标签:
1.在使用$.ajax发接口时想对返回数据做一些处理后拿到其他方法中使用
发请求函数如下:
function getProjectName(projectId){ project.projectName = []; $.ajax({ type: conf.GET, url: conf.API_qryProjectList+"?projectId="+projectId, dataType: "JSON" }).done(function(data) console.log("执行getprijectName的done"); }); }
使用时代码如下:
function qryTaskInfo(projectId) { $.ajax({ type: conf.GET, url: conf.API_qryTaskList+"?myTaskFlag="+projectId+"&userId="+conf.userId, dataType: "JSON" }).done(function(data) { project.taskList = data.taskList; var taskList = project.taskList; var projectArrays = []; var projectIdArrays = []; for(var i = 0; i < taskList.length; i++) { projectId = taskList[i].projectId; if (!isContainProjectId(projectIdArrays, projectId)) { var projectObject = {"projectId": projectId + ""}; projectIdArrays.push(projectObject); console.log("调用getProjectName"); getProjectName(projectId); console.log("调用getUserByProjectId"); getUserByProjectId(projectId); console.log(project.projectName); console.log(project.projectUsers); console.log("-----------"); var pName = {"projectName": project.projectName+""}; var pUsers = {"projectUsers": project.projectUsers+""}; projectIdArrays.push(pName); projectIdArrays.push(pUsers); console.log(pName); console.log(pUsers); } } console.log("huhx projectids: " + projectIdArrays); var hasFinish = 0, hasComplete = 0, total = 0,projectName,users; for(var i = 0; i < projectIdArrays.length; i++) { for(var j = 0; j < taskList.length; j++) { if (projectIdArrays[i].projectId == taskList[j].projectId) { total ++; if (taskList[j].status == "1") { hasFinish++; } else if (taskList[j].status == "3") { hasComplete++; } projectIdArrays[i].hasFinish = hasFinish; projectIdArrays[i].hasComplete = hasComplete; projectIdArrays[i].total = total; } } projectArrays.push(projectIdArrays[i]); } console.log("huhx arrays: " + projectArrays); projectList=projectArrays; //console.log(data); }); }
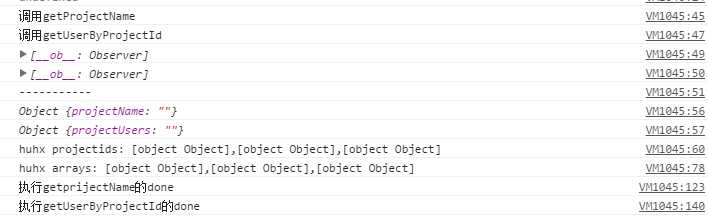
执行结果:

问题:
在接口已发送和接口返回数据这段时间内执行了其他js代码,导致我在done中做的处理都没及时生效。
解决方法:
在请求参数中添加async:false,设置为同步发送请求。
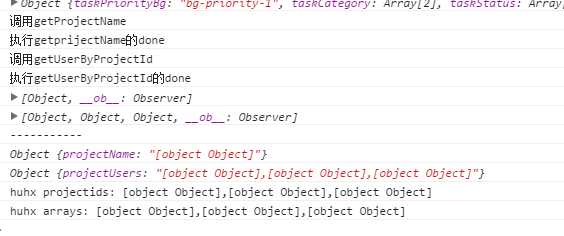
添加之后控制台:

标签:
原文地址:http://www.cnblogs.com/liululin/p/5908623.html