标签:des style blog http color java 使用 os
摘要:
遥想当年,在APP中加入LBS元素相当困难:要刻苦学习java,要刻苦学习iOS开发,要刻苦学习javascript……
而如今,要制作一张地图真是越来越容易了!竟然只需要一句话,就可以打点,导航,定位,显示交通流量等。
让我们一起来轻松一下吧~

------------------------------------华丽分割线-----------------------------------------
一句话代码:
http://mo.amap.com/navi?dest=parameter1&destName=parameter2&hideRouteIcon=1&key=parameter3
参数说明:
parameter1为兴趣点(如饭店)的经纬度,必填。
parameter2为兴趣点(如饭店)的名字,选填。
parameter3为开发者申请的开发KEY。
其他说明:
右上角自带交通流量按钮;
左下角自带浏览器定位按钮。
使用场景:
某艺术公司的经理名片上,有一个位置二维码。扫描该二维码,可以出现一张地图。
大家可以扫一扫下面的二维码喔。

制作方法:
1、打开坐标拾取器,取到经纬度:http://api.amap.com/LngLatPicker
比如地址是“北京市朝阳区静安里26号”,得到的经纬度是“116.448477,39.959335”。这是GCJ-02的经纬度,也是火星坐标,国内标准坐标喔。
2、为地点起个名字,比如“真善美艺术公司”。
3、获得一个key:http://api.amap.com/key/
4、将以上三个参数,填入一句话代码中即可。
比如,用短地址生成器,生成短地址:http://t.cn/RPOUC3Q
再用二维码生成器http://www.liantu.com/,生成二维码。
一句话代码:
http://mo.amap.com/navi?start=&dest=parameter1&destName=parameter2&key=parameter3
参数说明:完全同上。
其他说明:
1、起点会自动定位到您当前的位置,NB吧!其实是默认浏览器定位了,欧耶。
2、如果要指定起点,就在“start=”这里加上经纬度就行。
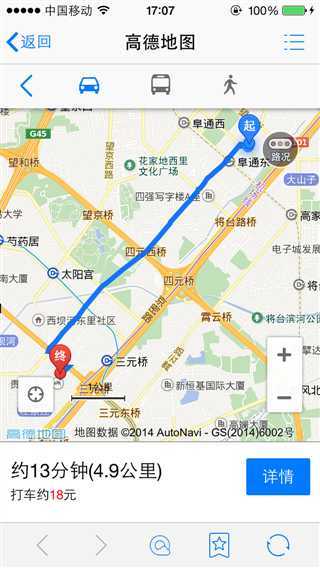
使用场景:
最典型的例子,就是大众点评一类的APP。
只需点击餐馆地址,无需安装任何地图应用,即可得到一个带定位、带导航的轻地图。



制作方法:
就是标注的一句话代码增加一个参数“start=”,再去掉一个参数“hideRouteIcon=1”。
------------------------------------华丽分割线-----------------------------------------
《一句话搞定webmap之轻地图组件》
是不是特别简单?
特点:轻便 快捷 易用
快点用起来 http://lbs.amap.com/api/lightmap/summary/
一句话搞定webmap(一)——轻地图组件,布布扣,bubuko.com
标签:des style blog http color java 使用 os
原文地址:http://blog.csdn.net/api_autonavi/article/details/38518407