标签:
HTML5 提供了两种在客户端存储数据的新方法:
注意:
1)只要清除浏览器cookie,两种存储方式的数据都会被清除
2)对于不同的网站,数据存储于不同的区域,各网站只能访问其自身的数据
3)浏览器之间的数据是各自独立的(比如Firefox中使用localStorage存储一组数据,在Chrome浏览器下是无法读取的)
1、目前大部分的浏览器已支持web storage, 当然也可以检测一下:
1 if (window.localStorage) { 2 alert(‘您的浏览器不支持localStorage‘); 3 } 4 5 if (window.sessionStorage) { 6 alert(‘您的浏览器不支持sessionStorage‘); 7 }
2、方法
localStorage,sessionStorage 均有4个方法,使用方法一致,以下localStorage为例:
localStorage.setItem([string] key, [string] value); //本地客户端存储一个字符串类型的数据
localStorage.getItem([string] key); //可以读取已知key值的value
localStorage.removeItem([string] key); //删除指定key的item
localStorage.clear(); //清除localstorage所有key/value键位对
3、示例
记录进入页面次数,查看 localStorage 与 sessionStorage 存储数据的变化。
Html:
1 <div> 2 进入页面次数(localStorage):<mark id="local"></mark> time(s) 3 <br> 4 进入页面次数(sessionStorage):<mark id="session"></mark> time(s) 5 </div>
Javascript:
1 //记录localStorage进入页面次数 2 var count1 = localStorage.getItem(‘localCount‘) ? parseInt(localStorage.getItem(‘localCount‘)) + 1 : 1; 3 localStorage.setItem(‘localCount‘, count1); 4 document.getElementById(‘local‘).innerHTML = count1; 5 6 //记录sessionStorage进入页面次数 7 var count2 = sessionStorage.getItem(‘sessionCount‘) ? parseInt(sessionStorage.getItem(‘sessionCount‘)) + 1 : 1; 8 sessionStorage.setItem(‘sessionCount‘, count2); 9 document.getElementById(‘session‘).innerHTML = count2;
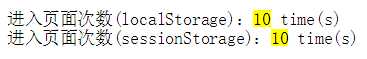
情景一:进入chrome刷新页面10次

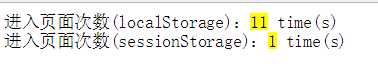
情景二:关闭chrome再重新打开

说明:关闭页面后,sessionStorage 的值丢失
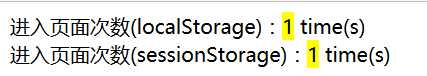
情景三:第一次进入firefox

说明:浏览器之间的数据是各自独立的,firefox 读取不到 chrome的客户端存储数据
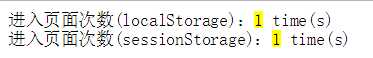
情景四:清空chrome的cookie

说明:清空cookie,localStorage 与 sessionStorage 的数据均被清除
源代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>在客户端存储数据</title> 6 </head> 7 <body> 8 <div> 9 进入页面次数(localStorage):<mark id="local"></mark> time(s) 10 <br> 11 进入页面次数(sessionStorage):<mark id="session"></mark> time(s) 12 </div> 13 <script> 14 if (window.localStorage) { //sessionStorage 15 //记录localStorage进入页面次数 16 var count1 = localStorage.getItem(‘localCount‘) ? parseInt(localStorage.getItem(‘localCount‘)) + 1 : 1; 17 localStorage.setItem(‘localCount‘, count1); 18 document.getElementById(‘local‘).innerHTML = count1; 19 20 //记录sessionStorage进入页面次数 21 var count2 = sessionStorage.getItem(‘sessionCount‘) ? parseInt(sessionStorage.getItem(‘sessionCount‘)) + 1 : 1; 22 sessionStorage.setItem(‘sessionCount‘, count2); 23 document.getElementById(‘session‘).innerHTML = count2; 24 } 25 </script> 26 </body> 27 </html>
标签:
原文地址:http://www.cnblogs.com/bean-sprout/p/5913634.html