标签:

首先搭建布局
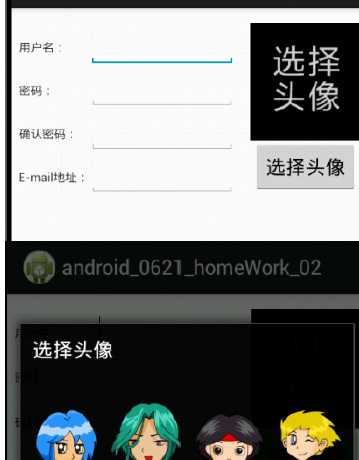
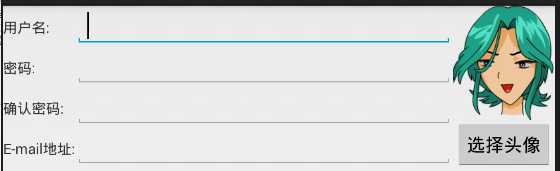
主界面布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="horizontal" > 5 6 <LinearLayout 7 android:id="@+id/ll" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_alignParentRight="true" 11 android:gravity="center" 12 android:orientation="vertical" > 13 14 <ImageView 15 android:id="@+id/image_btn" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:background="@null" 19 android:src="@drawable/blank" /> 20 21 <Button 22 android:id="@+id/select_btn" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_below="@id/image_btn" 26 android:layout_centerHorizontal="true" 27 android:text="选择头像" /> 28 </LinearLayout> 29 30 <TableLayout 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_toLeftOf="@id/ll" 34 android:stretchColumns="1" > 35 36 <TableRow> 37 38 <TextView android:text="用户名:" /> 39 40 <EditText /> 41 </TableRow> 42 43 <TableRow> 44 45 <TextView android:text="密码:" /> 46 47 <EditText /> 48 </TableRow> 49 50 <TableRow> 51 52 <TextView android:text="确认密码:" /> 53 54 <EditText /> 55 </TableRow> 56 57 <TableRow> 58 59 <TextView android:text="E-mail地址:" /> 60 61 <EditText /> 62 </TableRow> 63 </TableLayout> 64 65 </RelativeLayout>
DialogActivity布局
1 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:columnCount="4" 5 android:orientation="horizontal" > 6 7 <ImageView 8 android:id="@+id/image_01" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:background="@null" 12 android:src="@drawable/img01" /> 13 14 <ImageView 15 android:id="@+id/image_02" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:background="@null" 19 android:src="@drawable/img02" /> 20 21 <ImageView 22 android:id="@+id/image_03" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:background="@null" 26 android:src="@drawable/img03" /> 27 28 <ImageView 29 android:id="@+id/image_04" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:background="@null" 33 android:src="@drawable/img04" /> 34 35 <ImageView 36 android:id="@+id/image_05" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:background="@null" 40 android:src="@drawable/img05" /> 41 42 <ImageView 43 android:id="@+id/image_06" 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:background="@null" 47 android:src="@drawable/img06" /> 48 49 <ImageView 50 android:id="@+id/image_07" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:background="@null" 54 android:src="@drawable/img07" /> 55 56 <ImageView 57 android:id="@+id/image_08" 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content" 60 android:background="@null" 61 android:src="@drawable/img08" /> 62 63 <ImageView 64 android:id="@+id/image_09" 65 android:layout_width="wrap_content" 66 android:layout_height="wrap_content" 67 android:background="@null" 68 android:src="@drawable/img09" /> 69 70 </GridLayout>
AndroidManifest.xml中注册活动
1 <application 2 android:allowBackup="true" 3 android:icon="@drawable/ic_launcher" 4 android:label="@string/app_name" 5 android:theme="@style/AppTheme" > 6 <activity 7 android:name=".MainActivity" 8 android:label="@string/app_name" > 9 <intent-filter> 10 <action android:name="android.intent.action.MAIN" /> 11 12 <category android:name="android.intent.category.LAUNCHER" /> 13 </intent-filter> 14 </activity> 15 <activity 16 android:name=".DialogActivity" 17 android:label="选择头像" 18 android:theme="@android:style/Theme.Dialog"> 19 20 </activity> 21 </application>
MainActivity主活动加载布局,点击事件,接收返回的结果
1 import android.content.Intent; 2 import android.os.Bundle; 3 import android.view.View; 4 import android.view.View.OnClickListener; 5 import android.widget.Button; 6 import android.widget.ImageView; 7 8 public class MainActivity extends LifeCycleActivity { 9 10 Button select; 11 ImageView showPic; 12 13 public static final int SELECT_PIC = 1; 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 select = (Button) findViewById(R.id.select_btn); 21 showPic = (ImageView) findViewById(R.id.image_btn); 22 23 select.setOnClickListener(new OnClickListener() { 24 @Override 25 public void onClick(View v) { 26 Intent intent = new Intent(MainActivity.this, 27 DialogActivity.class); 28 startActivityForResult(intent, SELECT_PIC); 29 } 30 }); 31 32 } 33 @Override 34 protected void onActivityResult(int requestCode, int resultCode, Intent data) { 35 if (requestCode == SELECT_PIC && resultCode == RESULT_OK) { 36 int imgid = data.getIntExtra("image", -1); 37 //更换图片 38 if(imgid!=-1){ 39 showPic.setImageResource(imgid); 40 } 41 } 42 } 43 44 } 45 46
DialogActivity活动加载布局,返回数据
这里使用两种方式,一种是使用数据,一种是使用反射
1 import android.content.Intent; 2 import android.os.Bundle; 3 import android.view.View; 4 import android.view.View.OnClickListener; 5 import android.widget.ImageView; 6 7 public class DialogActivity extends LifeCycleActivity { 8 9 ImageView[] iv = new ImageView[9]; 10 11 // int[] ids = { R.id.image_01, R.id.image_02, R.id.image_03, R.id.image_04, 12 // R.id.image_05, R.id.image_06, R.id.image_07, R.id.image_08, 13 // R.id.image_09 }; 14 // int[] imgId = { R.drawable.img01, R.drawable.img02, R.drawable.img03, 15 // R.drawable.img04, R.drawable.img05, R.drawable.img06, 16 // R.drawable.img07, R.drawable.img08, R.drawable.img09 }; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_dialog); 22 23 //使用反射 24 for (int i = 0; i < iv.length; i++) { 25 final int finalI = i+1; 26 String name = "image_0"+finalI; 27 try { 28 //获取其他类 29 Class cls = R.id.class; 30 //获取类的属性,getField(name)获取属性,getInt(null)获取属性对应的值 31 //null代表的是静态变量,非静态变量需要传递对象 32 int id = cls.getField(name).getInt(null); 33 iv[i] = (ImageView) findViewById(id); 34 iv[i].setOnClickListener(new OnClickListener() { 35 @Override 36 public void onClick(View v) { 37 38 //返回数据 39 Intent intent = getIntent(); 40 Class cls2 = R.drawable.class; 41 try { 42 //内部类使用外部局部变量,需要final 43 int imgid2 = cls2.getField("img0"+finalI).getInt(null); 44 intent.putExtra("image", imgid2); 45 setResult(RESULT_OK, intent); 46 finish(); 47 } catch (Exception e) { 48 e.printStackTrace(); 49 } 50 } 51 }); 52 53 } catch (Exception e) { 54 e.printStackTrace(); 55 } 56 } 57 58 // for (int i = 0; i < iv.length; i++) { 59 // final int finalI = i; 60 // //给每一个ImageView找到id 61 // iv[i] = (ImageView) findViewById(ids[i]); 62 // //设置点击事件监听 63 // iv[i].setOnClickListener(new OnClickListener() { 64 // @Override 65 // public void onClick(View v) { 66 // //返回数据 67 // Intent intent = getIntent(); 68 // //内部类使用外部局部变量,需要final 69 // intent.putExtra("image", imgId[finalI]); 70 // setResult(RESULT_OK, intent); 71 // finish(); 72 // } 73 // }); 74 // } 75 } 76 77 }
最终效果图

标签:
原文地址:http://www.cnblogs.com/Claire6649/p/5920828.html