标签:
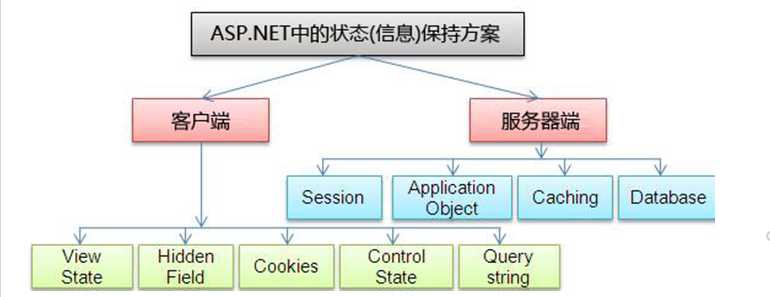
内置对象:为了跨页面传值和状态保持。→HTTP的无状态性
【4、】Session:
每一台电脑访问服务器,都会是独立的一套session,key值都一样,但是内容都是不一样的
以上所有内容,都跟cookies一样
不一样:
1、Session的保存位置是保存在服务器上
2、Session没有持久的,它的保存周期就是20分钟
重点:Session不要滥用,也不要不用,滥用可能会造成服务器内容溢出,不用会造成资源浪费,因为内存中的数据提取及交互是最快的
赋值:Session["key"] = 值;
取值:string a = Session["key"];
清除: Session["key"]=null;
denglu.aspx界面:
protected void Page_Load(object sender, EventArgs e) { Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { string Uname = TextBox1.Text; Session["user"] = Uname;//赋值 Session["zhi1"] = TextBox3.Text;//再传个值 Response.Redirect("xianshi.aspx"); }
xianshi.aspx界面:
protected void Page_Load(object sender, EventArgs e) { if (Session["user"] == null)//取值 { Response.Redirect("denglu.aspx"); } else { Label1.Text = "你好,"+Session["user"]; //传第二个值时,显示完了关闭 Label1.Text+=Session["zhi1"]; Session["zhi1"]=null;//不需要保持时 } }
【5、】Application:
全局对象
Application["key"] 是所有的用户获取这个key里面的值都是一样的
没有保存周期,它会一直保存着
通常在什么地方使用,版本号
赋值:Application["key"]=值;
取值:Application.Get("key");
denglu.aspx界面: Application["banben"] = "V1.3";
xianshi.aspx界面: Response.Write("当前版本号:"+Application.Get("banben"));
【6、】ViewState:
理解成为病例,记录上一个页面的内容信息。
1) session值是保存在服务器内存上,那么,可以肯定,大量的使用session将导致服务器负担加重. 而viewstate由于只是将数据存入到页面隐藏控件里,不再占用服务器资源,因此, 我们可以将一些需要服务器"记住"的变量和对象保存到viewstate里面. 而sesson则只应该应用在需要跨页面且与每个访问用户相关的变量和对象存储上.
viewstate并不是能存储所有的.net类型数据,它仅仅支持String、Integer、Boolean、Array、ArrayList、Hashtable 以及自定义的一些类型.
任何事物都有两面性, 使用viewstate会增加页面html的输出量,占用更都的带宽,这一点是需要我们慎重考虑的. 另外, 由于所有的viewstate都是存储在一个隐藏域里面,用户可以很容易的通过查看源码来看到这个经过base64编码的值.然后再经过转换就可以获取你存储其中的对象和变量值.

内置对象(Session、Application、ViewState)
标签:
原文地址:http://www.cnblogs.com/yp11/p/5905980.html