标签:
yo指的是Yeoman 官网:http://yeoman.io/
因为安装yo需要nmp 因此 要先到node官网下载node并按装
安装之后就可以下一步了
$ npm install -g yo generator-aspnet
安装之后就可以用yo aspnet来生成.net项目
控制台命令是
yo aspnet
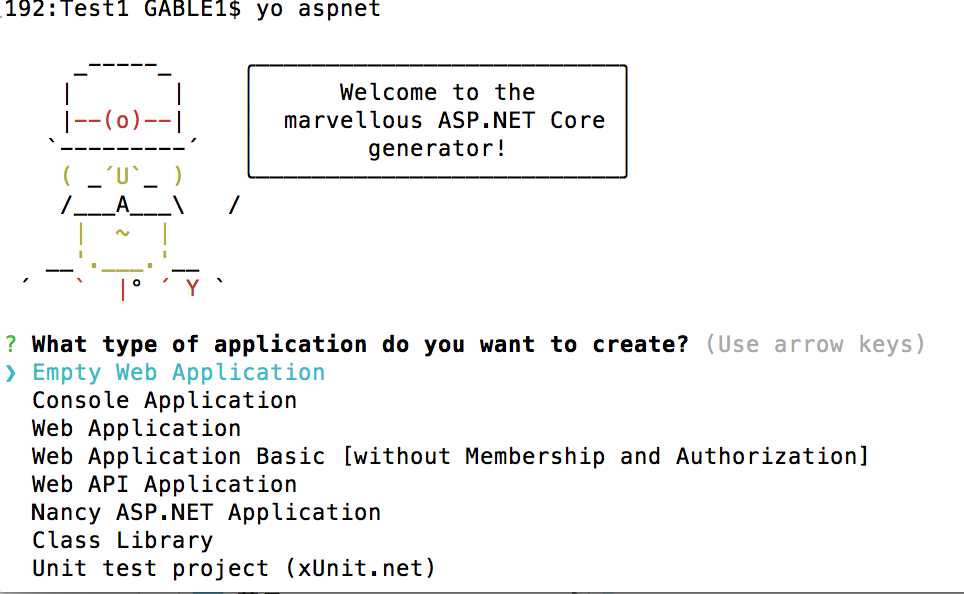
接下来出现如下页面可供选择

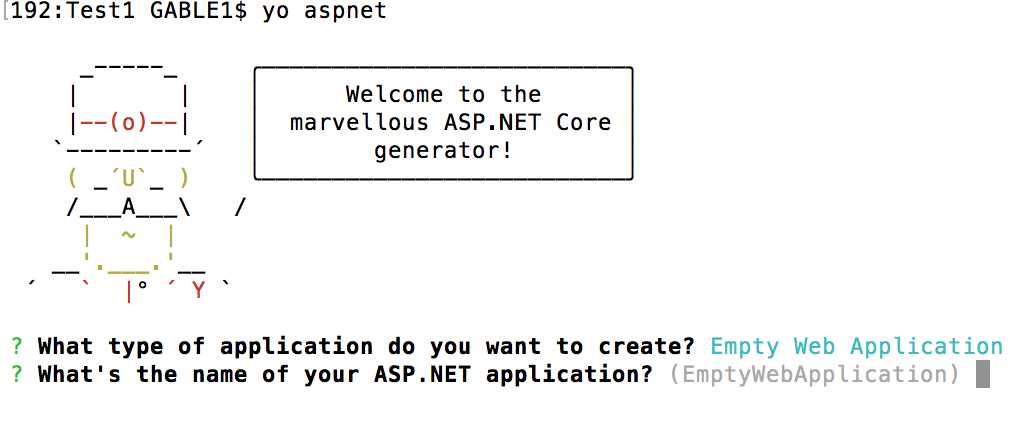
选择之后会出现如下页面 让你填写项目名称

填写之后 回车 就生成对应的项目
然后就是
dotnet restore dotnet build dotnet run
当然最主要的是你可用 yo aspnet 创建class等
创建class的命令如下
yo aspnet:class person
更多命令 可用以下命令获取帮助
yo aspnet --help
yo aspnet:angularcontroller [options] <name> yo aspnet:angularcontrolleras [options] <name> yo aspnet:angulardirective [options] <name> yo aspnet:angularfactory [options] <name> yo aspnet:angularmodule [options] <name> yo aspnet:appsettings [options] yo aspnet:bowerjson [options] yo aspnet:class [options] <name> yo aspnet:coffeescript [options] <name> yo aspnet:dockerfile [options] yo aspnet:gitignore [options] yo aspnet:gruntfile [options] yo aspnet:gulpfile [options] <name> yo aspnet:htmlpage [options] <name> yo aspnet:interface [options] <name> yo aspnet:javascript [options] <name> yo aspnet:json [options] <name> yo aspnet:jsonschema [options] <name> yo aspnet:middleware [options] <name> yo aspnet:mvccontroller [options] <name> yo aspnet:mvcview [options] <name> yo aspnet:nuget [options] yo aspnet:packagejson [options] yo aspnet:program [options] yo aspnet:startup [options] yo aspnet:stylesheet [options] <name> yo aspnet:stylesheetless [options] <name> yo aspnet:stylesheetscss [options] <name> yo aspnet:taghelper [options] <name> yo aspnet:textfile [options] <name> yo aspnet:tfignore [options] yo aspnet:typescript [options] <name> yo aspnet:typescriptconfig [options] <name> yo aspnet:typescriptjsx [options] <name> yo aspnet:usersecrets [options] <name> yo aspnet:webapicontroller [options] <name>
参考:https://msdn.microsoft.com/zh-cn/magazine/mt573713.aspx
https://github.com/omnisharp/generator-aspnet#sub-generators
标签:
原文地址:http://www.cnblogs.com/dlwj/p/5911278.html