标签:

1 <script> 2 var s1 = ‘11‘; 3 var s2 = 11; 4 var s3 = true; 5 console.log("我的类型是"+typeof(s1)+" 我的值是:"); 6 console.log(s1); 7 console.log("我的类型是"+typeof(s2)+" 我的值是:"); 8 console.log(s2); 9 console.log("我的类型是"+typeof(s3)+" 我的值是:"); 10 console.log(s3); 11 console.log("我的类型是"+typeof(s4)+" 我的值是:"); 12 try{ 13 console.log(s4); 14 }catch(e){console.log(e)}; 15 16 var s5=new Array(); 17 s5[0]="Audi"; 18 s5[1]="BMW"; 19 s5[2]="Volvo"; 20 21 console.log("我的类型是"+typeof(s5)+" 我的值是:"); 22 console.log(s5); 23 24 var s6={firstname:"Bill", lastname:"Gates", id:5566}; 25 console.log("我的类型是"+typeof(s6)+" 我的值是:"); 26 console.log(s6); 27 </script>

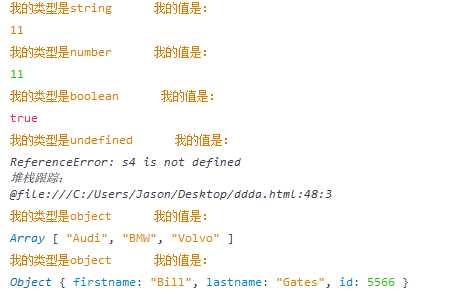
FireFox下。string黄色,number绿色,boolean红色,object为蓝色

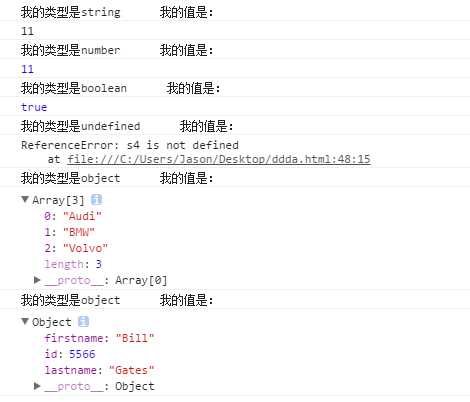
Chrome下。number和boolean为蓝色。其它为黑色
不需要更多的颜色,从名字上也能看出对象的类型了。
当然firefox只也需记住number为绿色也就行了。
标签:
原文地址:http://www.cnblogs.com/jasonlam/p/5907659.html