标签:
1、下拉框的定位
在遇到select下拉框的选择时,比如:
<select id="nr" name="NR">
<option selected="" value="10">每页显示10条</option>
<option value="20">每页显示20条</option>
<option value="50">每页显示50条</option>
定位方式如下:
1)、需要导入Select方法
from selenium.webdriver.support.select import Select
2)、定位到下拉框
sel = driver.find_element_by_xpath("/select[@name=‘NR‘]")
3)、选择下拉框元素
Select(sel).select_by_value(‘20‘)
2、告警框处理
对于在操作过程出出现的告警框,可以使用switch_to_alert()定位,具体的方法有:
text:返回告警中的文字信息
accept():接受告警框
dismiss():解除告警框
如:
......
alert = driver.switch_to_alert()
text = alert.text
print(text)
alert.accept()
alert.dimiss()
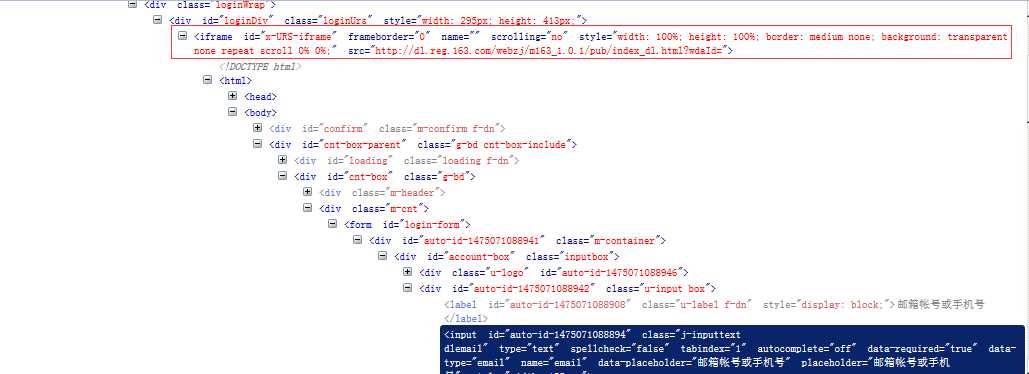
3、当遇到某些元素在<iframe>标签下时,需先切换到iframe下,以登录163邮箱为例:

使用switch_to.frame()切换到iframe,然后再定位用户名和密码的输入框:
......
#切换到iframe
driver.switch_to.frame("x-URS-iframe") #可以使用iframe的id或name
driver.find_element_by_name("email").clear()
driver.find_element_by_name("email").send_keys("user")
driver.find_element_by_name("password").clear()
driver.find_element_by_name("password").send_keys("password")
......
除此之外,可以通过switch_to.parent_content()方法跳出当前表单回到离它最近的的表单中,在多表单的情况下,可以使用switch_to_default_content()跳到最外层的表单。
4、多窗口切换
......
#获得当前句柄
driver.current_window_handle
#获得所有句柄
driver.window_handles
#切换窗口
driver.swith_to.window()
标签:
原文地址:http://www.cnblogs.com/diaosicai/p/5918291.html