标签:
网页代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>固定标签</title>
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
.img {
float: left;
height: 158px;
}
.left_group_list {
margin-top: 80px;
}
.row_out {
float:left;
width:760px;
height:300px;
border:1px solid #428bca;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-4">
<div class="list-group left_group_list">
<a href="javascript:void(0)" class="list-group-item active">左侧导航</a>
<a href="#" class="list-group-item">首页</a>
<a href="#" class="list-group-item">导航1</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
<a href="#" class="list-group-item">导航2</a>
</div>
</div>
<div class="col-md-8">
<div class="row">
<div class="row_out">
<a href="#" class="list-group-item sh">哈啊哈哈</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail img">
<img src="../../user/adverPhoto/zstu.jpg" />
</a>
</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery/jquery.pin.js"></script>
<script type="text/javascript">
$(".left_group_list").pin();
//钉住他
$(".left_group_list").pin({
minWidth: 940
});
//在小屏幕上禁用钉住
$(".sh").pin({
containerSelector: ".row_out"
})
</script>
</body>
</html>
重点:其实最重要的就是红色部分。这里分别是外侧,内部,和当屏幕变小的时候。
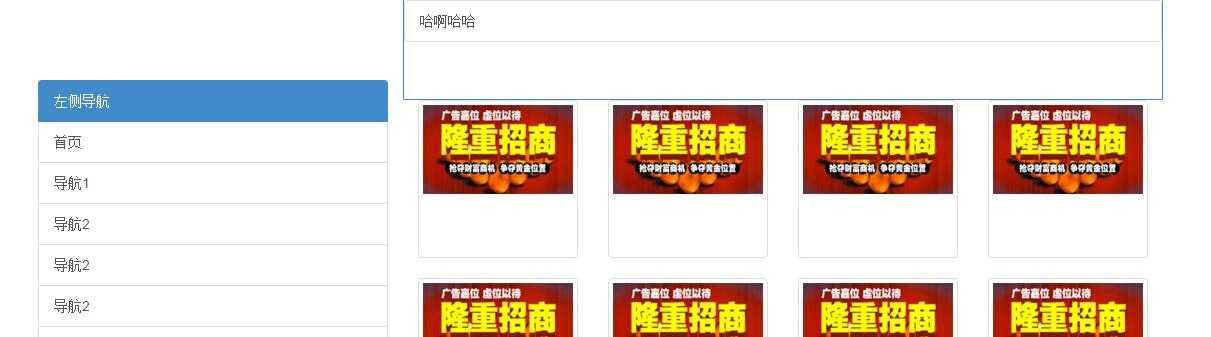
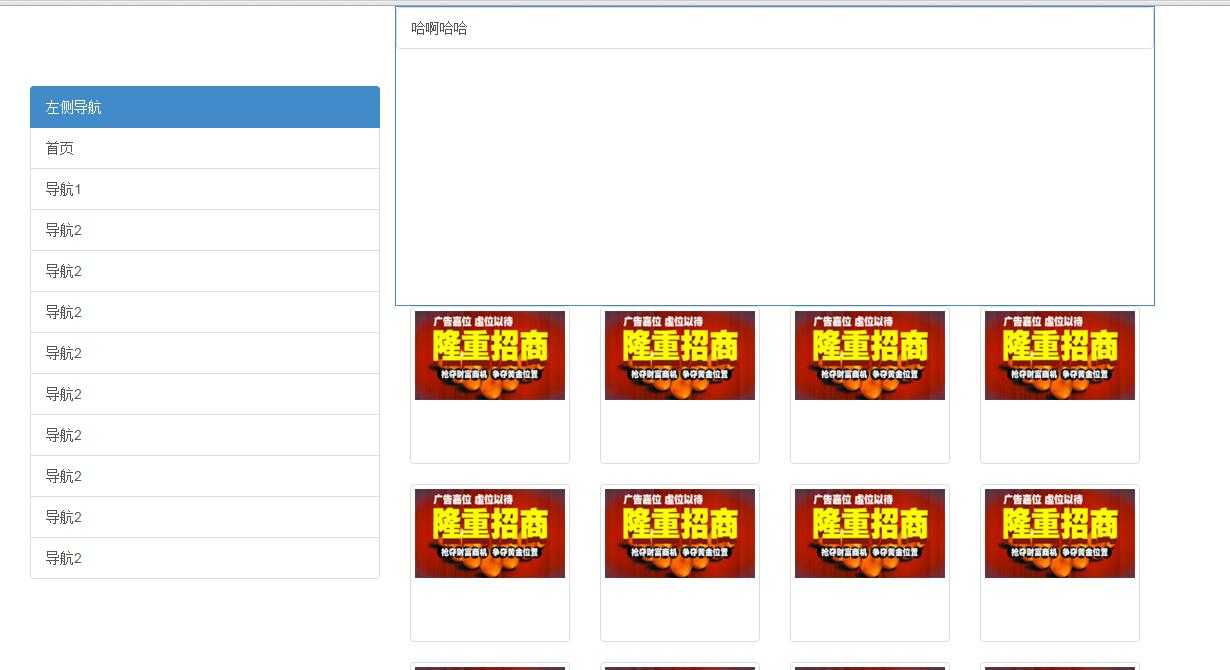
效果图:


正如我们看到的:左侧导航不随右侧滚动,而且,容器内部的内容不随容器外部滚动。
如果需要下载地址在我云盘里,拿去。https://yunpan.cn/ckpCDpqPaIjjs 访问密码 0724(项目源码下载)
标签:
原文地址:http://www.cnblogs.com/tuoxiong/p/5920567.html