标签:
1,下载.Net Core For VS2015
https://www.microsoft.com/net/core#windows请大家牢记此地址,如果.NET core有最新版本官方也会在这里进行更新,现在最新版本1.0.1
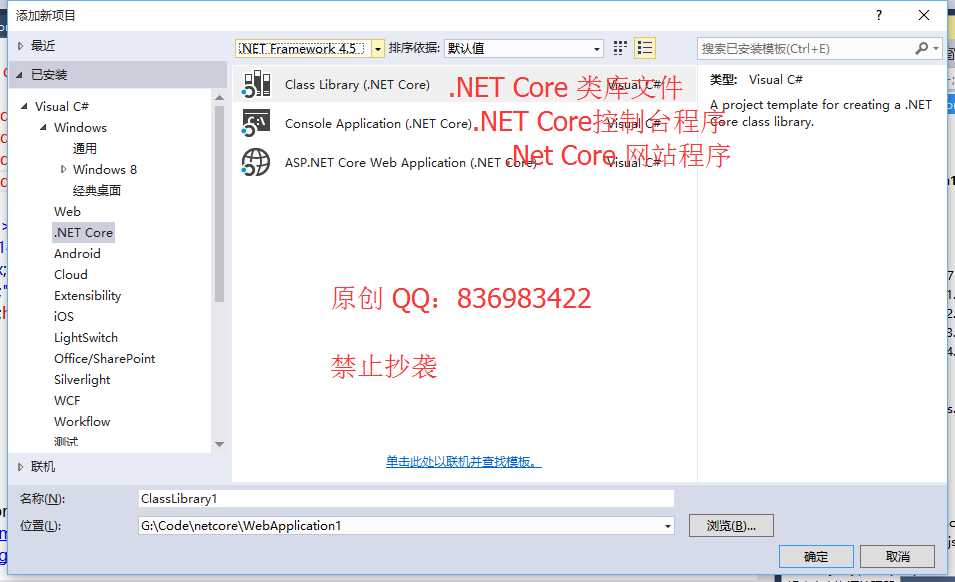
2,安装.Net Core 安装时关闭VS2015,安装完毕之后打开VS即可看到

3,.Net Core开发不再使用传统的程序集,而是引入了包的概念
所有的依赖项都将基于包的概念,代码格式仍然是和以前的书写一样,大同小异。
环境布置:Ubuntu 16.04
使用root登录Ubuntu系统:
执行命令
1)
sudo sh -c ‘echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ xenial main" > /etc/apt/sources.list.d/dotnetdev.list‘
2)sudo apt-key adv --keyserver apt-mo.trafficmanager.net --recv-keys 417A0893
3)sudo apt-get update
执行完apt之后继续执行命令,安装.Net Core SDK
4)sudo apt-get install dotnet-dev-1.0.0-preview2-003131
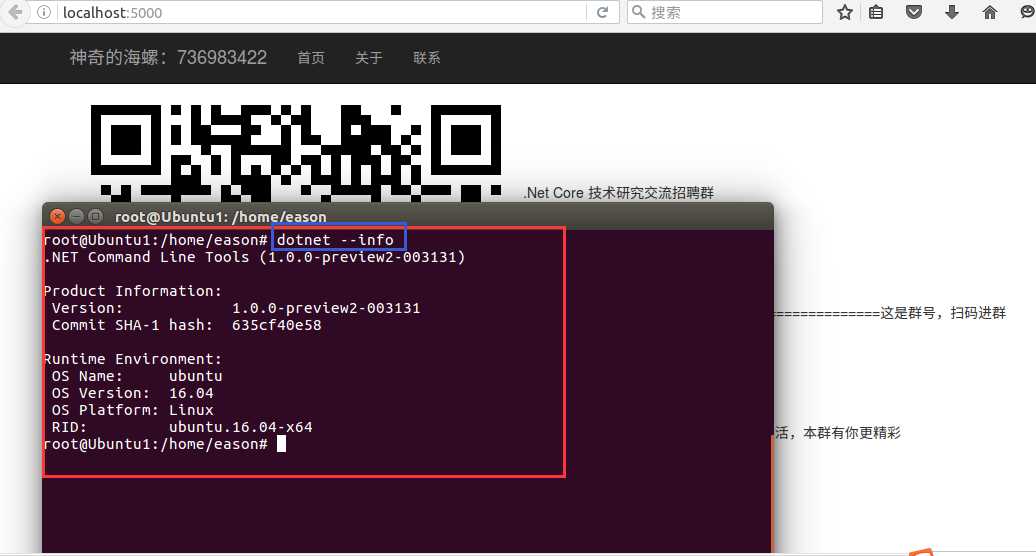
安装完成之后,执行命令:dotnet --info
出现如下信息:

如果未出现,可尝试使用dotnet restore命令后再次执行dotnet --info命令。
4,使用.Net Core 新建一个WebApplication1网站,修改你想要让前台显示的信息,比如:这是我的第一个.Net Core 程序。
修改之后进行发布,显得有逼格的发布是使用命令,但是在实际开发中谁会那么蛋疼的那样搞,这个命令是RC版的.Net Core 的,我猜是微软的调试命令,但是现在集成到VS了,那我们当时使用VS的发布了,直接右键点击你的web网站进行发布,发布的程序路径默认是在你的网站项目代码的./bin/Release/PublishOutput目录下,发布完成后,此目录下的程序全部是你的网站程序,上传到你的服务器环境即可。
进入服务器,进入你网站的发布目录下,我的是自己测试的,就发布在了 /home/username/netcoreDemo/
再说简单点,复制你发布的./bin/Release/PublishOutput 文件夹下的所有文件,然后粘贴到/home/username/netcoreDemo文件夹中
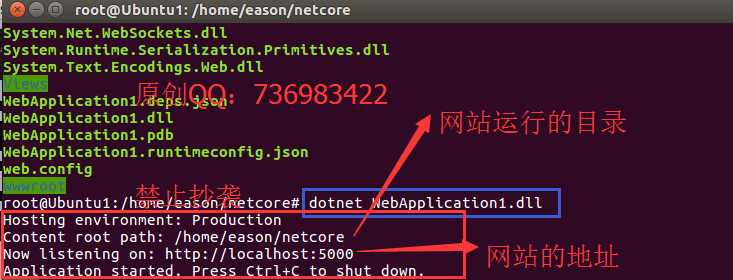
然后使用命令进入该目录,执行启动命令 dotnet WebApplication1.dll
执行完毕后的界面:

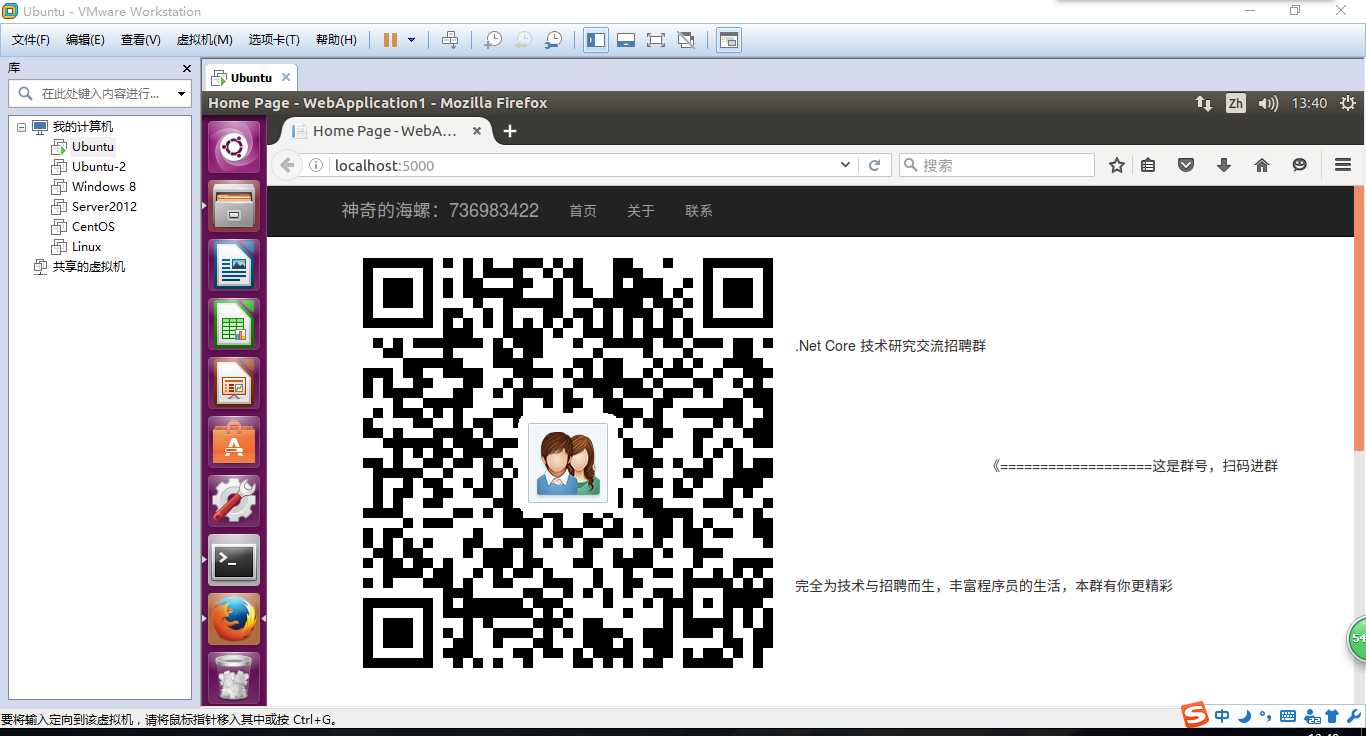
我这里使用的是本地虚拟机进行预览的,预览效果如下:

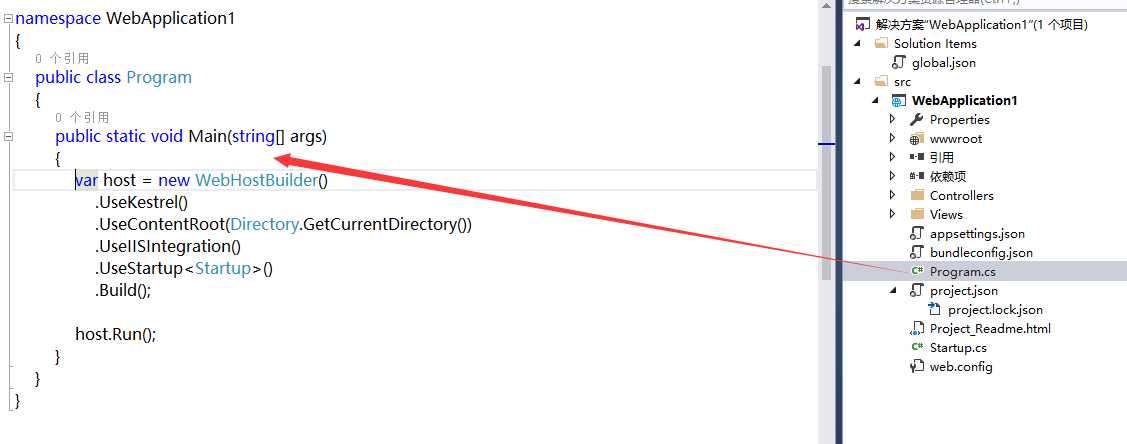
.NET Core网站的配置文件在project.json文件中,比传统的ASP.NET 网站多了一个Program.cs文件,根据网站的调试来看,网站在启动的时候,先进入Program的main方法里面,

执行完main方法之后,然后是按照顺序开始启动网站。
好了,暂时就到这里,如果大家对.NET Core技术感兴趣的话,可以一起讨论,.NET程序员也可以来一起学习,本人.NET开发也有几年了,欢迎大家进群讨论~
本篇技术是本人原创,未经允许,禁止转载!
标签:
原文地址:http://www.cnblogs.com/Object-Class/p/5909098.html