标签:

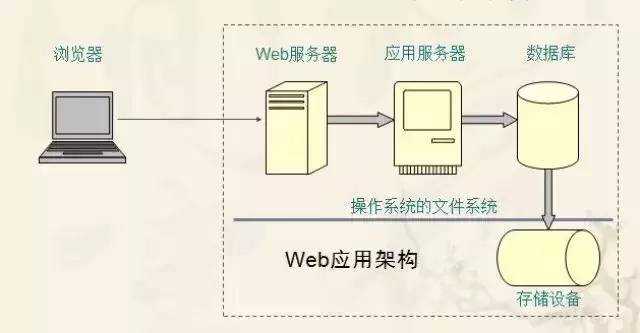
简要介绍一下一个http请求的网络传输过程:
接下来讲讲这里存在的性能问题:
网络方面的主要优化手段,不外乎缓存,预取,压缩,并行。下面就分阶段介绍一下现有的优化手段。
对于DNS优化,缓存无意识最简单粗暴且效果明显的了。说到缓存就一定要提到缓存层级:
当然DNS缓存失效期通常比较短,很多情况下都需要再去查找,为了降低用户体验到的延迟(注意这里不是网络延时)预取是一个不错的方法。比如说你敲网址的时候还没有敲完,但是浏览器根据你的历史发现你很有可能去访问哪个网站就提前给你做dns预取了,比如你打了一个“w”的时候,chrome已经帮你去找weibo.com的ip地址了。chrome用户可以看一下chrome://predictors/ 你就知道了。
此外浏览器还会记录你过去的历史,知道每个域名下通常还会有哪些其他链接建立起的网络拓扑结构,当你访问这个域名下的网站也就会预先对其他链接的域名进行DNS解析。
看到前面DNS优化这么复杂,到TCP这一步反倒简单了。因为刚才DNS已经把IP弄到手了,那我们就顺着刚才的步骤在建立连接就好了,所以字啊你瞧第一个字母的时候DNS解析完了就会去建立连接了。这时候你的网址可能还没敲完。当你刚访问一个网站的时候浏览器刷刷刷的帮你把别的服务器的TCP连接给你建好。
写到这里可能有人会想,既然已经把TCP连接建立好了,那我干脆预取更进一步,把所有的链接内容直接预取下来不就好了,这样我网址还没敲完网页就已经加载完成了。这个想法是好的,但现实却是残酷的。因为我们的带宽是有限的,DNS和TCP连接量级都比较轻,对网络带宽不会占据太多,但是HTTP传输就不一样了。如果你所有连接都去预取的话,你的带宽很快就被占满了,这样你正常的请求无法得到满足,性能反而会严重下降。
缓存又出现了,提到缓存必须提层次结构。
大家看到这里有没有想到能在什么地方再加一层缓存呢?其实可以在2和3之间加,也就是在路由器上加缓存。小米的路由器和搜狗合作的预取引擎其实就相当于是在路由器上加一层缓存款顺便智能预取一下。
另一个HTTP常用的优化就是压缩了,网络传输时间 = 消息大小/网速 既然网速比较贵那么就压缩一下吧,大部分服务器都会对HTTP消息进行gzip压缩。可以在Http Header中看到,具体的就不细说了。
未来协议SPDY
上面都是传统做法,下面说一下未来技术。
由于HTTP协议是上个世纪制定的协议了,已经不能很好的适应现在Web的发展,所以Google提出了SPDY协议目前是指定中的HTTP2.0标准的一个底版。SPDY主要有下面的特点:
业界目前对SPDY是有赞有弹,博主也持谨慎的态度。主要在1和4上,4其实和之前提到的HTTP直接预取的矛盾点一样,万一推送的不需要又占据了带宽怎么办,hint到底该如何实现都有困难。第一条潜在的风险就是TCP连接中途断开,那么所有的连接就全部停掉了,PC互联网这种情况可能会少一些,但是移动互联网中TCP连接断开的情况还是比较常见的。不过作为一个未来的技术还是有必要关注一下。
标签:
原文地址:http://www.cnblogs.com/greatluoluo/p/5914387.html