标签:
问题描述:
这个问题是一个同事在写手机页面用UC浏览器测试以后遇到的,其他浏览器静态页面显示正常,唯独UC浏览器不显示页面样式。
我测试过代码是没有问题的,因为临时没有找到安卓手机,就猜想PC端的应该跟手机端会有同样的问题,毕竟是同样的内核嘛。
然而PC上用UC浏览器看或者自带的手机模拟器都没有任何问题,唯独手机上不行。
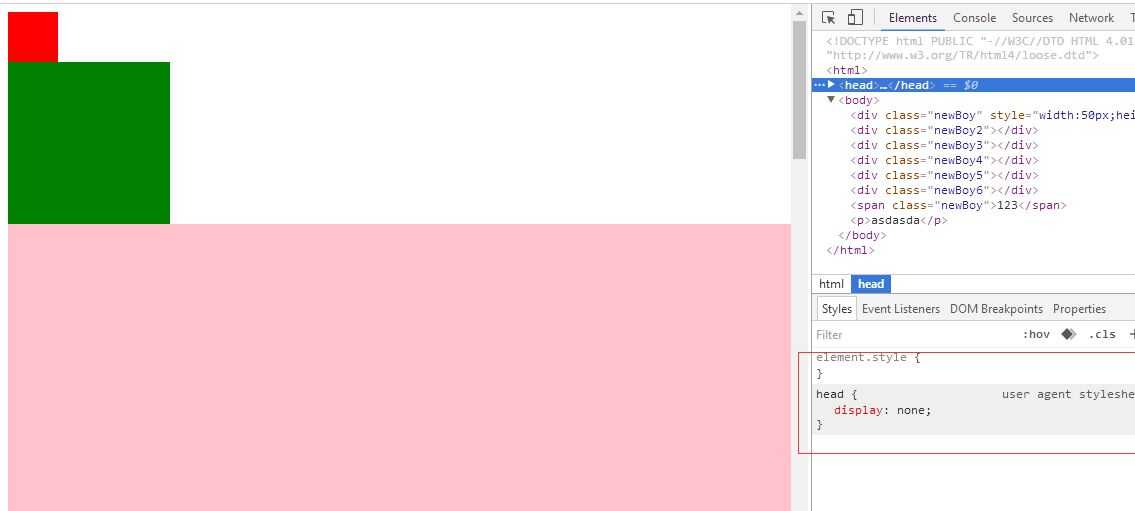
解决方法:如下图,审查元素发现,尼玛,居然UC浏览器默认给head加了一个dislay:none;隐藏属性,然后试着把引入的css文件放在head之外,就可以正常显示了。

不过据同事反映,虽然能够显示页面了,但是用了定位和浮动属性的地方,显示还是会乱,应该是UC浏览器本身不支持的原因
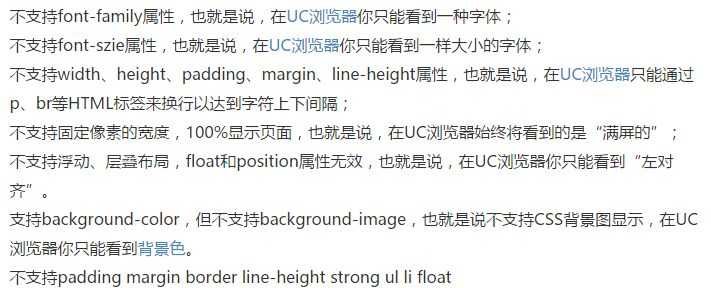
百度的UC浏览器不支持css属性的截图

注:此代码为测试代码,并未添加定位和浮动等相关属性
页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="textml; charset=ISO-8859-1"> <meta name = "format-detection" content = "telephone=no"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>Insert title here</title> <style> .newBoy{ display:block; width:50px; height:500px; background:red; } .newBoy2{ width:20vw; height:20vw; background:green; } .newBoy3{ width:50rem; height:50rem; background:pink; } .newBoy4{ width:50em; height:50em; background:yellow; } .newBoy5{ width:50pt; height:50pt; background:red; } .newBoy6{ width:50%; height:50%; background:black; } </style> </head> <body> <div class="newBoy" style="width:50px;height:50px;"></div> <div class="newBoy2"></div> <div class="newBoy3"></div> <div class="newBoy4"></div> <div class="newBoy5"></div> <div class="newBoy6"></div> <span class="newBoy">123</span> <p>asdasda</p> </body> <html>
标签:
原文地址:http://www.cnblogs.com/tu-0718/p/5913153.html