标签:
ionicFramework
我是hybrid app的忠实粉丝和大力倡导者,从 新浪移动云开始就不断的寻找能帮助Web程序员开发出漂亮又好用的UI层框架。在历经了jqmobile、sencha touch等框架后,一直没能找到一个真正符合我的想法的框架:它应该为hybrid app设计、组件化结构、UI简洁而优美。
很多同学不明白为Hybrid app设计跟为Mobile web设计有什么不同,我只说最典型的一点:Hybrid App的资源都在本地的,没有网络读取的消耗,所以最理想的方式是一次性载入多个界面,应用直接在多个界面之间切换,而不是为了节省流量通过ajax按需 载入。后者正是jqm等框架的做法。sencha touch在概念层上我接受不了,它让我感觉自己不是在写界面,而是在做算法作业。关于这些老框架的吐槽, 以前写过,就不再多说。接下来说说最近的新发现。
转眼快两年,很多更适合hybrid app的框架开始出现。这次选型我其实先选了 chocolatechip-ui 。

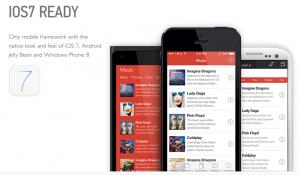
它和我之前写过的lazymobile理念很类似,采用div来作为App界面,界面之间的切换其实就是浏览器在div上的滑动。界面采用了 ios7的平面设计风格,很讨喜。我看到就心动了,读完基本代码实现后就找了个小需求来试用。那是一个tab+side menu的app,然后我发现chocolate-chip的组件的封装程度不够,多个组件之间重复嵌套时会出现各种互相影响。这显然违背了正交性原则。 于是我依依不舍的和它分了手。
然后我遇到了 ionicframework。ionic采用 angularjs作 为其基础,这就在封装性上有了质的提升。你可以使用类似<weibo>的标签来描述一条微博。它也同样采用angualar-ui里边的 states来切换界面,从而保证了切换过程的平滑。另外就是它还直接整合了Cordova(就是phonegap了)的命令行工具,写完后直接一个命令 就可以编译app了。

ionic的学习成本比较高。因为Angularjs是一个真正的MVC框架,它的M和V双向绑定。我春节花了点时间学了一下,能写一些简单应用 了。学习的时候有时候还是思维转换不过来,比如我曾苦苦思索form表单要怎么提交,提交到哪里去。但实际上form表单的控件本来就是绑定到数据对象 的,只要调用数据对象的save方法就好了。
但整体来讲我还是很推荐这个框架的,而且我也认为AngularJS的做法代表了未来,学习一些新东西有时候会让人生更多乐趣。
Ripple Emulator
在编写代码的时候,我一般用node的http-server直接在代码目录起一个web服务,用浏览器调试。但是代码里边那些phonegap 的扩展功能往往会导致页面报错。之前为了解决这个问题,我们做了云窗调试器,但现在因为某些原因,基本不更新了。另外云窗调试器需要将代码传到SAE上后 才能调试,也没有本地来得便捷。
这里要推荐给大家的是一个Chrome扩展, Ripple Emulator。

用了这个扩展,你就可以直接在Chrome上调试Colrdova的功能了。能选择模拟器来测试屏幕大小,还能选择模拟器的Cordova版本。五星推荐,用了你会回来点赞的。
还有一些Angular相关的工具我也在用,这次就先不整理了。以后有空再慢慢整理吧,请关注我的微博获取最新的消息。
Hybrid App开发者一定不要错过的框架和工具///////////z
标签:
原文地址:http://www.cnblogs.com/zouzou-blog/p/5909097.html