标签:
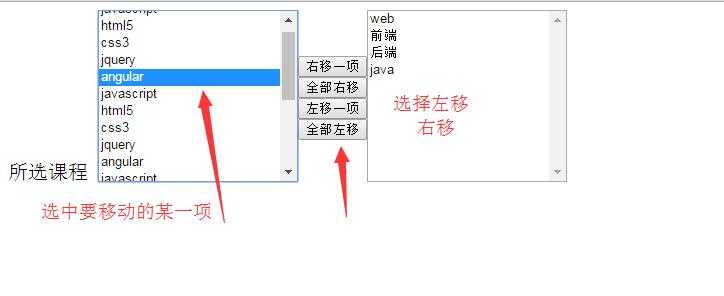
最终实现的效果如下图所示:

代码如下所示:
HTML代码部分:
1 <body> 2 <div class="page" style="overflow: hidden"> 3 <div class="one">所选课程 4 <select size =10 name="" id="left"> 5 <option value="">javascript</option> 6 <option value="">html5</option> 7 <option value="">css3</option> 8 <option value="">jquery</option> 9 <option value="">angular</option> 10 <option value="">javascript</option> 11 <option value="">html5</option> 12 <option value="">css3</option> 13 <option value="">jquery</option> 14 <option value="">angular</option> 15 <option value="">javascript</option> 16 <option value="">html5</option> 17 <option value="">css3</option> 18 <option value="">jquery</option> 19 <option value="">angular</option> 20 <option value="">javascript</option> 21 <option value="">html5</option> 22 <option value="">css3</option> 23 <option value="">jquery</option> 24 <option value="">angular</option> 25 </select> 26 </div> 27 <div class="one"><br><br> 28 <button id="rightBtn">右移一项</button> 29 <button id="allRightBtn">全部右移</button> 30 <button id="leftBtn">左移一项</button> 31 <button id="allLeftBtn">全部左移</button> 32 </div> 33 <div class="one"> 34 <select size =10 name="" id="right"> 35 <option value="">web</option> 36 <option value="">前端</option> 37 <option value="">后端</option> 38 <option value="">java</option> 39 </select> 40 </div> 41 </div> 42 </body>
CSS代码部分:
1 <style> 2 select{ 3 width: 200px; 4 5 } 6 .one{ 7 float: left; 8 } 9 button{ 10 display: block; 11 } 12 </style>
Javascript代码部分:
1 <script> 2 var left = document.getElementById("left"); 3 var right = document.getElementById("right"); 4 var rightBtn = document.getElementById("rightBtn"); 5 var leftBtn = document.getElementById("leftBtn"); 6 var allRightBtn = document.getElementById("allRightBtn"); 7 var allLeftBtn = document.getElementById("allLeftBtn"); 8 rightBtn.onclick = function(){ 9 right.appendChild(left[left.selectedIndex]) 10 }; 11 12 allRightBtn.onclick = function(){ 13 var len = left.length; 14 for(var i= 0;i<len;++i){ 15 right.appendChild(left[0]) 16 } 17 }; 18 19 leftBtn.onclick = function(){ 20 left.appendChild(right[right.selectedIndex]) 21 }; 22 23 allLeftBtn.onclick = function(){ 24 var len = right.length; 25 for(var i= 0;i<len;++i){ 26 left.appendChild(right[0]) 27 } 28 } 29 30 </script>
供友友们参考。
标签:
原文地址:http://www.cnblogs.com/hegaiying/p/5916251.html