标签:
本文是学习阮一峰老师的两篇有关flex的博文的笔记,想更为系统的学习flex,请访问http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html,感谢阮一峰老师的无私奉献!
2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
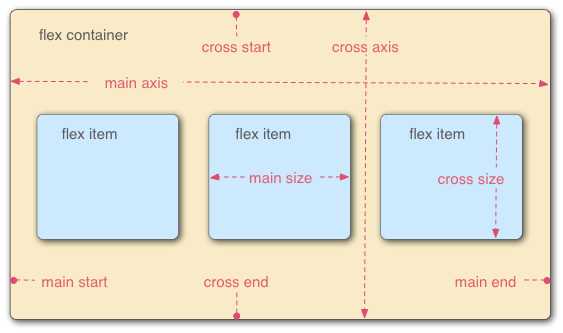
1.定义:Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。Flex需要父元素与子元素配合使用,采用Flex布局的元素(父元素),称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。 子元素的布局基本概念如下:

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
块状元素Flex布局的指定方式(指父元素):
.box{ display: flex; }
行内元素Flex布局的指定方式(准确的说应该是将行内元素转换为flex布局模式的元素,同样指的是父元素):
.box{ display: inline-flex; }
Notice:注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2.将父容器的display设置为flex或flex-inline后,可以为父元素(容器flex container)设置以下六个属性:
flex-direction:决定主轴的方向(即项目的排列方向)。
flex-wrap:默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content:justify-content属性定义了项目在主轴上的对齐方式。
align-items:属性定义项目在交叉轴上如何对齐。
align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
3.可以为子元素(项目flex item)设置一下六个属性:
order:性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow:属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink:flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis:
flex:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
标签:
原文地址:http://www.cnblogs.com/xiaodabao/p/5914770.html