标签:
1 <style> 2 .box{ width: 900px; margin: 0 auto; background-color: #eee; } 3 .left{ min-width: 200px; float: left; background-color: yellow; height: 60px;} 4 .bfc { background-color: green; } 5 .right{ display: inline-block; margin-left: 20px; background-color: red; height: 60px;} 6 </style> 7 <div class="box"> 8 <div class="left"> 9 我是自适应宽度盒子,min-width:200px 10 </div> 11 <div class="bfc"> 12 <div class="right"> 13 我是自适应宽度,铺满剩下宽度 14 </div> 15 </div> 16 </div>
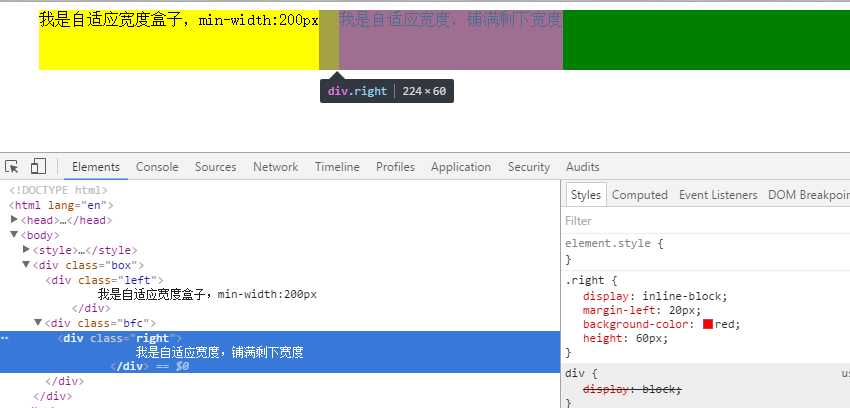
效果如图

补充一下:
BFC翻译过来是块级格式化上下文,和haslayout比较相似,但haslayout是旧版本IE下的一个专有属性,表示元素自己对自身的内容进行组织和计算。BFC相当于一个独立的渲染单元,内外元素不会相互影响。我这里overflow:hidden触发BFC,利用的是BFC布局的一条特性,就是BFC的区域不会与浮动盒子重叠。BFC有很多特性,也有很多触发方式,感兴趣的同学可以google深入了解下
标签:
原文地址:http://www.cnblogs.com/yijinc/p/5908228.html