标签:
不讲发展史,不讲理论,一步一步搭建MVC网站。
本文只讲基础,入门教程。后续会有延伸教程,深入学习
一、新建
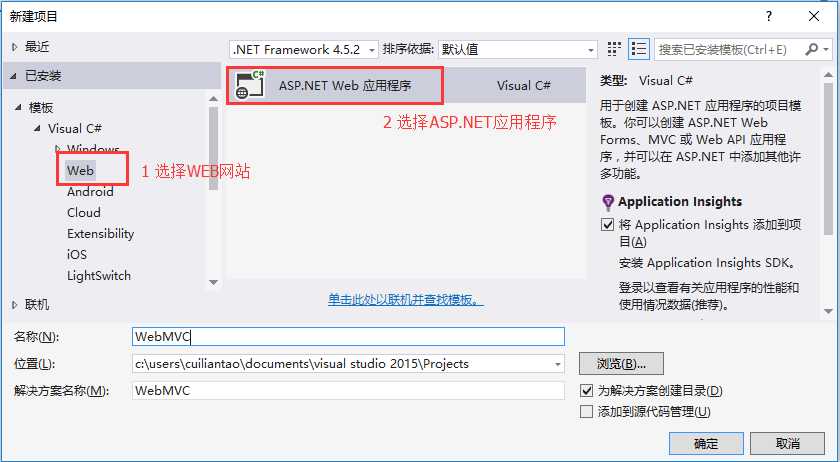
1、选择菜单中的文件,“新建--项目”。

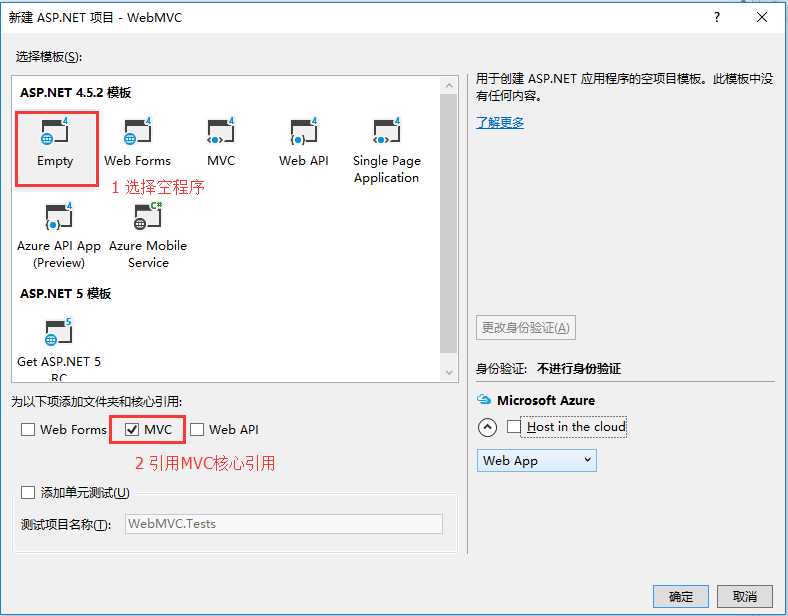
2、选择模板和核心引用

(1)个人建议选择Empty模板,不要选择MVC模板,那样VS会自动增加很多无用的模板与代码。微软总会替程序员做一些决定。
(2)MVC项目需要引用一些相关的类库,所以要在下面选择MVC核心引用。
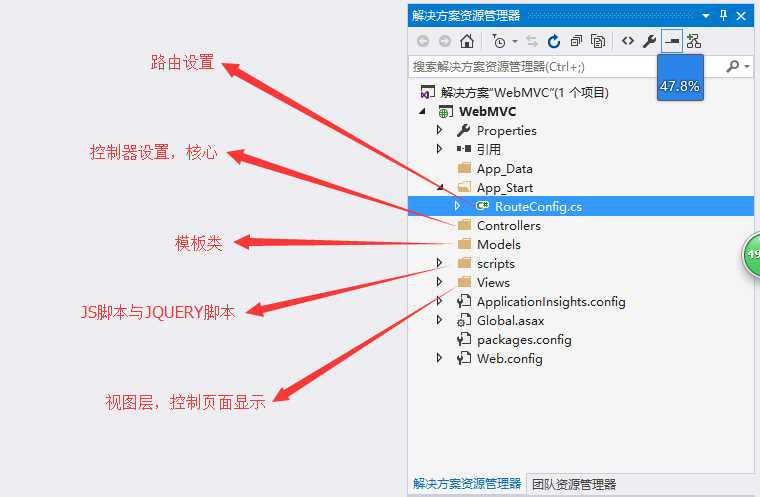
3、项目创建成功,程序会自动增加一些必须的文件夹与文件。

二、创建第一个页面
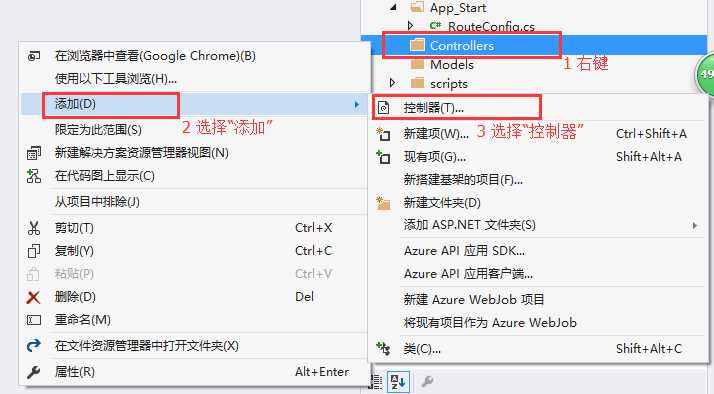
1、添加控制器。在解决方案资源管理器中,选择Controllers,右键选择“添加--控制器”。

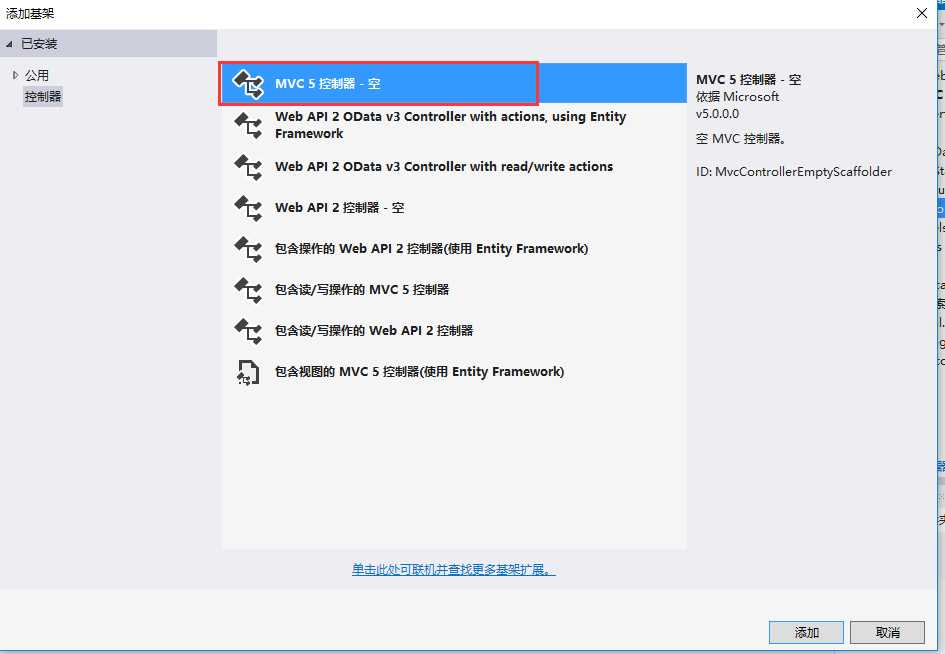
2、选择控制器基架,为控制器命名。

(1)控制器命名,需要注意,微软要求只允许修改Controller前面的部分,也就是Default,Controller不允许修改。灵活度比JAVA要差一些,不过适应就好。
(2)在此项目中控制器名称不做修改,使用Default做为Controller的名字使用。

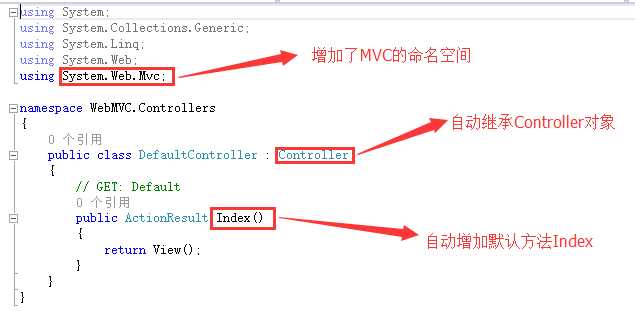
3、生成Controller类,并增加默认Index方法(action)

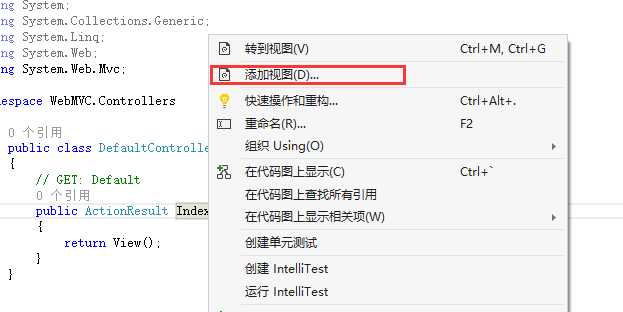
4、在Index方法内右键,弹出菜单,选择“添加视图”

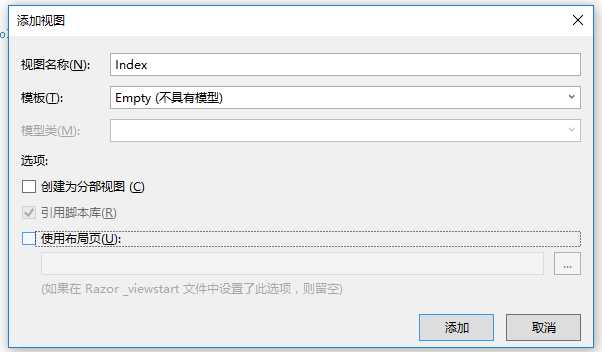
5、添加视图,第一步学习简单的页面处理,视图名称不要修改,模板选择Empty,其它选项都不要填写或钩选。

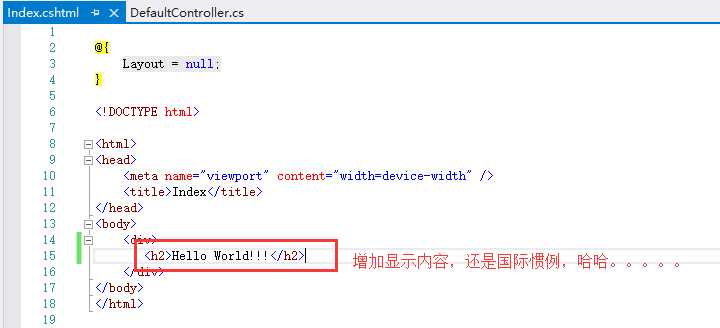
6、增加页面显示内容,国际惯例。。。。。。

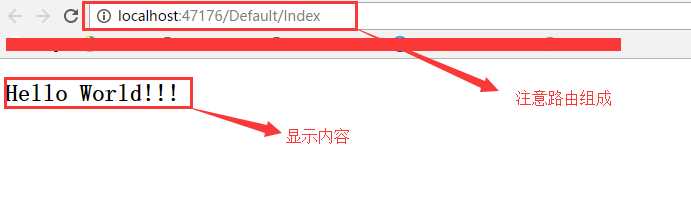
7、在页面文件(.cshtml)界面下(也就是6项),按F5查看结果。。。。。
注意地址栏内的URL,也就是路由的组成。下一章节介绍。

标签:
原文地址:http://www.cnblogs.com/liantao/p/5922179.html