标签:
最近同时问我js能不能读取本地文件;
想起以前看到js读取本地文件的文章,然后自己写了个demo。
ps:这有点想Java的IO流,但是又有差别。
1 jsReadFile:<input type="file" onchange="jsReadFiles(this.files)"/>
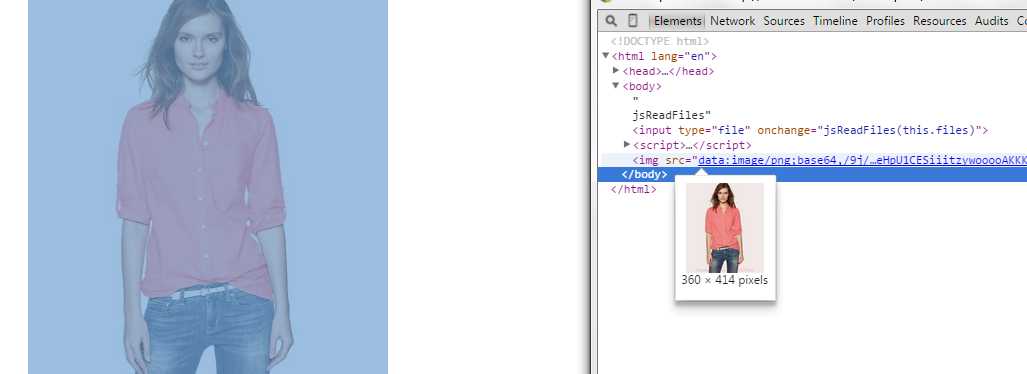
1 //js 读取文件 2 function jsReadFiles(files) { 3 if (files.length) { 4 var file = files[0]; 5 var reader = new FileReader();//new一个FileReader实例 6 if (/text+/.test(file.type)) {//判断文件类型,是不是text类型 7 reader.onload = function() { 8 $(‘body‘).append(‘<pre>‘ + this.result + ‘</pre>‘); 9 } 10 reader.readAsText(file); 11 } else if(/image+/.test(file.type)) {//判断文件是不是imgage类型 12 reader.onload = function() { 13 $(‘body‘).append(‘<img src="‘ + this.result + ‘"/>‘); 14 } 15 reader.readAsDataURL(file); 16 } 17 } 18 }
这里用到了html5的FileReader这个对象来完成;


图片上传成功,只是图片路径变成了base64编码的形式。
优点:
1.减少了http请求。
2.没有跨域的问题。
3.直接放在路径里不需要清理缓存。
缺点:
1.IE6/7不支持(不过这个问题不大);
2.base64本质上是将图片以二进制的字母展示,字符量过大无形中增加了css/html文件的大小;
以上就是js读取文件的样例,有不对的地方欢迎大家吐槽!
标签:
原文地址:http://www.cnblogs.com/leungUwah/p/5907005.html