标签:
先打开我们万能的VS2015,选择新建一个.Net Core项目,空项目就好。
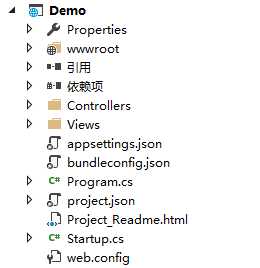
建好之后的项目如下:

首先第一个Properties这个文件是关于本项目的一些设置,有有兴趣的同学可以去深入研究一下,本节就不在具体描述。
然后就是wwwroot文件夹,展开之后如下:

是用来存放项目需要用到的一些静态的资源,比如css文件、js文件、图片等等的静态文件,都放在这个文件夹。使用的时候url为http://xxx.com/css/xxx.css,而不是http://xxx.com/wwwwroot/css/xxx.css ,这边需要注意一下。
接下来就是引用和依赖项都是项目需要用的库,其中引用只要是后台.Net的库,依赖项主要是前台需要用到的东西。然后就是Controllers文件夹和View文件夹,这个是MVC的基本东西,这里也就不多废话了。好了我们继续往下看:

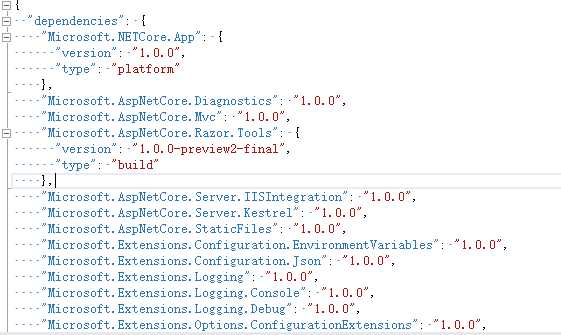
这几个文件比较有意思,我们慢慢来看。首先是appsettings.json,这个文件其实就是我们之前熟悉的web.config。具体的用法我们后面会用到,用到的时候再去好好研究。然后接下来就是bundleconfig.json,这个就是配置bundle的,具体是什么作用以及怎么使用,请自行百度,这边也不多扯。然后我们继续往下看,Program.cs这个文件,相信很多小伙伴一眼就认出这个是干嘛的了。然后就是project.json这个文件,这个文件可厉害了,这里面包含的是项目会使用到的buget包,内容如下:

习惯使用vs之外的工具的小伙伴需要自己来这边添加包,然后还原。具体我也没用过(手动滑稽)。
然后就是Startup.cs这个文件,这个文件用最多的呢就是依赖注入,向项目添加需要的东西。最后一个web.config,这个就不说了,连这个都不懂的回去好好看书去。
好了第一小节就先看这么多了,以上内容纯手打,难免有出错,或者是本人认知不对,如有不对,请各位指正,谢谢。
标签:
原文地址:http://www.cnblogs.com/Littlesheep/p/5915703.html