标签:
公司决定要自己搭建git服务器托管代码,今天我准备提交的时候,发现一些问题跟大家分享一下。
首先,如何安装Git到MAC OS X
在进行安装前,要说一下,Git和SVN一样,都需要创建一个服务器的,他们都可以创建自己的版本管理服务器。对于个人和小团队来说,使用托管服务器可能更合适,
常见的有Github 和 Bitbucket。这里我介绍下Bitbucket,Github因为没有个人免费仓库使用,代码放上去就是开源的,所以这里我选择Bitbucket。另外,现在Bitbucket的个人仓库相关页面已经基本汉化了。注册流程也比较简单。
详见链接;https://bitbucket.org/
这里先介绍下使用Command-line。
1,下载Git installer,地址;http://git-scm.com/downloads
2,下载之后打开,双击.pkg安装
3, 打开终端,使用git --version命令查看安装版本,有就是安装成功了
/*以下4.5命令如果已经使用Bitbucket创建过了,将会自动包含*/
4,创建一个全球用户名
git config --global user.name "FIRST_NAME LAST_NAME"
5,创建一个全球邮箱
git config --global user.email "MY_NAME@example.com"
6, 如果不想每次连接远程仓库都输入密码的话,输入如下命令
git credential-osxkeychain
------>等待
git config --global credential.helper osxkeychain
# Set git to use the osxkeychain credential helper
到此Git就安装完成了。
然后,我们来看看使用方法
使用终端的命令行时,首先我们要有一定的linux命令行知识。实际使用中经常用到的比较少,这里只介绍一些必要的。
参考链接;http://www.renfei.org/blog/mac-os-x-terminal-101.html
linux基础命令;
sudo -s 获取绝对用户权限
cd xxx 进入xxx目录
ls (-a/-A) 显示当前路径下所有文件(隐藏的)
pwd 显示当前绝对路径
mkdir xxx 创建文件夹xxx
man xxx 查看xxx命令手册
然后介绍下Git基础命令的含义;
clone 克隆远程仓库
init 初始化仓库
remote 连接远程仓库
pull 从远程仓库下拉获取新数据
push 将本地仓库新增或修改文件上传到远程仓库
add 添加文件或者修改文件,commit以及push之前使用
log 当前仓库提交过的日志信息
status 当前仓库版本状态
commit 提交到当前仓库中
branch 分支命令,相关增删查操作
checkout 使用远程仓库最后一个版本完全覆盖当前仓库内容/选择分支branch
diff 对比版本内容
merge 合并版本内容
详细参见链接;https://confluence.atlassian.com/display/BITBUCKET/Bitbucket+Documentation+Home,
使用git init初始化。
最后,在本地目录链接了远程仓库后(clone命令),使用如下方法操作文件。
git add xxx 添加或要修改的xxx文件
------------------>
git commit -m "adding repo instructions" 提交xxx文件到本地仓库版本中 ;-m “XXXX” ;提交log
------------------>
git push -u origin master 提交xxx和log,到远程仓库origin(刚才创建的远程仓库Repository的别名)的master分支下
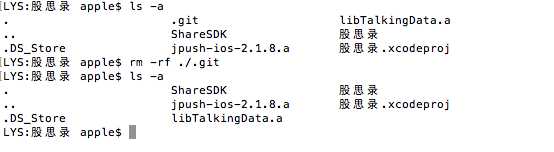
注:由于X—code本身有git工具,所以我们需要删除X—code自带的.git,

这样就OK了!
标签:
原文地址:http://www.cnblogs.com/lys-iOS-study/p/5912715.html