标签:

css选择器
派生选择器
根据其元素在其上下文关系来定义样式
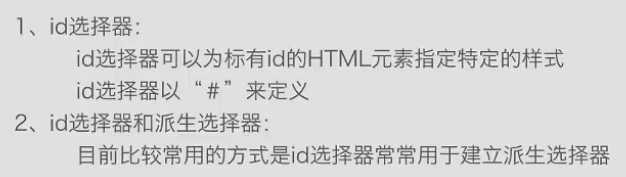
id选择器
<html> <head> <meta charset="utf-8" /> <link href="10.css" type="text/css" rel="stylesheet" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <p> <strong>p标签hello</strong> </p> <ul> <li> <!--如何给li标签单独加样式,派生 li strong{属性: 属性值}--> <strong>li标签hello</strong> </li> </ul> </body> </html>
li strong {
color:red;
}
strong{
color:blue;
}

标签:
原文地址:http://www.cnblogs.com/Yimi/p/5908835.html