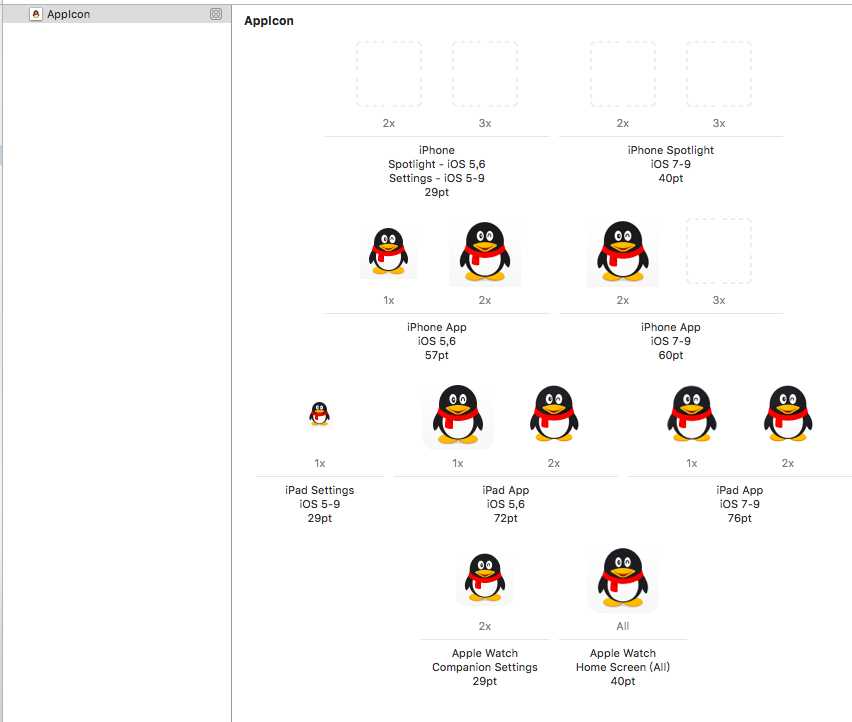
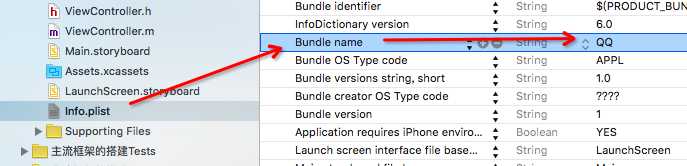
首先我们需要设置应用程序的图标:
素材百度云链接: http://pan.baidu.com/s/1dEqz7Vj 密码: g34e


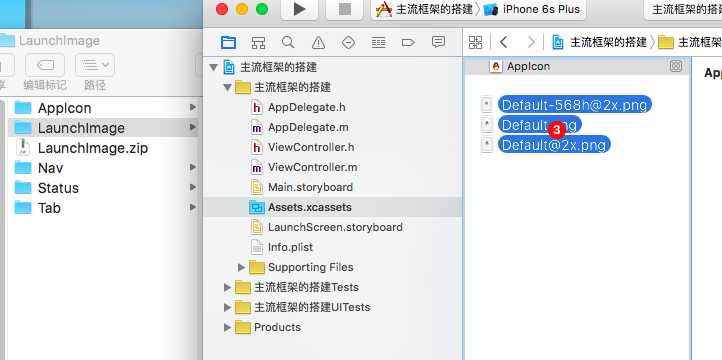
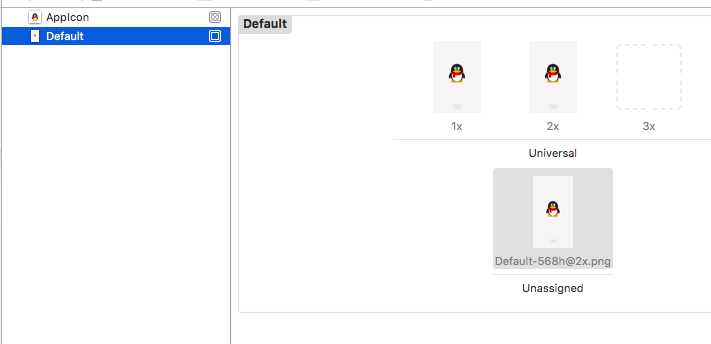
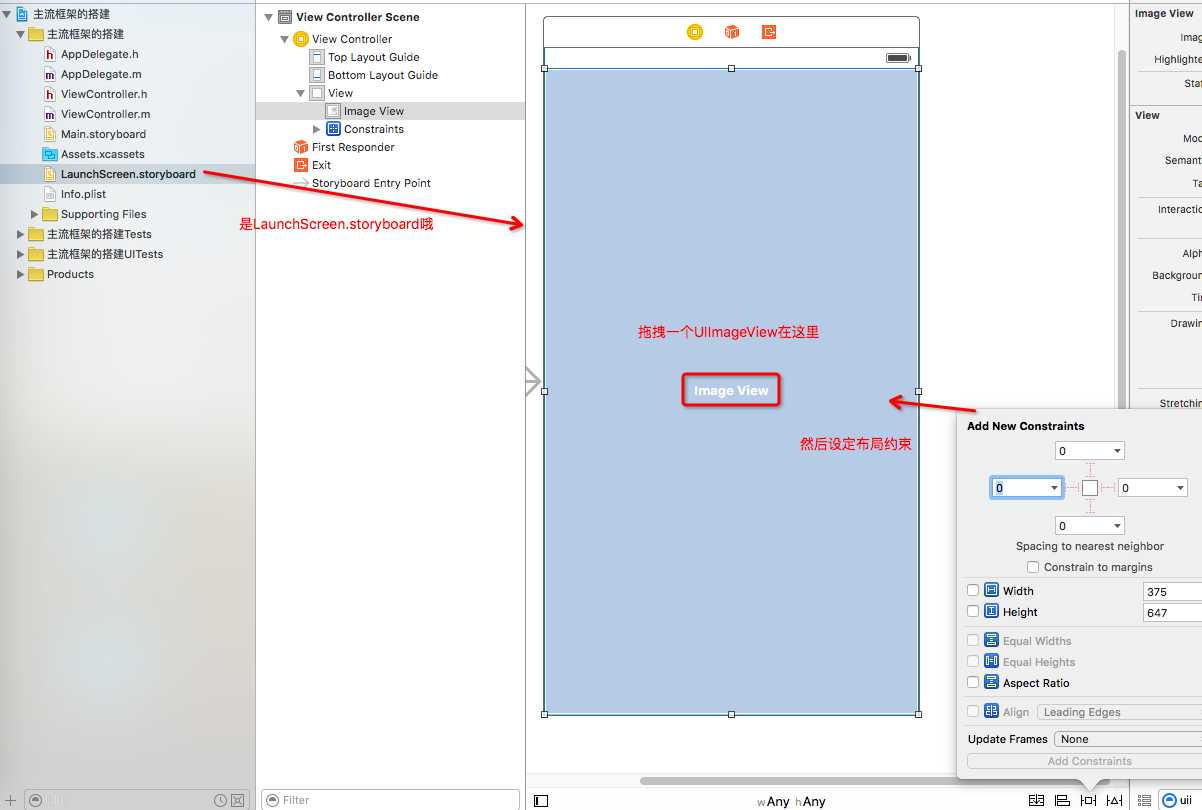
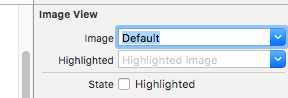
然后是设定应用程序启动界面的素材百度云链接: http://pan.baidu.com/s/1nuwoSWT 密码: dxf4



最后记得:

然后首次启动应用程序效果:

最后还要记得把应用图标显示的名字改改:

效果:
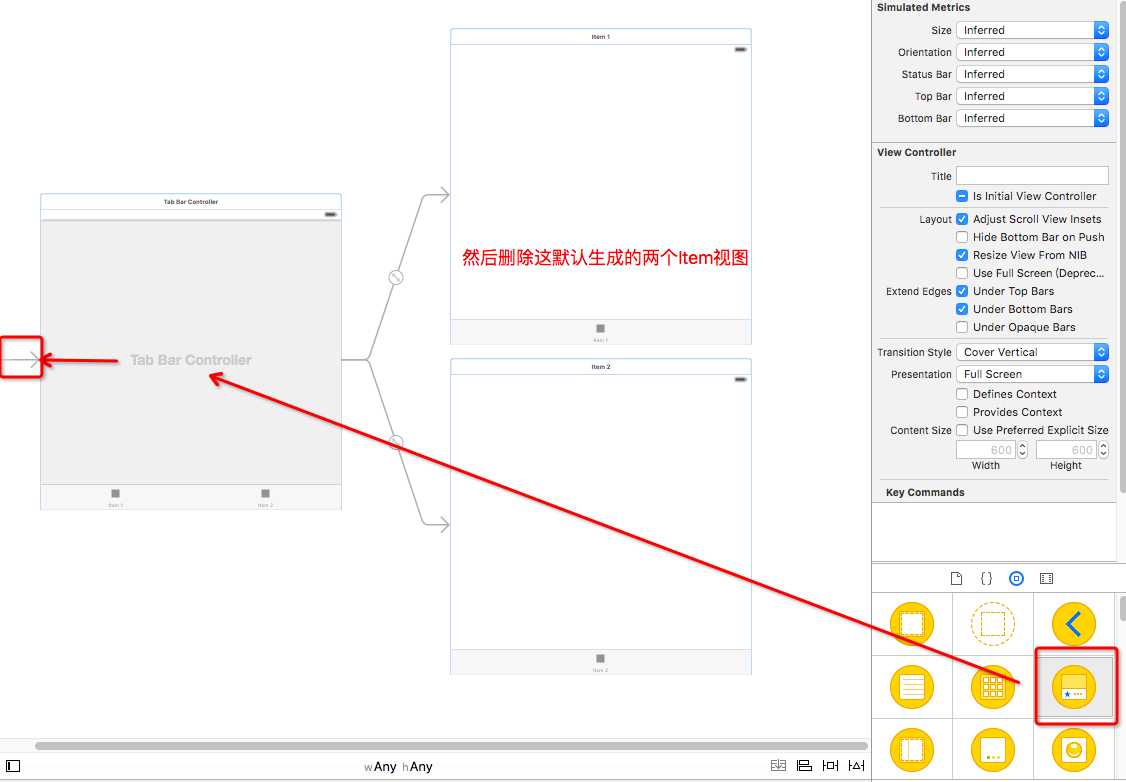
接着开始主流UI框架的搭建,去掉storyboard原来默认自带的UIViewController:

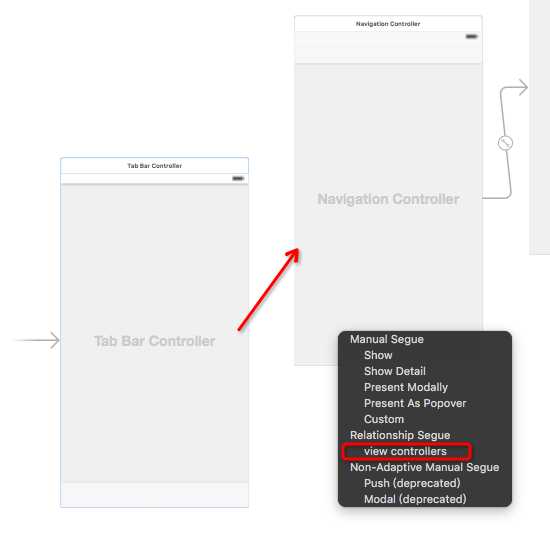
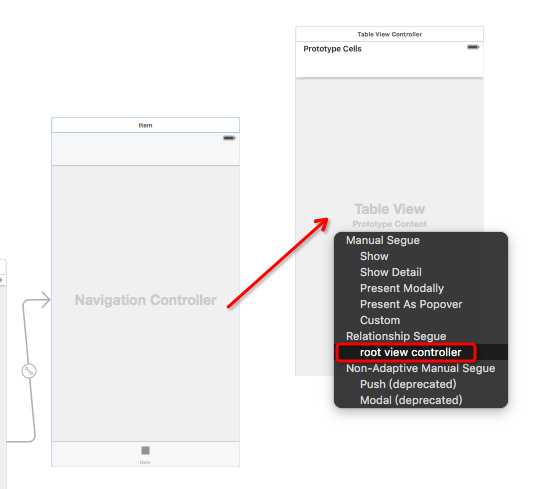
接着为Tab Bar ViewController连接新的子控制器

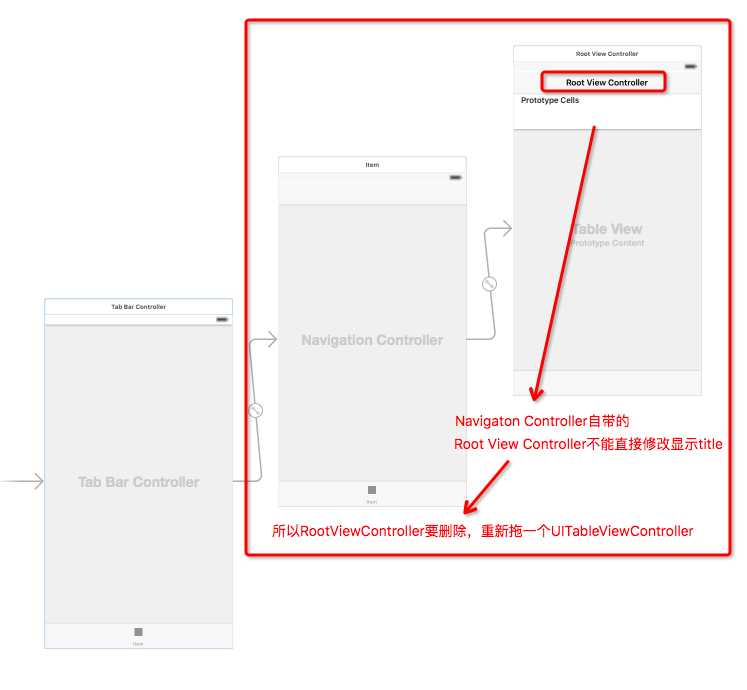
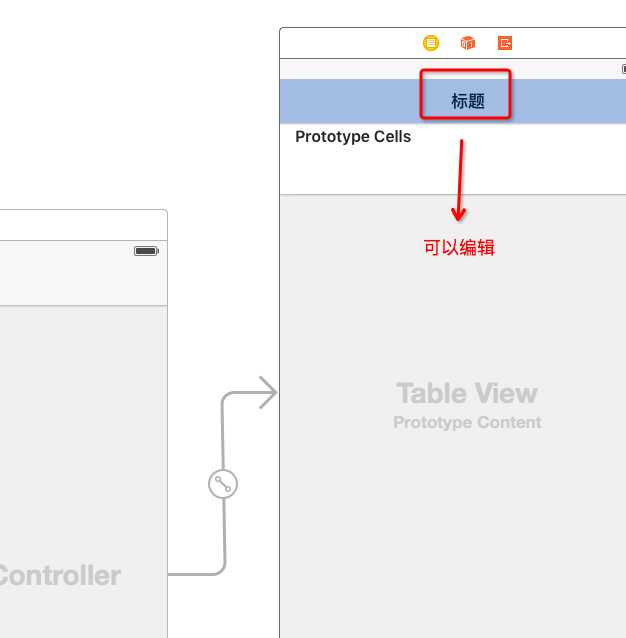
然后也要为UINavigation Controller连接新的可编辑title的UITableViewController


然后可以编辑:

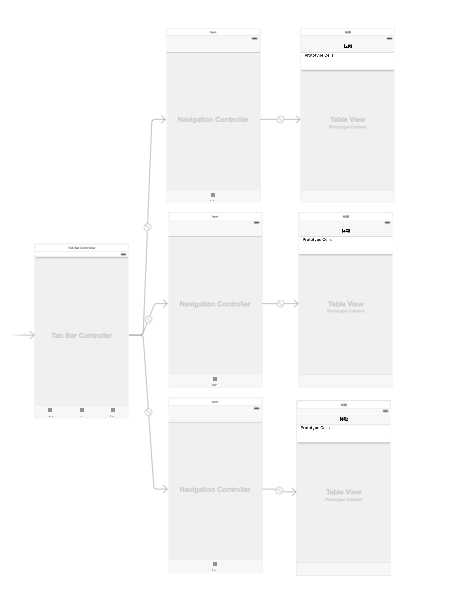
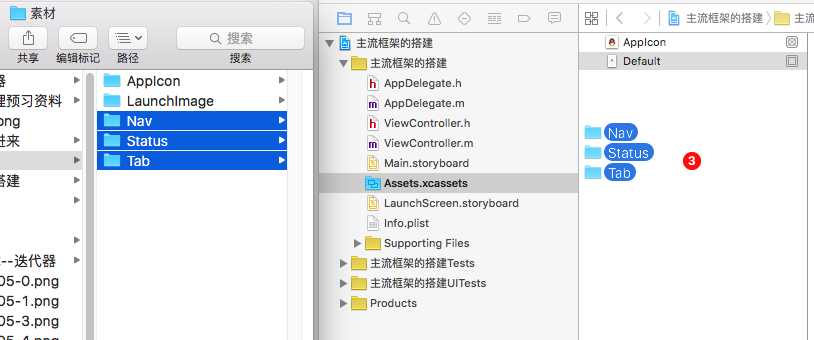
接着,我们需要为TabBarController搭建三个子控制器,素材百度云链接: http://pan.baidu.com/s/1qX6sjFm 密码: wk7i
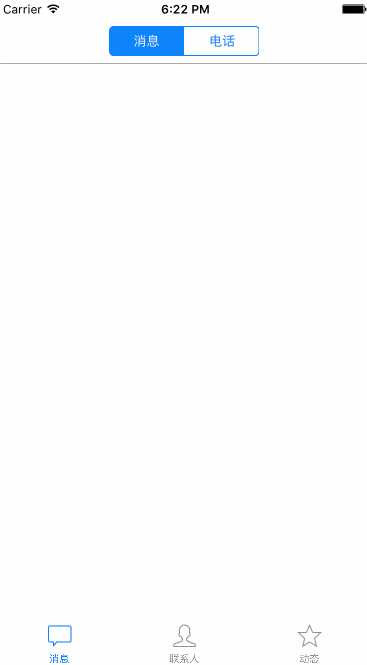
 总之要搭建成这样的,其实真正搭建起来很麻烦的,因为范围比较大,视图比较多。
总之要搭建成这样的,其实真正搭建起来很麻烦的,因为范围比较大,视图比较多。
一般实际开发中建议使用纯代码搭建,或者是一个控制器代码对应一个xib视图。

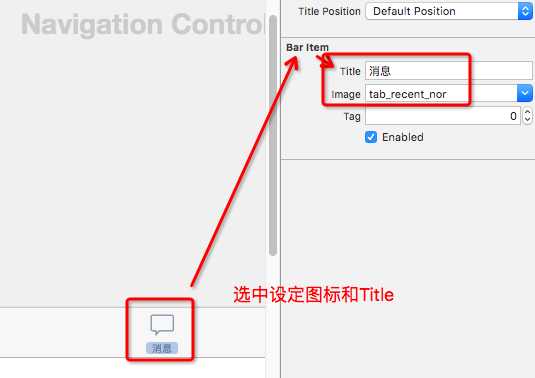
然后接着设置图标和标题:
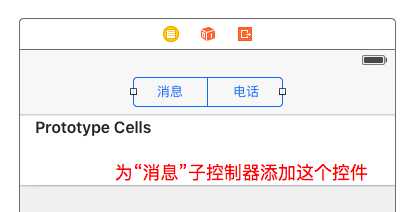
在第一个消息子控制器中


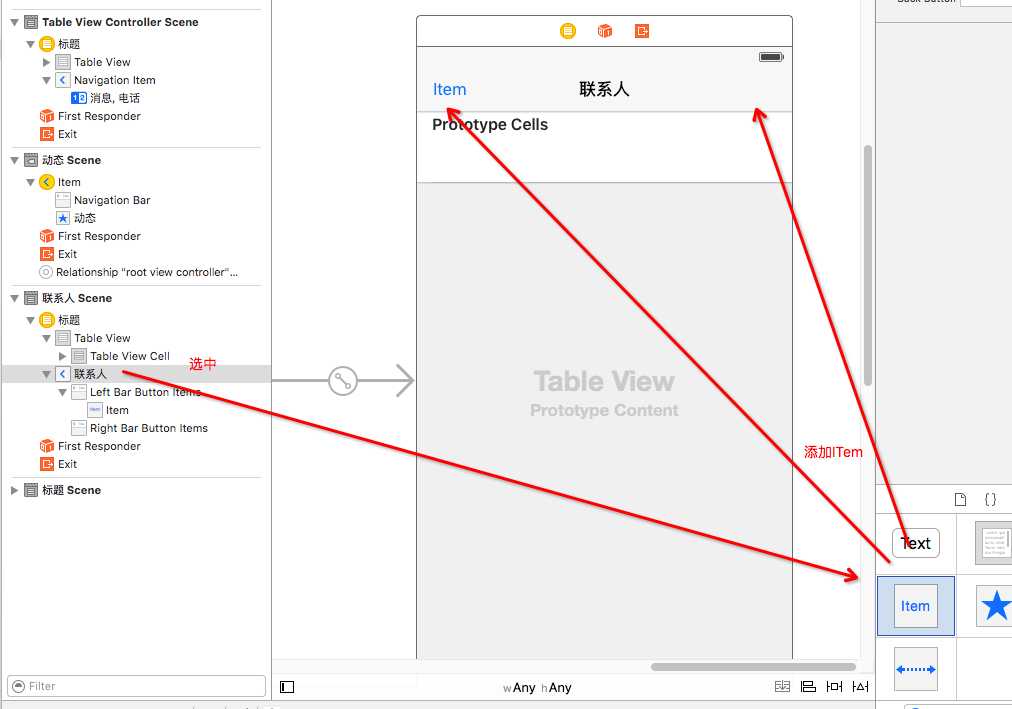
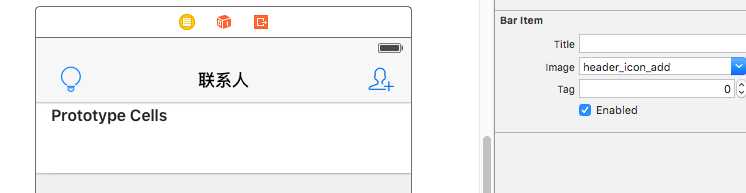
在第二个"联系人"子控制器中


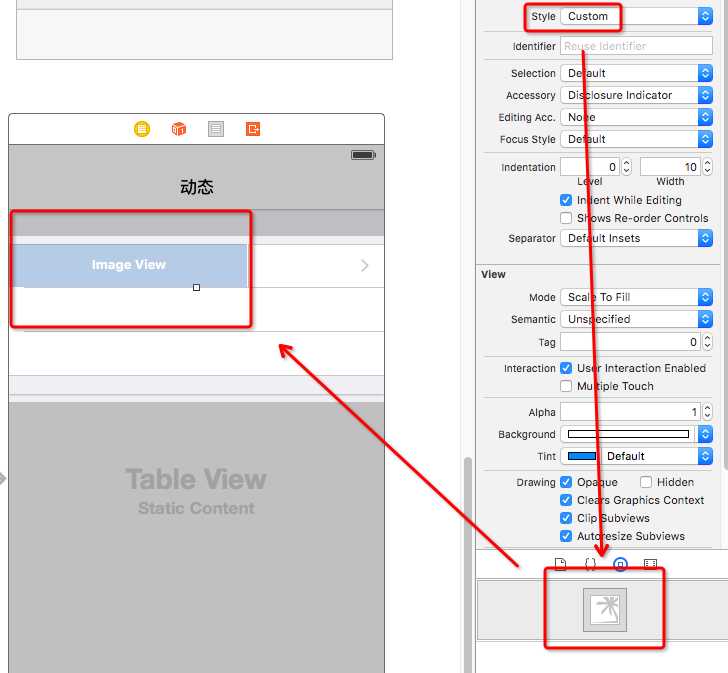
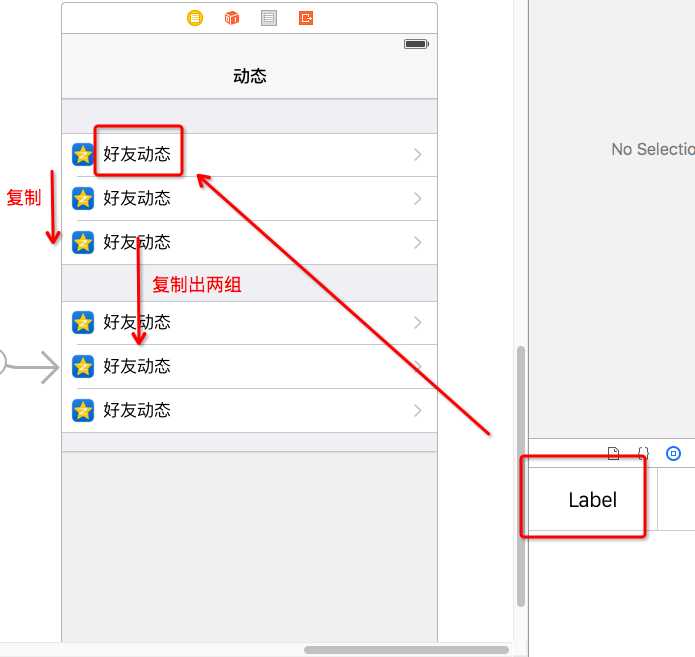
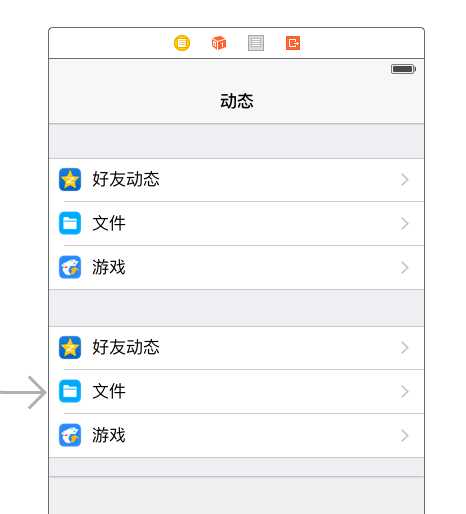
在第三个"动态"子控制器中,UITableView设置为static,然后:



最后运行动态图展示效果:

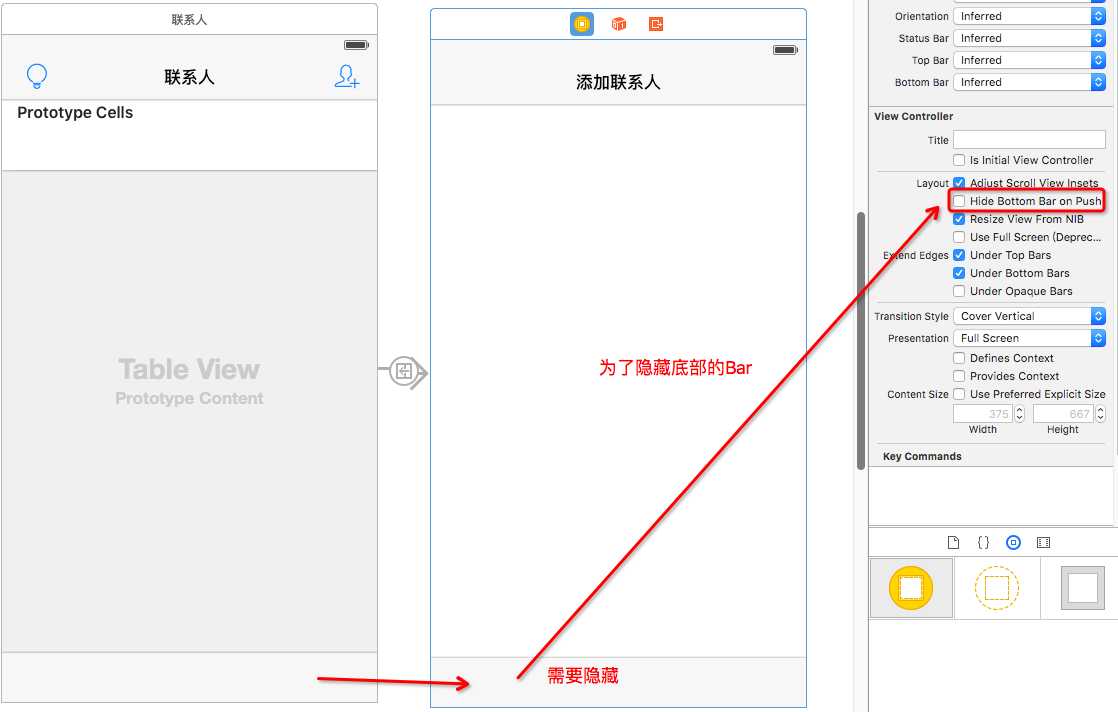
补充:隐藏底部TabBar

项目源码百度云链接: http://pan.baidu.com/s/1c0Z6D48 密码: er7r
标签:
原文地址:http://www.cnblogs.com/LiLihongqiang/p/5905541.html