标签:
留坑
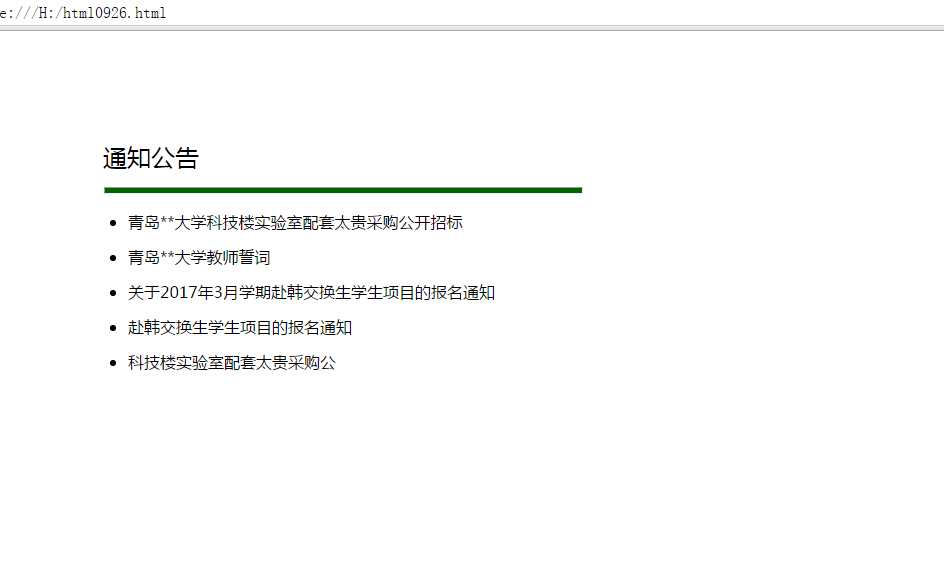
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 7 <title>无标题文档</title> 8 <style type="text/css"> 9 #all{ 10 width:500px; 11 height:400px; 12 margin-left:220px; 13 margin-top:110px; 14 } 15 #all .title{ 16 font-family:"微软雅黑"; 17 font-size:24px; 18 padding-left:20px; 19 } 20 hr{ 21 width:477px; 22 height:5px; 23 background-color:#006600; 24 float:right; 25 margin:15px 0; 26 } 27 #all li{ 28 line-height:25px; 29 margin:10px 5px; 30 font-family:"微软雅黑"; 31 font-size:16px; 32 list-style-image: url(img/a.ico); 33 } 34 </style> 35 </head> 36 37 <body> 38 <div id="all"> 39 <div class="title">通知公告</div> 40 <hr /> 41 <div class="content"> 42 <ul> 43 <li>青岛**大学科技楼实验室配套太贵采购公开招标</li> 44 <li>青岛**大学教师誓词</li> 45 <li>关于2017年3月学期赴韩交换生学生项目的报名通知</li> 46 <li>赴韩交换生学生项目的报名通知</li> 47 <li>科技楼实验室配套太贵采购公</li> 48 </ul> 49 </div> 50 </div> 51 </body> 52 </html>

标签:
原文地址:http://www.cnblogs.com/A--Q/p/5910720.html